- 記事一覧 >
- ブログ記事

Next.js microCMS GitHub NetlifyでJamstackなブログを公開
はじめに
このブログ「ITC Engineering Blog」は、Next.js、ヘッドレスCMSのmicroCMS、GitHub、ホスティングサービスNetlifyで構成されています。いわゆるJamstack構成です。 ※用語については、下にまとめて簡単に解説があります。
図で示すと、以下のようになっています。
このブログのソースコードは、GitHubにあります。(https://github.com/itc-lab/itc-blog) 今回は、このソースコードを使い、Netlifyにデプロイし、最終的にブログ記事をアップするところまで行いたいと思います。
・開発環境準備
・データ準備
・開発環境で動作確認
・GitHubへpush
・Netlifyにデプロイ
・WebHook連携
2021/09/12 に 検索機能追加により、検索欄が追加されましたが、画面の撮り直しは行っていません。現在の表示と多少異なる部分があります。
【 Next.js 】
「Next.js」とは、Vercel社が開発したReactのフレームワークです。
Static Site Generator(SSG)・静的サイトジェネレーターとしての役割を果たします。
後から分かりましたが、Netlifyでnext/imageによる画像最適化を使う場合、Cloudinaryなど外部CDNを使う必要があります。Vercelの場合は、本家ですので、画像最適化に対応しています。※2021/06現在
【 React 】
「React」とは、Facebook社が開発したJavaScriptのフレームワークです。
コンポーネントと呼ばれる部品(UI・画面の一部分)ごとに開発ができます。画面更新の際、差分を検出して差分だけ更新するため、動作が速いという特徴があります。
【 Static Site Generator(SSG) 】
「静的サイトジェネレーター」です。HTML、js等でのみ構成されて、サーバーサイドの処理(例:DBアクセス)が無いサイトを生成することができます。Next.jsに限らず、Gatsbyなどいろいろあります。
【 ヘッドレスCMS 】
まず、「CMS」とは、WordPressのように全体の枠(決まったデザイン)ができあがっていて、その中に記事を書き込みできるなどのコンテンツの管理システムの事です。「ヘッドレスCMS」とは、全体の枠(決まったデザイン)が無く、記事の内容(コンテンツ)だけを登録し、APIによって取り出されるというものです。ヘッドレスCMSの場合、その都度デザインを作らないといけませんが、反面、自由です。ヘッドレスCMS提供サービスは、Contentful、microCMS、Strapi、などいろいろあります。
【 GitHub 】
ソースコードの管理ツールです。ソースコードがインターネットに公開されて、他の人と共同開発できたりします。また他システムとの連携もできます。※ソースコードは非公開にもできます。
※Vercelの方がNext.jsとの親和性は良いですが、なんとなく、検索して情報量が多かったNetlifyを使うことにしました。【 Netlify 】
Netlifyは、静的サイトホスティングサービスになります。GitHubからソースコードを引っ張ってきてビルドし、そのままホスティングできます。同様のホスティングサービスとしては、Next.js開発会社のVercelが有名です。
【 Jamstack 】
「Jamstack」(ジャムスタック)とは、特定の技術、言語、サービスの事を指すのではなく、アーキテクチャ(設計思想、構成、概念)の事です。静的サイトジェネレーター利用、ヘッドレスCMS利用、静的サイトをホスティングが揃っていれば、概ねJamstackと言えるのではないでしょうか。
↑
以上、整理して、ざっくりしたイメージでは以下です。
今回の検証環境は、
CentOS Linux release 7.6.1810
node v12.18.3
git version 1.8.3.1になります。
・ソースコードの解説は行いません。
・GitHub, microCMS, Netlify, Cloudinaryのアカウントは作成済みとします。
・Twitter, Google Analiticsのアカウントは作成済みで、APIのIDは取得済みとします。
全て無料で登録できます。
開発環境準備
ソースコードの配置
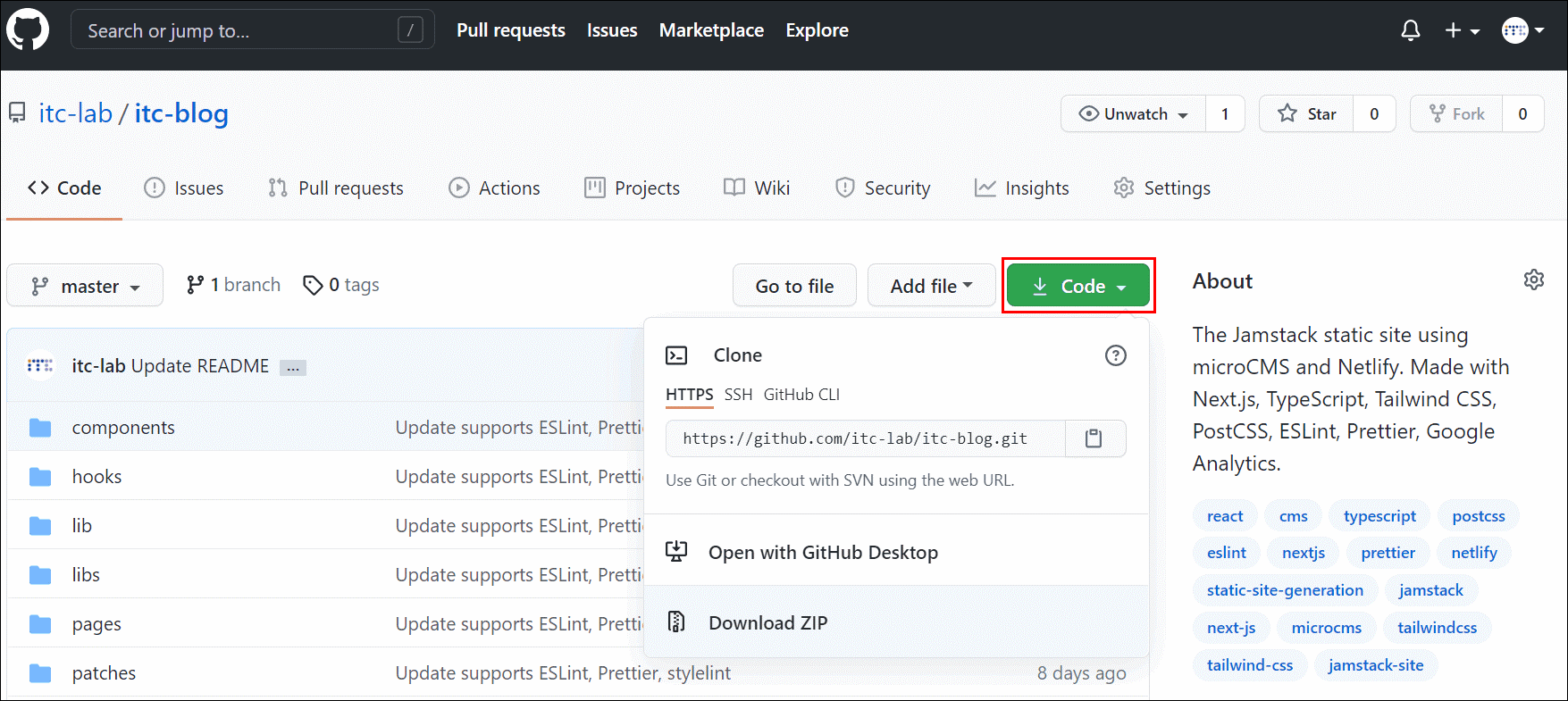
https://github.com/itc-lab/itc-blog からソースコードをダウンロードして、独自プロジェクトとします。
Code → Download ZIP で itc-blog-master.zip をダウンロードします。

