- 記事一覧 >
- ブログ記事

Node.jsのSPA「OS.js」について
はじめに
ブラウザのみでデスクトップ環境を構築できる「OS.js(https://demo.os-js.org/)」というのを見つけました。
きっかけは、SynologyのDSM(https://demo.synology.com/ja-jp/dsm)がどういう仕組みで動いているか気になり、調べていたところ、
Sencha Ext JSというJavaScriptフレームワークが使われているようなのは、分かったのですが、ソースコードは無く、それ以上の追及は断念し、似たものが無いか探したことです。
結果、似たものとしてOS.jsが見つかりました。
OS.jsは、Node.jsで動くSPA(Single Page Application)になります。
OS.jsのプログラムは、サーバー側で処理するプログラムとクライアント(ブラウザ)側で処理するプログラムがあり、どちらもJavaScriptです。ソースコードが公開されています。
ライセンスは、BSD 2-Clause License になります。
今回、OS.jsのインストールと、アプリを組み込む方法が分かりましたので、実践していきます。
・OS.jsインストール
・OS.jsを動かしてみる
・OS.jsのアプリを組み込んでみる
・OS.jsの作者について
【 Node.js 】
「Node.js」とは、サーバーサイドでJavaScriptを動かせるプラットフォーム(環境)のことです。