ソースコードを展開し、ディレクトリをリネームします。
※ここでは、xxx-blogとします。
# unzip itc-blog-master.zip
# mv itc-blog xxx-blog
# cd xxx-blog環境変数変更
環境変数を自分の環境に合わせます。
# vi .env.local
API_URL=https://xxxxxx.microcms.io/api/v1/
API_KEY=aaaaaaaa-aaaa-aaaa-aaaa-aaaaaaaaaaaa
TWITTER_API_TOKEN=AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
NEXT_PUBLIC_CDN_URL=https://res.cloudinary.com/xxxxxx/
NEXT_PUBLIC_GOOGLE_ANALYTICS_ID=G-0123456789
NEXT_PUBLIC_GOOGLE_SITE_VERIFICATION_META_CODE=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
GOOGLE_SITE_VERIFICATION_HTML_CODE=googlxxxxxxxxxxxxxxxxx.html
GOOGLE_SITE_VERIFICATION_HTML_FILE_NAME=googlxxxxxxxxxxxxxxxxx.html
NEXT_PUBLIC_BASEURL=https://itc-engineering-blog.netlify.appAPI_URL
https://[サービス名].microcms.io/api/v1/ です。例えば、登録したサービス名が xxx-blog の場合、https://xxx-blog.microcms.io/api/v1/ です。サービス名は任意です。
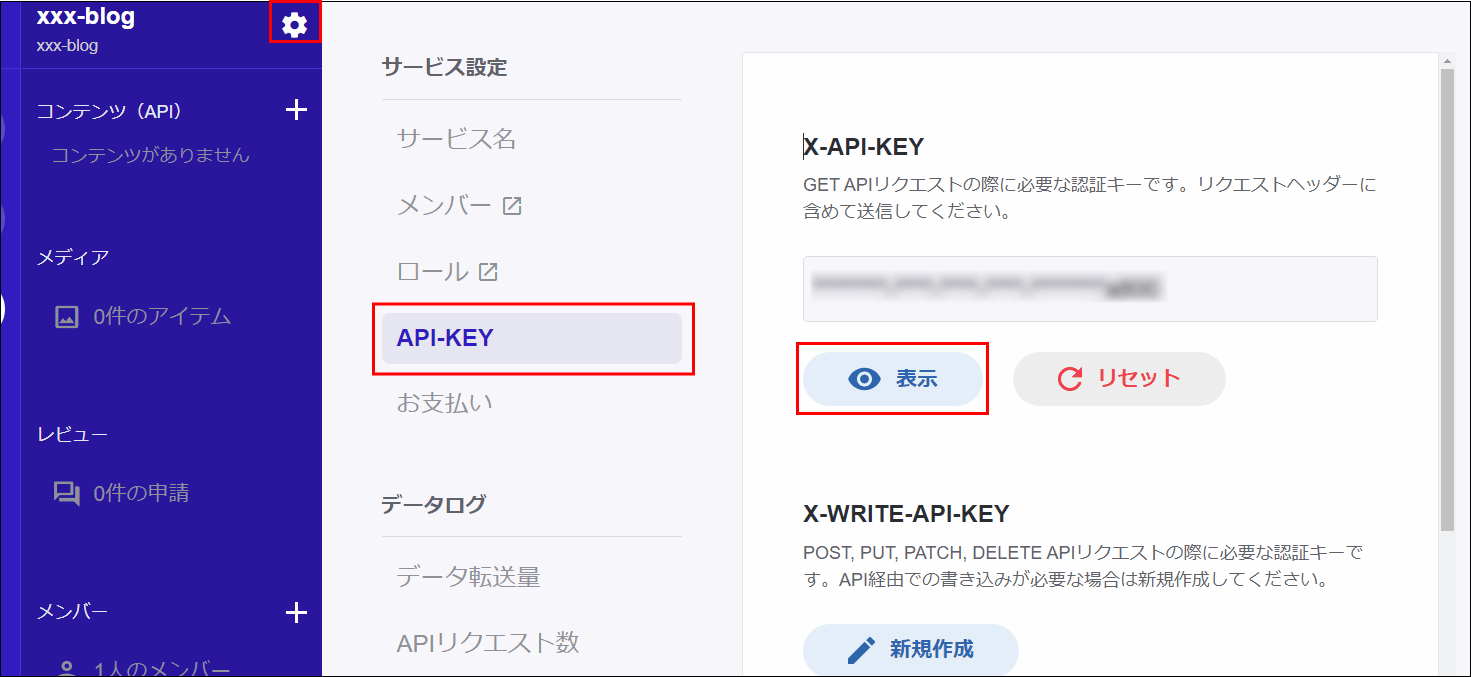
API_KEY
microCMSの設定(歯車のマーク)→API-KEY→X-API-KEYの表示ボタンで表示される文字列です。

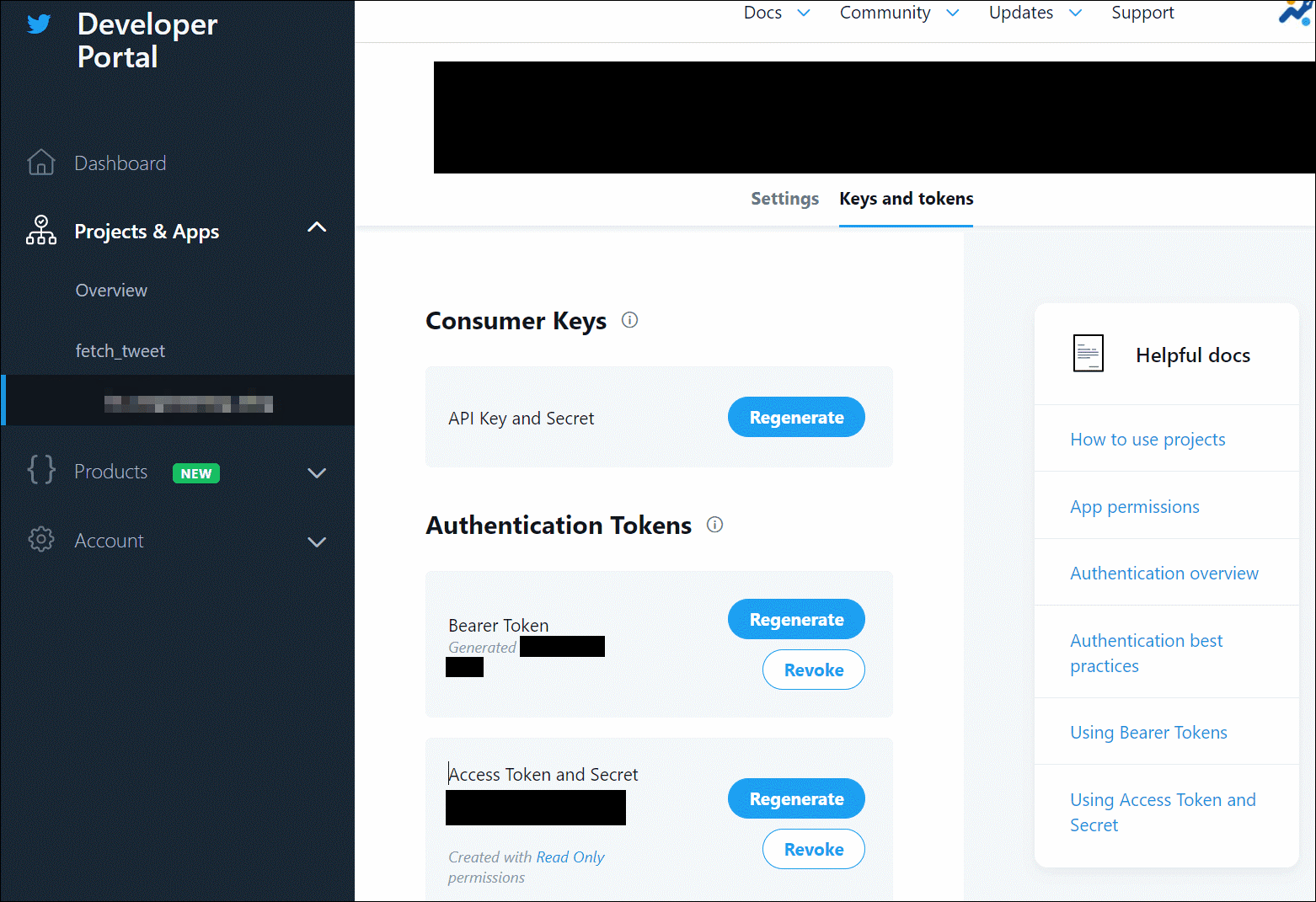
TWITTER_API_TOKEN
Twitter API 開発者の画面で取得した Bearer token になります。