ソフトウェア名は、「node」です。nodeでWebサーバー機能が実装されたJavaScriptプログラムを動かすと、Apache httpdやnginxのようにWebサーバーとして機能させることができます。
【 SPA(Single Page Application) 】
シングルページアプリケーションの名の通り、一つの画面で成り立っているWebサイトのことです。Webページを開くと大量のJavaScriptがダウンロードされて、ほとんどの処理をブラウザ側で行う仕組みです。サーバーへの通信が少ないため、高速で動作する一方、開くのに時間がかかるという欠点があります。(商品を販売するサイトには向いていません。)
SPAの典型例として、
OS.js(https://demo.os-js.org/)
SynologyのDSM(https://demo.synology.com/ja-jp/dsm)
QNAPのQuTScloud(https://www.qnap.com/ja-jp/live-demo/)
が挙げられます。

【 BSD 2-Clause License 】
変更の有無を問わず、ソースやバイナリ形式での再配布や利用は、次の条件を満たせば許可される。
ソースコードの再配布は、上記の著作権表示、ここに列挙された条件、および下記の免責条項を保持すること。
バイナリ形式の再配布は、上記の著作権表示、ここに列挙された条件、および下記の免責条項は、ドキュメントまたは他の資料で配布すること。
とあり、「MIT License」と同等のライセンスであり、同じ内容のLICENSEファイルが含まれていれば、商用利用、修正、配布、サブライセンス可で、何が起きても作者の責任は免除されます。
今回の検証環境は、