NEXT_PUBLIC_CDN_URL
画像ファイルを配置するCloudinaryのURLを指定します。他のCDNに変えられますが、ソースコードの設定でCloudinaryを使うようにチューニングしてありますので、CloudinaryのURLを指定します。
NEXT_PUBLIC_GOOGLE_ANALYTICS_ID
Google Analyticsの画面で取得したIDになります。(でたらめでもデータが取れないだけで動作します。)
NEXT_PUBLIC_GOOGLE_SITE_VERIFICATION_META_CODE
Google Analyticsの画面で取得した認証コードになります。(でたらめでもデータが取れないだけで動作します。)
GOOGLE_SITE_VERIFICATION_HTML_CODE
Google Search Consoleの画面で取得したhtmlファイルの認証コードになります。(でたらめでもSearch Consoleのデータが取れないだけで動作します。)
GOOGLE_SITE_VERIFICATION_HTML_FILE_NAME
Google Search Consoleの画面で取得したhtmlファイルのファイル名になります。(でたらめでもSearch Consoleのデータが取れないだけで動作します。)
NEXT_PUBLIC_BASEURL
検索機能のURL /search の起点となるURLです。https://itc-engineering-blog.netlify.app/search?q=の場合は、https://itc-engineering-blog.netlify.appを設定します。(最後の/無し)
データ準備
microCMS
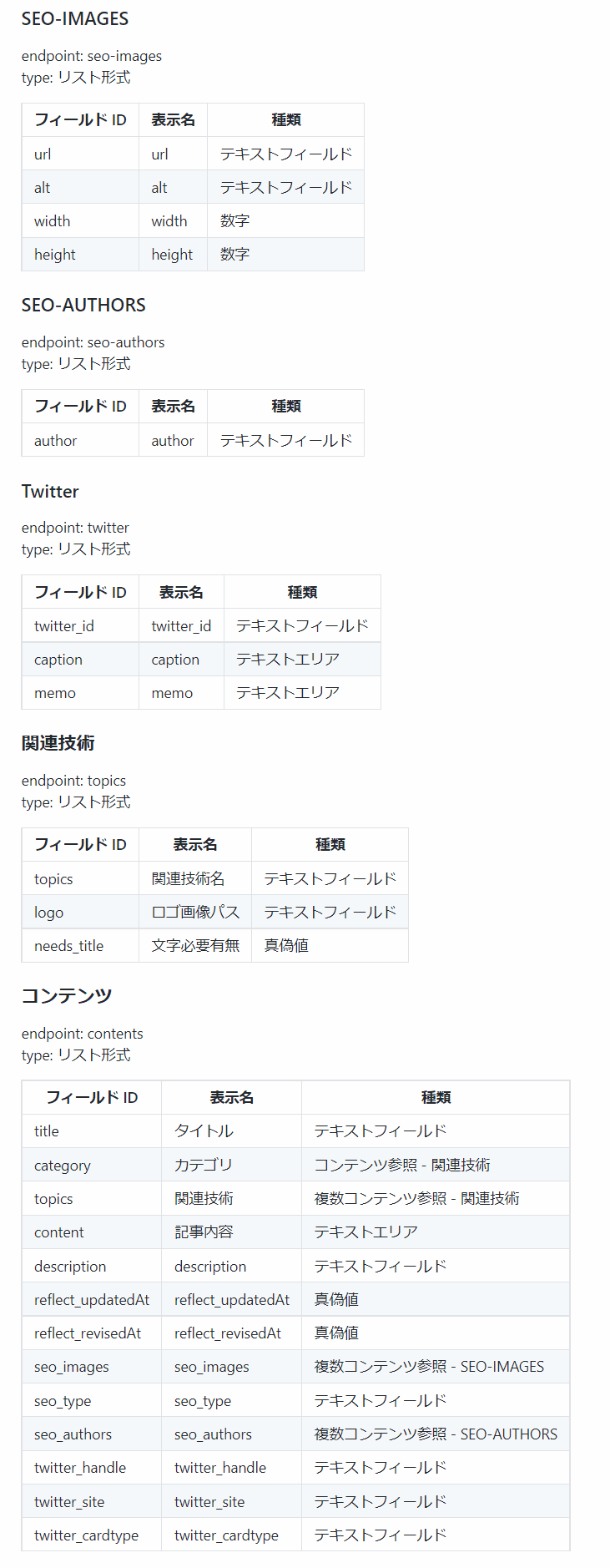
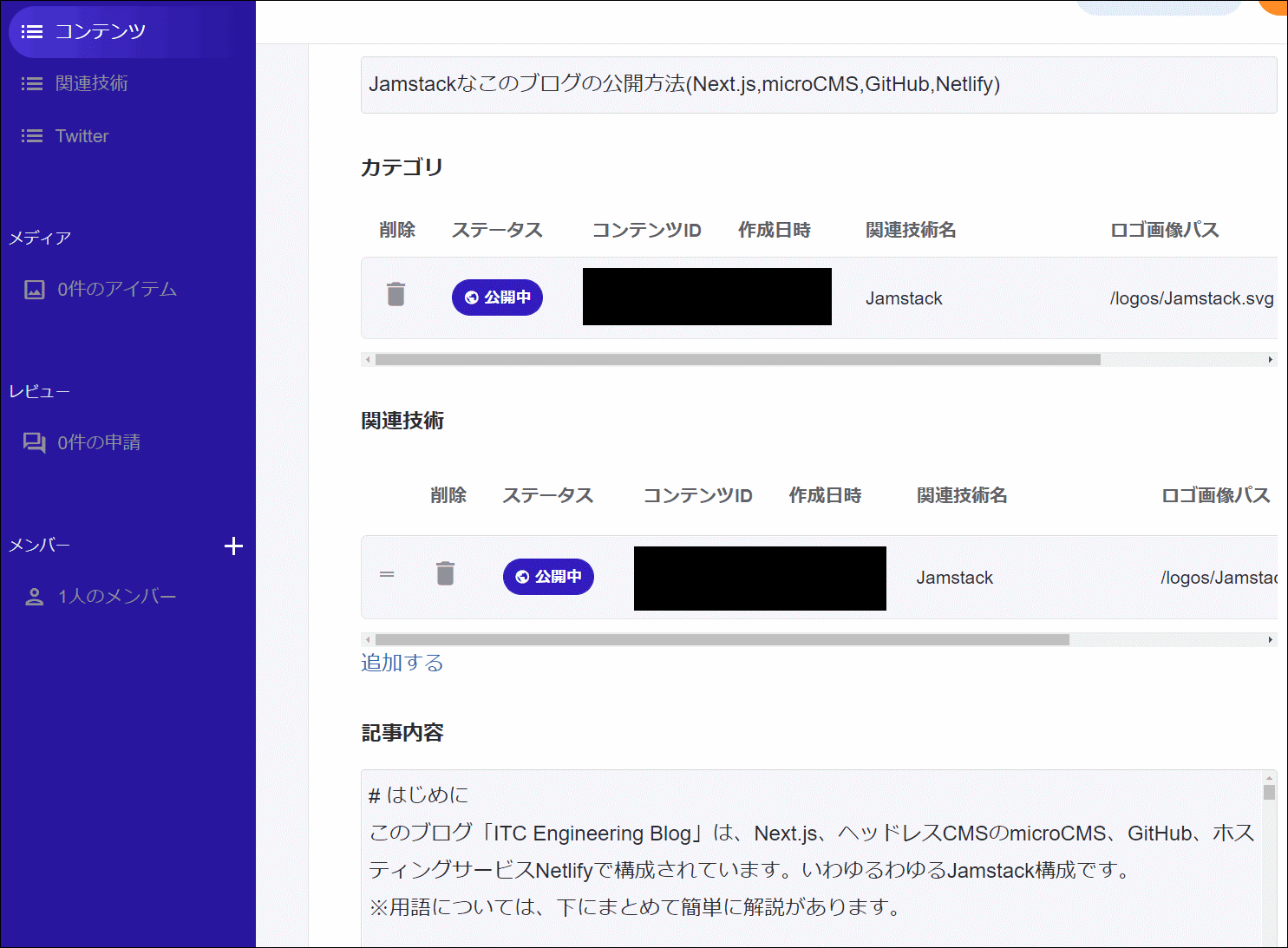
microCMSでデータを入力します。 ソースコードのREADME.mdに書かれている通りにAPI、データフィールドを作成し、データを入力します。 ※microCMSの操作方法については、省略します。

基本的にデータの構造、データの内容は、実装次第で、こうしなければいけないというルールは有りませんが、今回の場合、以下のデータについては注意が必要です。
Twitter/twitter_id
自分のツイートを表示させて、URLが https://twitter.com/blog_itc/status/1390669868890947586 の場合、 1390669868890947586 を入力します。
※caption,memoは使われません。


コンテンツ/ロゴ画像パス
Cloudinaryから取得されますので、例えば、CloudinaryのMedia Libraryでlogos/Jamstack.svgを表示するには、/logos/Jamstack.svg を入力します。そうすると、.env.localの設定値 CDN_URL=https://res.cloudinary.com/xxxxxx/ の URL + /logos/Jamstack.svg を指すことになります。


コンテンツ/記事内容
MarkdownかHTMLで記述します。以下のようなGitHubテーブルも記述できます。
| ヘッダ 1 | ヘッダ 2 |
| ------------- | ------------- |
| 内容セル | 内容セル |
| 内容セル | 内容セル |
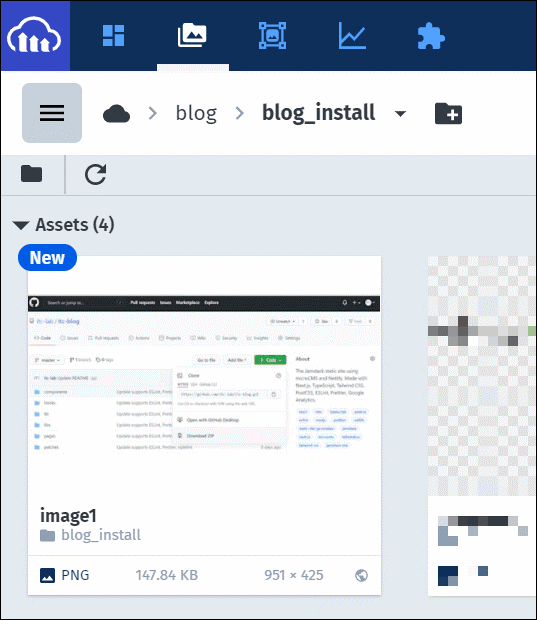
Cloudinary
上記のmicroCMS/関連技術/logoやブログコンテンツで使う画像をあらかじめアップロードしておきます。
例えば、Media Library で blog/blog_install フォルダを作成して、image1.pngをアップロードした場合、コンテンツはHTMLかMarkdownで内容を記述しますので、リンクの書き方は、
のようになります。※あくまで一例ですので、これ以外にも書き方はあります。

開発環境で動作確認
Next.jsとnpmパッケージインストール
package.jsonにNext.jsと他に必要なものが全て記載されていますので、npm installで自動的にインストールされます。
※カレントディレクトリ=xxx-blogとします。
# npm installローカルサーバーで起動
開発環境のサーバーで起動します。デフォルトでは、3000番ポートで起動しますので、ファイアウォールの3000番ポートを開放しています。
# firewall-cmd --zone=public --add-port=3000/tcp --permanent
# firewall-cmd --reload
# npm run dev
npm run devにより、next devが起動します。package.jsonに以下のように書かれているからです。
"scripts": { "dev": "next dev", "build": "next build", "start": "next start", "postinstall": "patch-package", "postbuild": "next-sitemap --config sitemap.config.js" },
npm run devの場合、アクセスするたびにページが生成されるため、表示に多少時間がかかります。