CentOS Linux release 7.6.1810
node v12.18.3になります。
OS.jsインストール
OS.jsを/opt/OS.jsにインストールします。
# cd /opt/
# git clone https://github.com/os-js/OS.js.git
# cd OS.js
# rm -f package-lock.json
# npm install
# npm install @osjs/example-application
# npm run package:discover
# npm run build
# npm installでOS.jsインストールは終わりですが、今回、
@osjs/example-applicationを組み込んでいます。
必須では無いですが、デバッグできるように、クライアント(ブラウザ)側のJavaScriptソースコードを組み込みます。
# git clone https://github.com/os-js/osjs-client.git
# mv osjs-client src/
# cd src/osjs-client
# npm install
# npm run build
# cd /opt/OS.js
# npm install --save file:src/osjs-client
# npm run buildこちらも必須では無いですが、共通機能のJavaScriptソースコードを組み込みます。
# git clone https://github.com/os-js/osjs-common.git
# mv osjs-common src/
# cd src/osjs-common
# npm install
# npm run build
# cd ../../
# npm install --save file:src/osjs-common
# npm run buildOS.jsは、標準でポート8000で起動するため、ファイアウォールを開放します。
# firewall-cmd --zone=public --add-port=8000/tcp --permanent
# firewall-cmd --reloadOS.jsを起動します。
# npm run servehttps://192.168.▲.▲:8000/
でアクセスします。
192.168.▲.▲は、OS.jsを起動したサーバーのIPアドレスです。

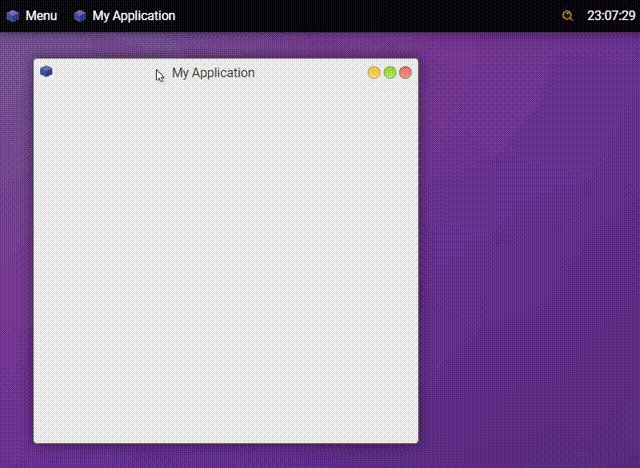
アクセスできました!
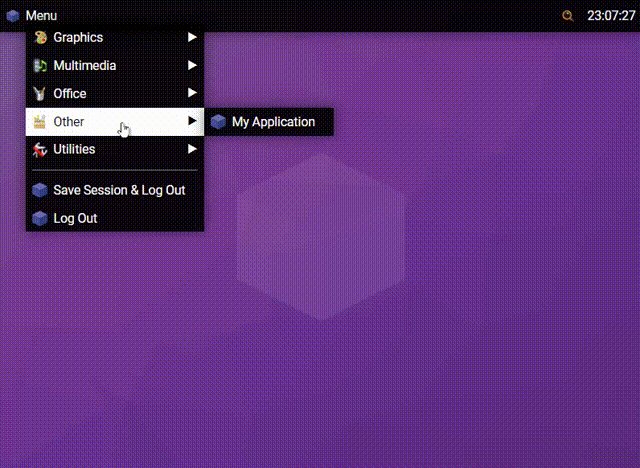
@osjs/example-application
はこのように組み込まれています。
中身は何も無いですが、このコード(https://github.com/os-js/osjs-example-application)を真似すれば、オリジナルのアプリを組み込めるということです。
↓
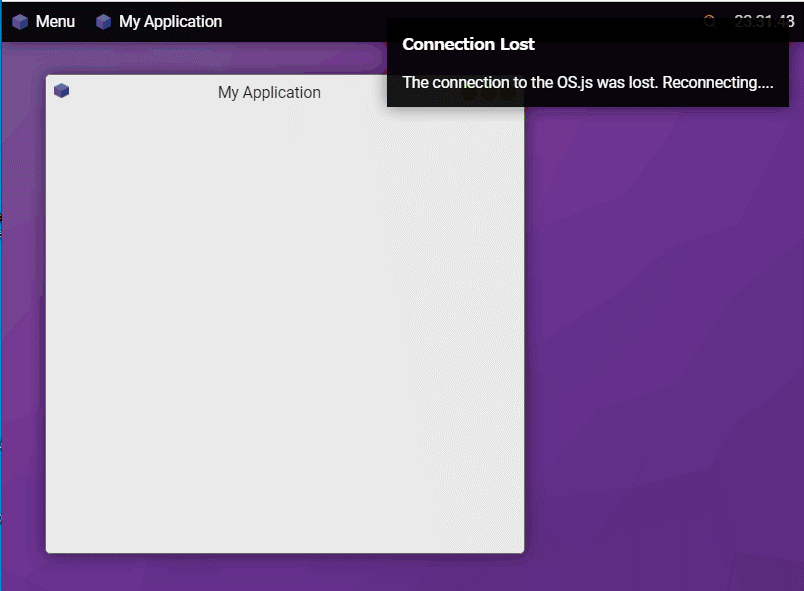
サーバーとのコネクションは、WebSocketを使って、監視しているようです。サーバーを停止すると、メッセージが表示されます。
↓
【 WebSocket 】