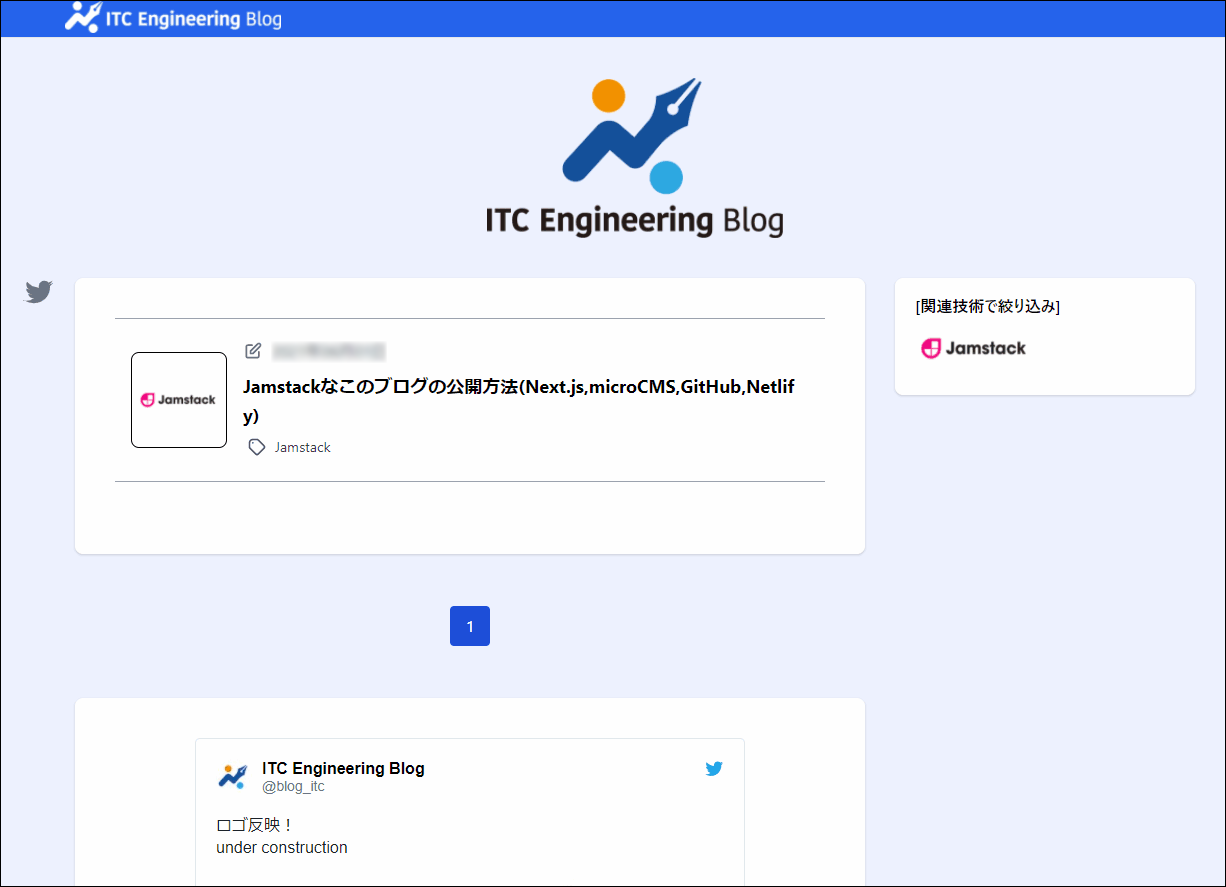
http://[開発環境のIPアドレス]:3000 でアクセスすると・・・

できました!
GitHubへpush
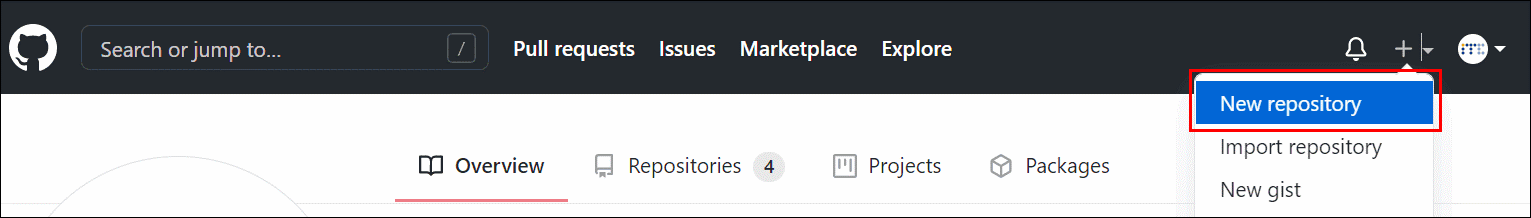
GitHubでリポジトリ作成
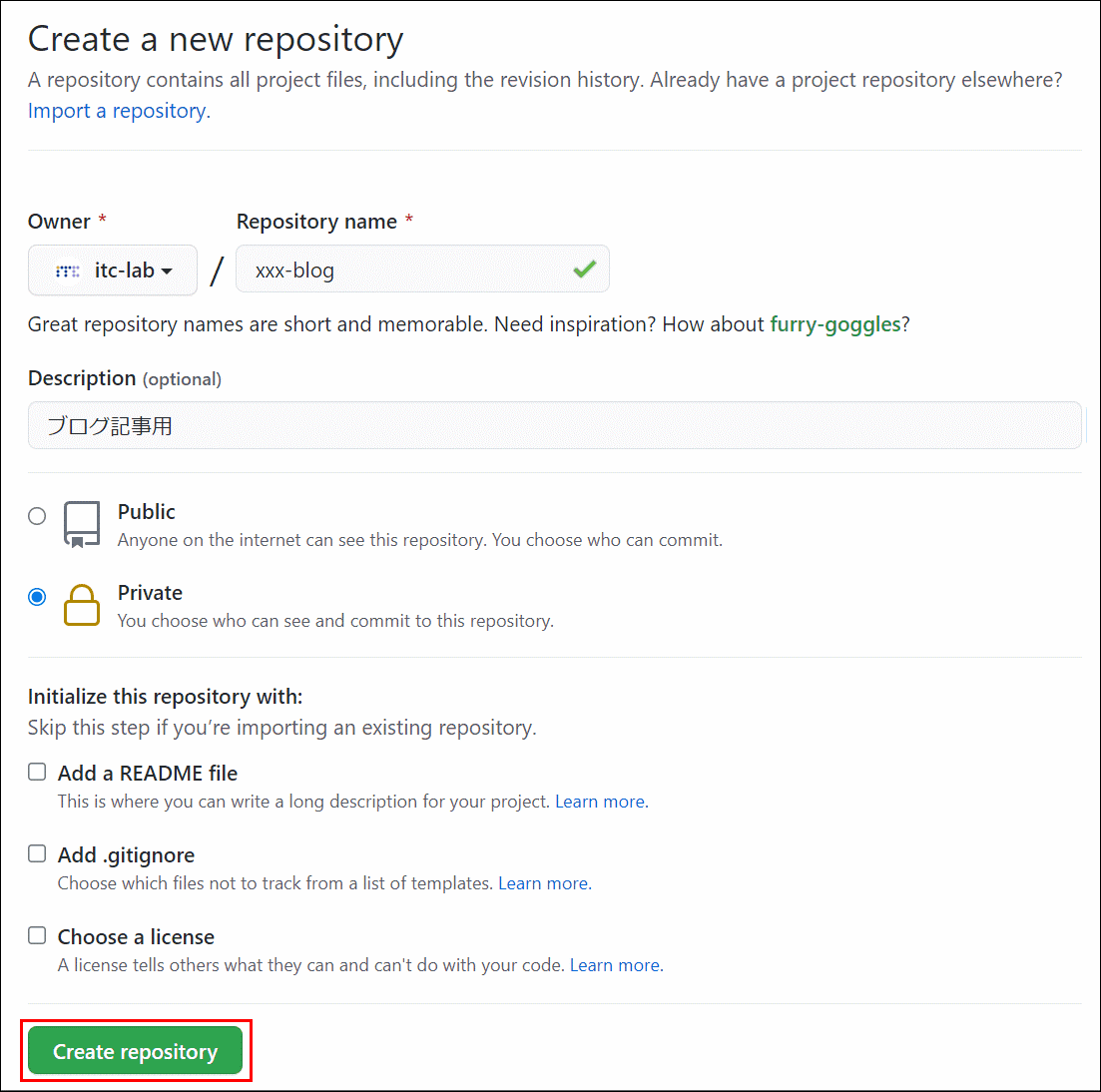
GitHubで xxx-blog リポジトリを新たに作成します。
Public : 全員に公開
Private : 自分だけ見られる
になります。どちらでも構いません。


GitHubにソースコードをpush
GitHubに作成したxxx-blogリポジトリにローカルサーバーにあるソースコードをpushします。 ※カレントディレクトリ=xxx-blogとします。
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/itc-lab/xxx-blog.git
git push -u origin main設定していない場合、pushの前に以下のようにemailとnameを設定が必要かもしれません。
# git config --global user.email "xxxxxx@mailserver.example.com # git config --global user.name "Xxxxxx Xxxxxx"
ブランチの「main」とは今までのmasterブランチと同意で、デフォルトブランチの事です。
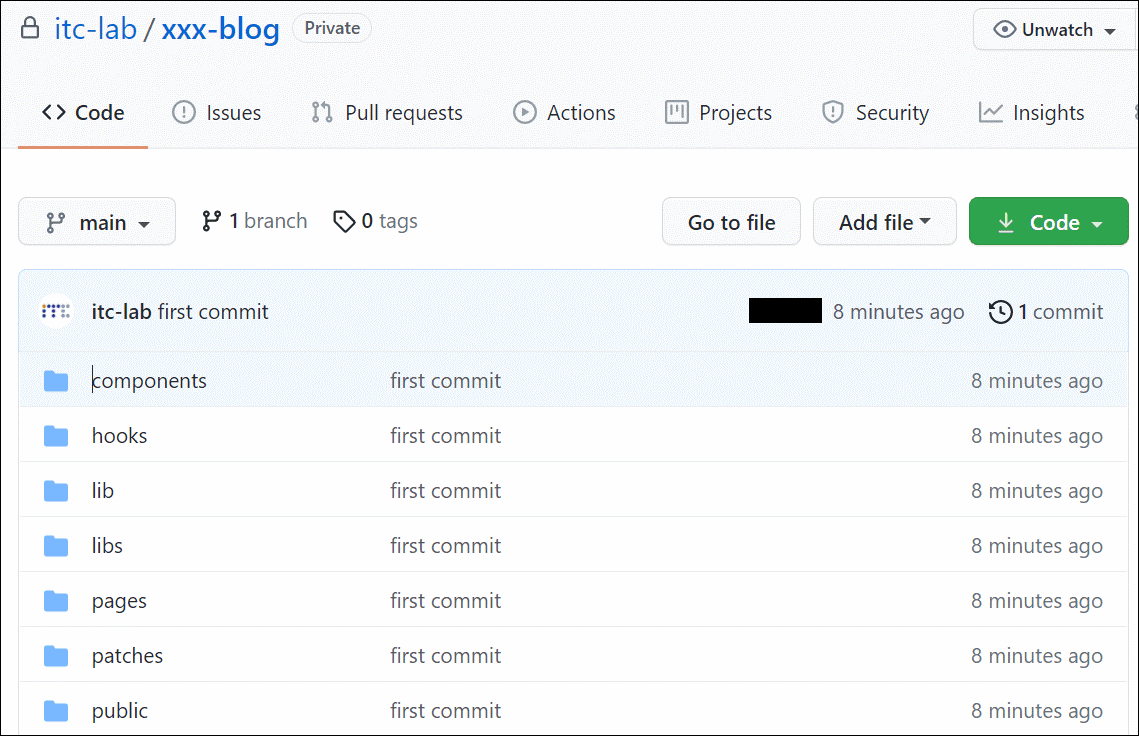
GitHubにpushされました。

Netlifyにデプロイ
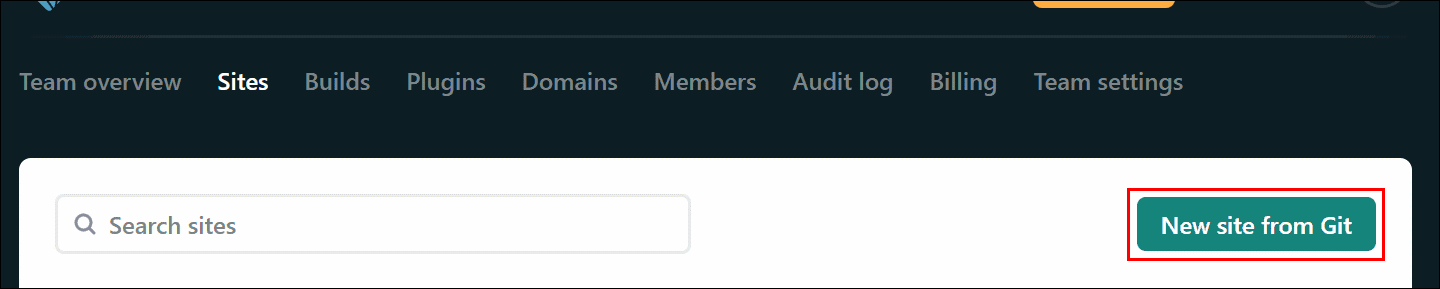
Netlifyで新規サイト作成
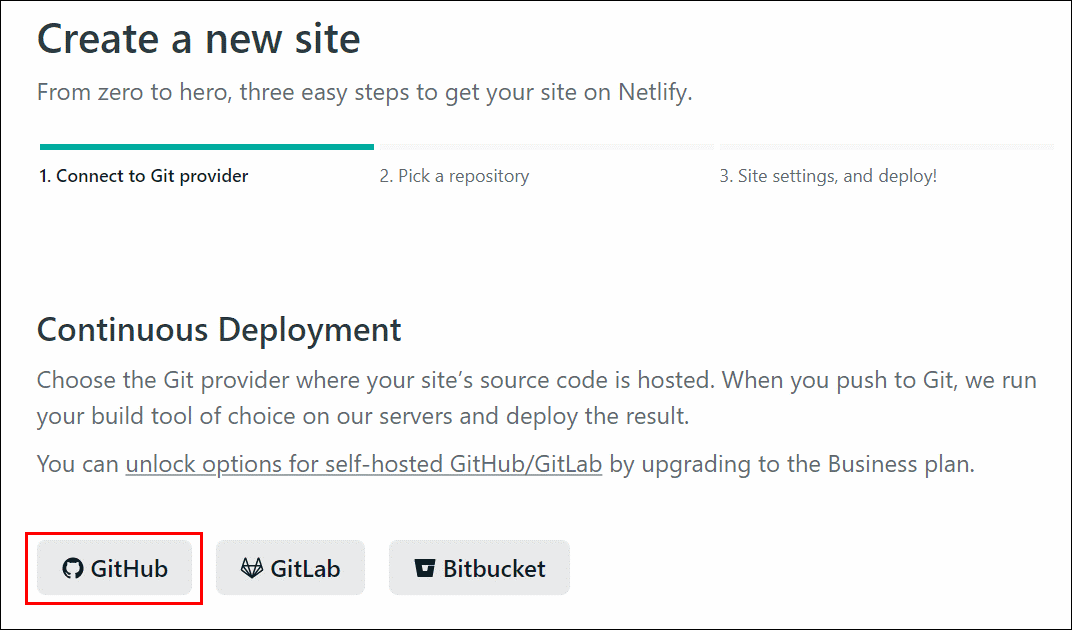
「New site from Git」をクリックします。