WebSocket(ウェブソケット)は、単一のTCPコネクション上に双方向通信のチャンネルを提供する、コンピュータの通信プロトコルの1つです。
Node.jsの場合、「ws」あるいは、「socket.io」ライブラリを使って実装できます。
OS.jsを動かしてみる
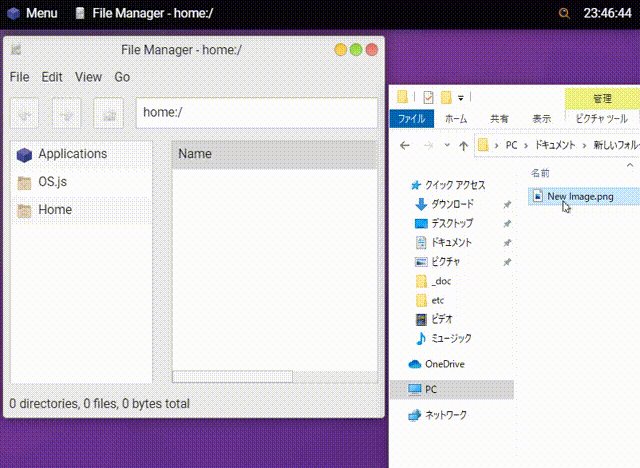
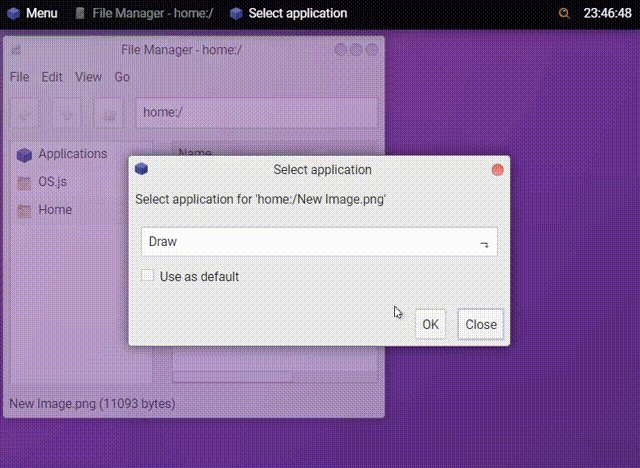
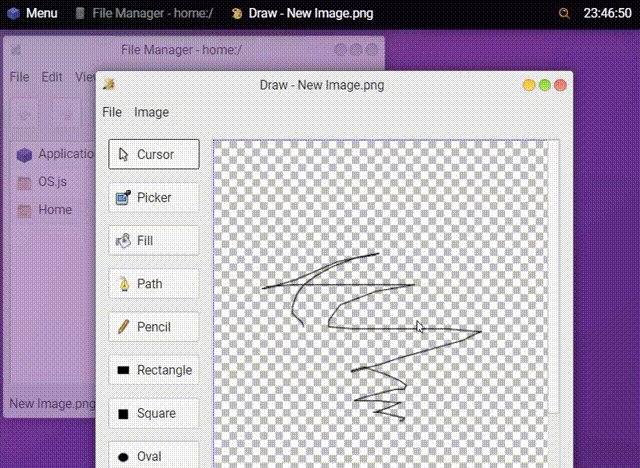
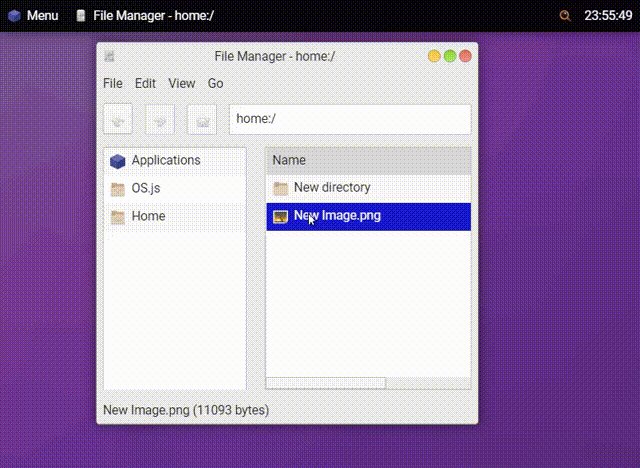
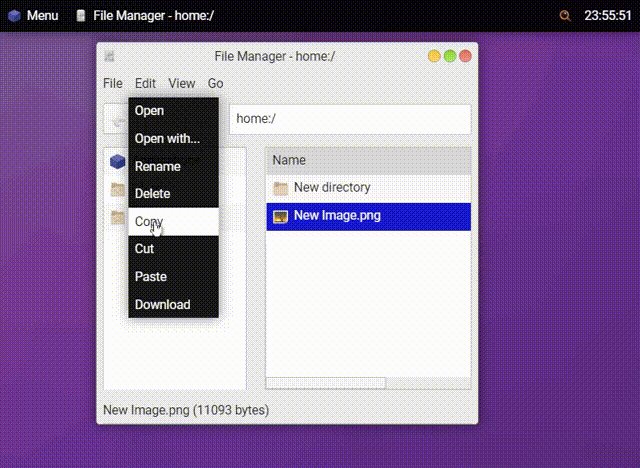
「File Manager」を動かしてみます。
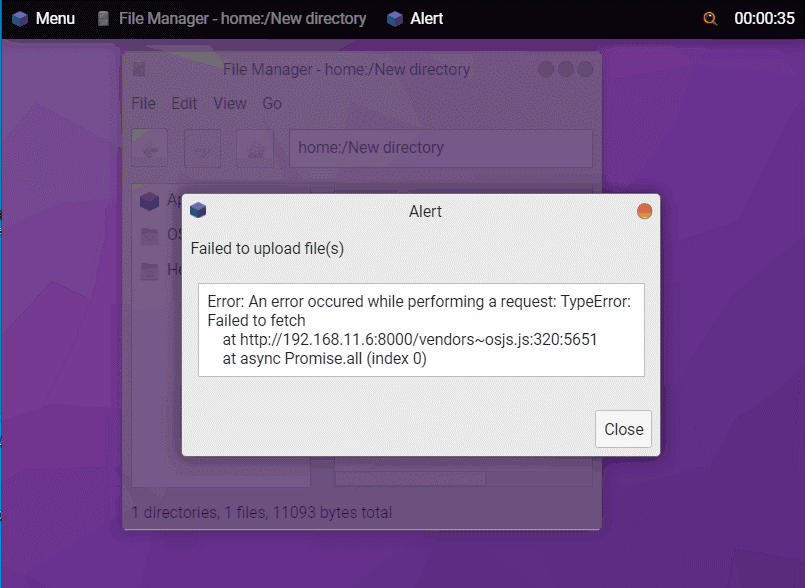
パソコンのファイルをドラッグ&ドロップでアップロードして、OS.js上で開いています。

フォルダのドラッグ&ドロップはダメなようです。

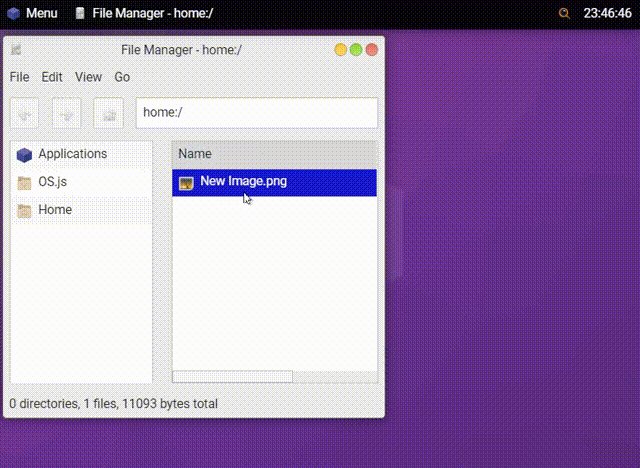
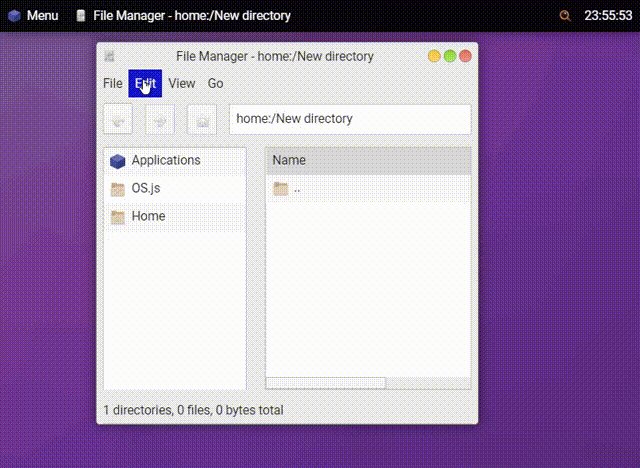
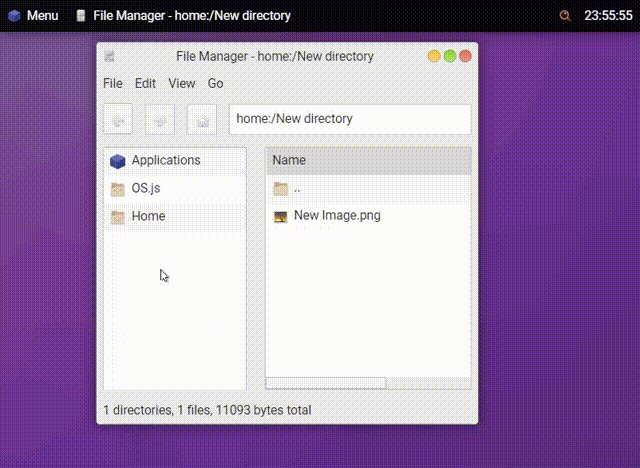
フォルダを作成して、先ほどのファイルをコピー&ペーストしています。

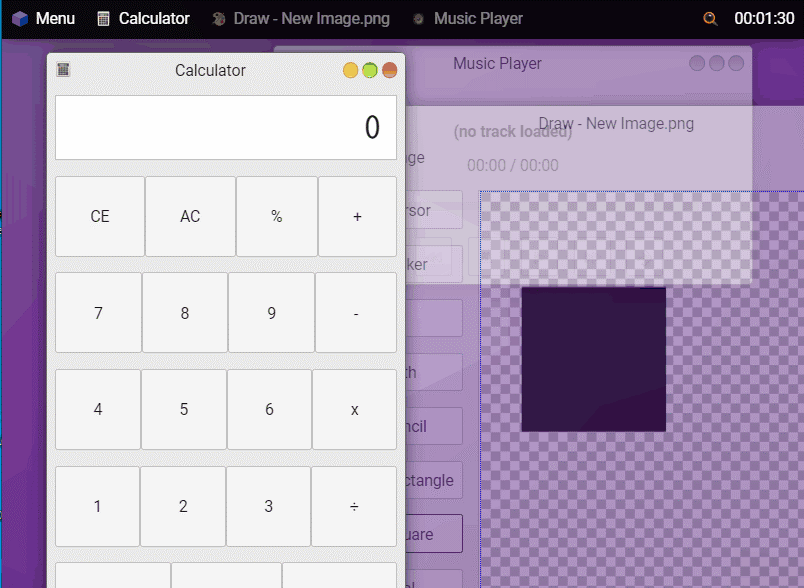
その他、電卓、Draw系アプリ等々、OS.js標準機能でいろいろ入っています。

OS.jsのアプリを組み込んでみる
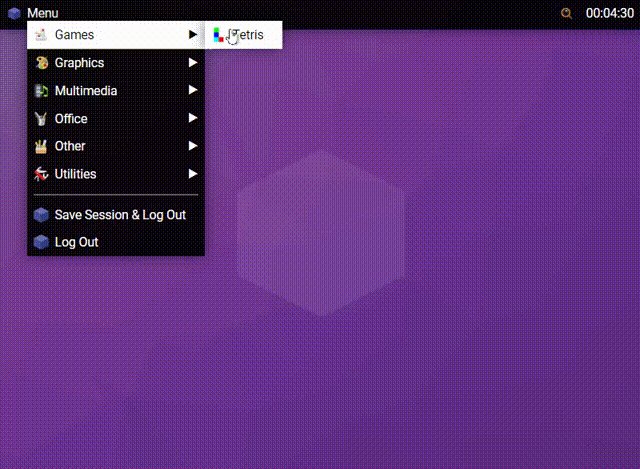
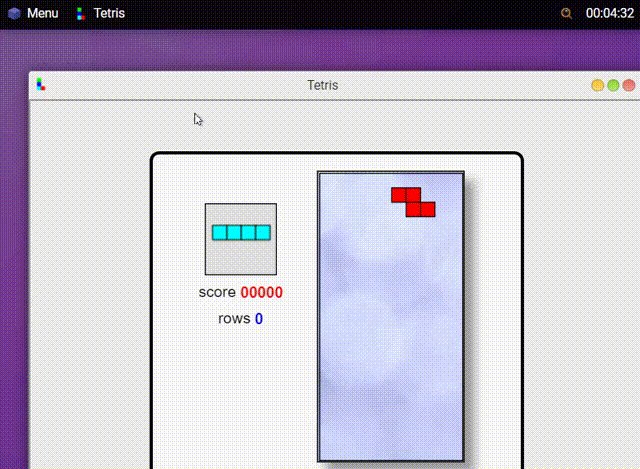
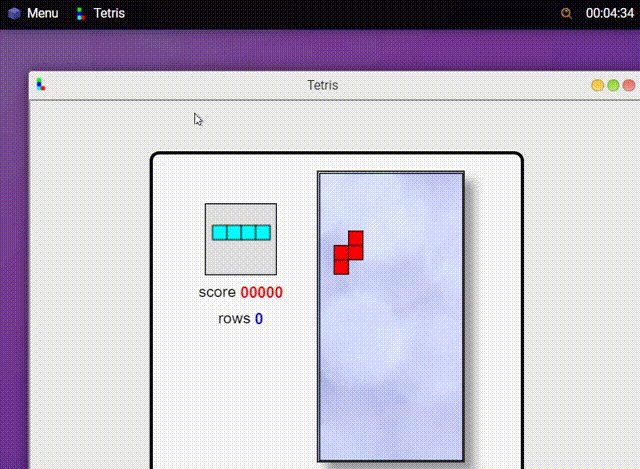
テトリス
公式リポジトリのアプリ@osjs/tetris-applicationを組み込みます。
# npm install @osjs/tetris-application
# npm run package:discoverブラウザの中でテトリスが動きます!

ちなみに、JavaScriptのテトリス自体は、OS.js作者とは別の方が作成していて、独立したプログラムです。(https://github.com/jakesgordon/javascript-tetris/) これをOS.jsの中に組み込んでいることになります。
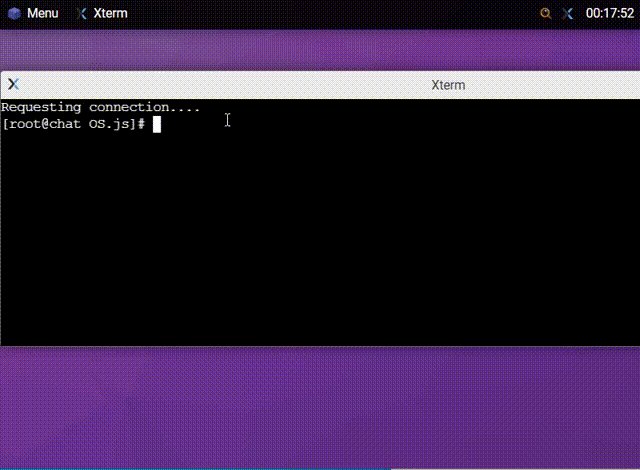
ターミナル
公式リポジトリのアプリnpm install @osjs/xterm-applicationを組み込みます。
# npm install @osjs/xterm-application
# npm run package:discover
# vi src/server/config.jsそのままの場合、「demo」ユーザーのパスワードを聞かれますので、public: path.resolve(root, 'dist')の末尾にカンマと
xterm: {
login: false
}の3行を追加します。
module.exports = {
root,
port: 8000,
public: path.resolve(root, 'dist'),
xterm: {
login: false
}
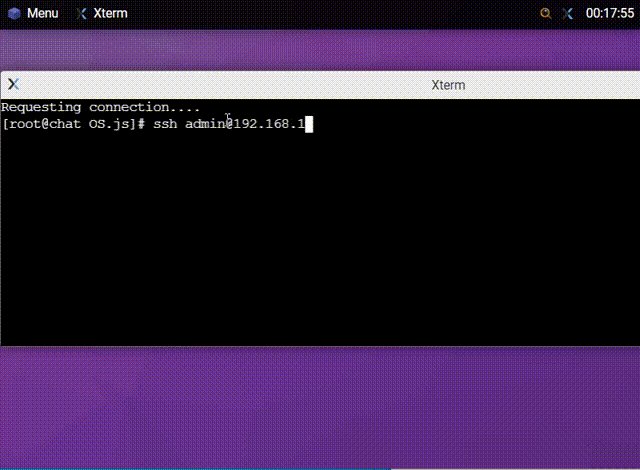
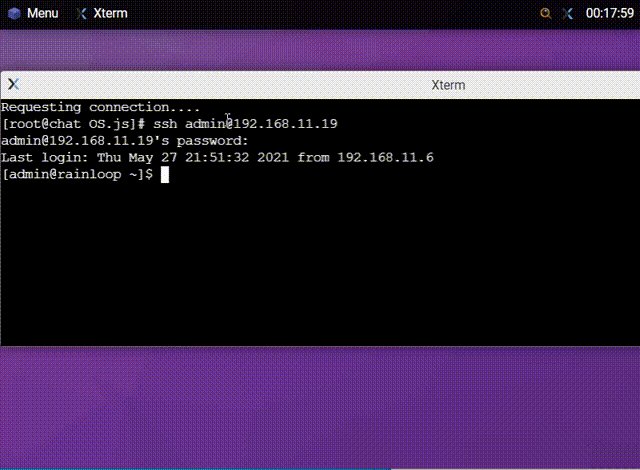
};ブラウザの中でターミナルが動きます!

以下の図のようにアクセス制限が有る場合、プロキシ的な使い方ができると思います。
OS.jsの作者について
ノルウェーの Anders Evenrud という方が個人で開発していて、2021年5月現在、頻繁に更新されています。
エンジニアとして働く傍ら、お金を稼ぐつもりは無く趣味で開発されているようです。
(公式サイトのチャットで本人談より)

その他、宣伝、誹謗中傷等、当方が不適切と判断した書き込みは、理由の如何を問わず、投稿者に断りなく削除します。
書き込み内容について、一切の責任を負いません。
このコメント機能は、予告無く廃止する可能性があります。ご了承ください。
コメントの削除をご依頼の場合はTwitterのDM等でご連絡ください。