「GitHub」をクリックします。

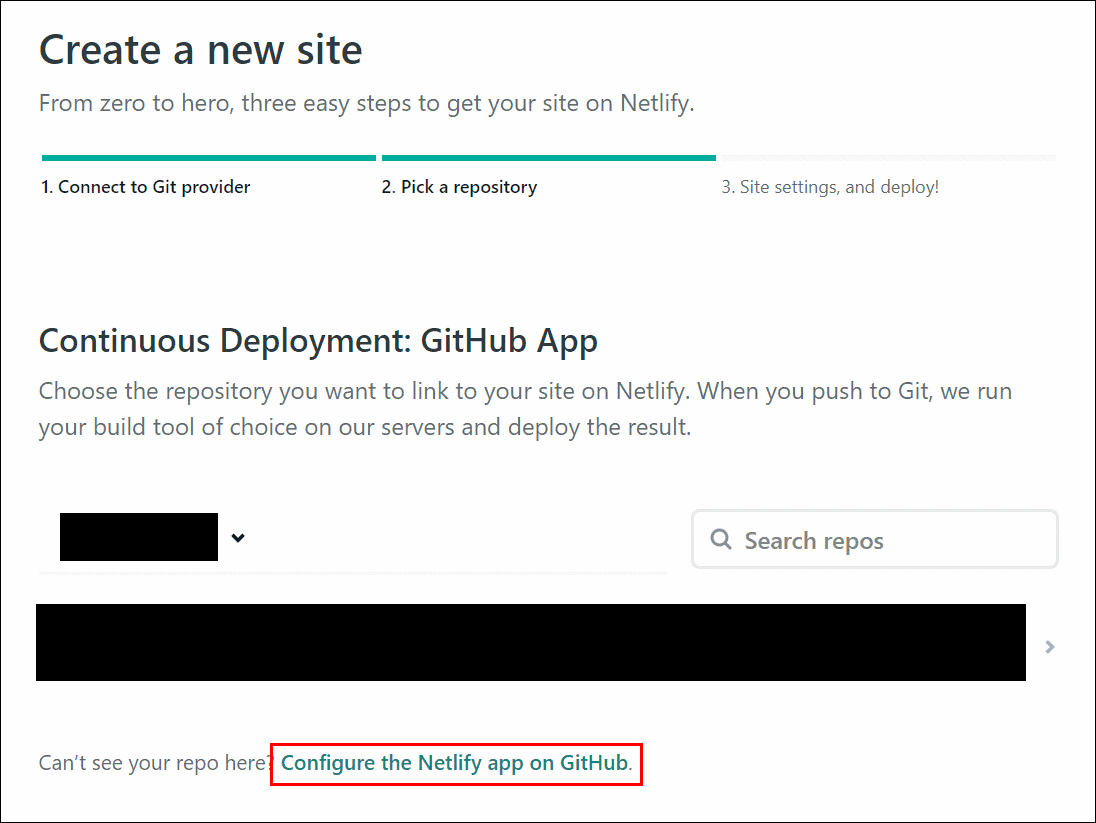
「Configura the Netlify app on GitHub」をクリックします。

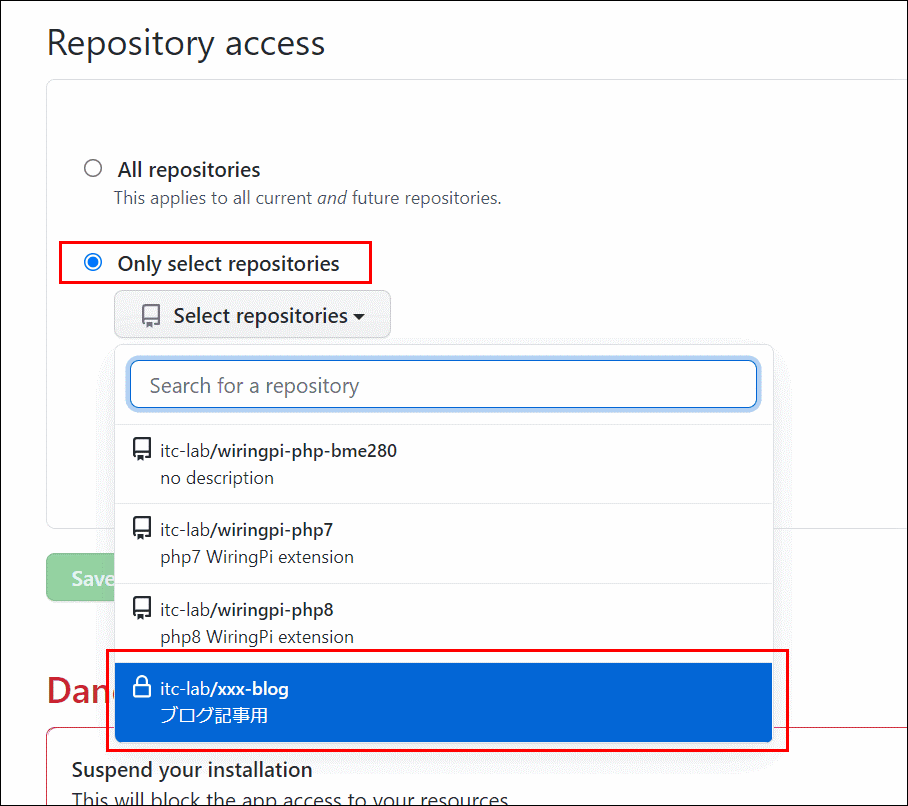
「Only select repositories」を選択して、「Select repositories」から xxx-blog リポジトリを選択します。

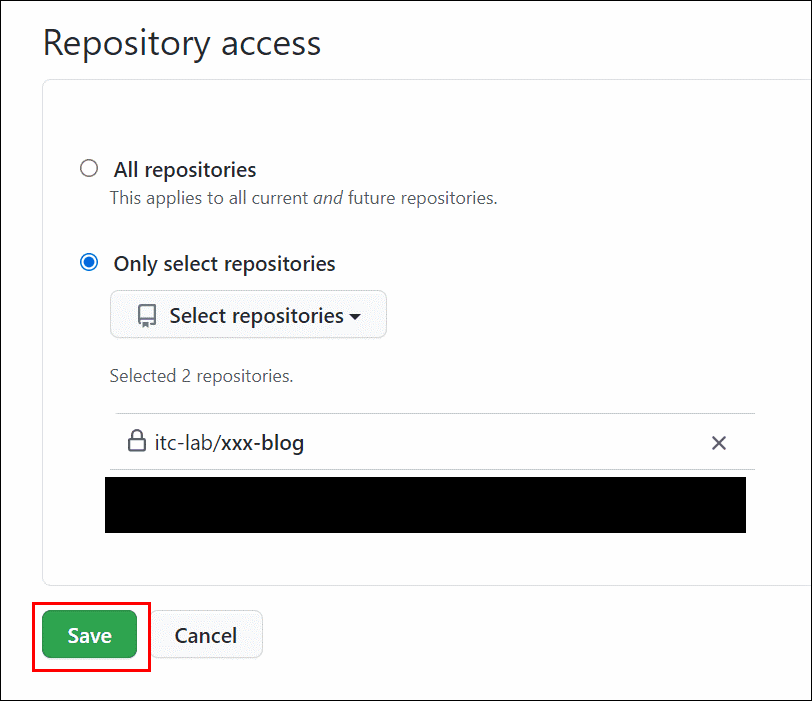
「Save」をクリックします。

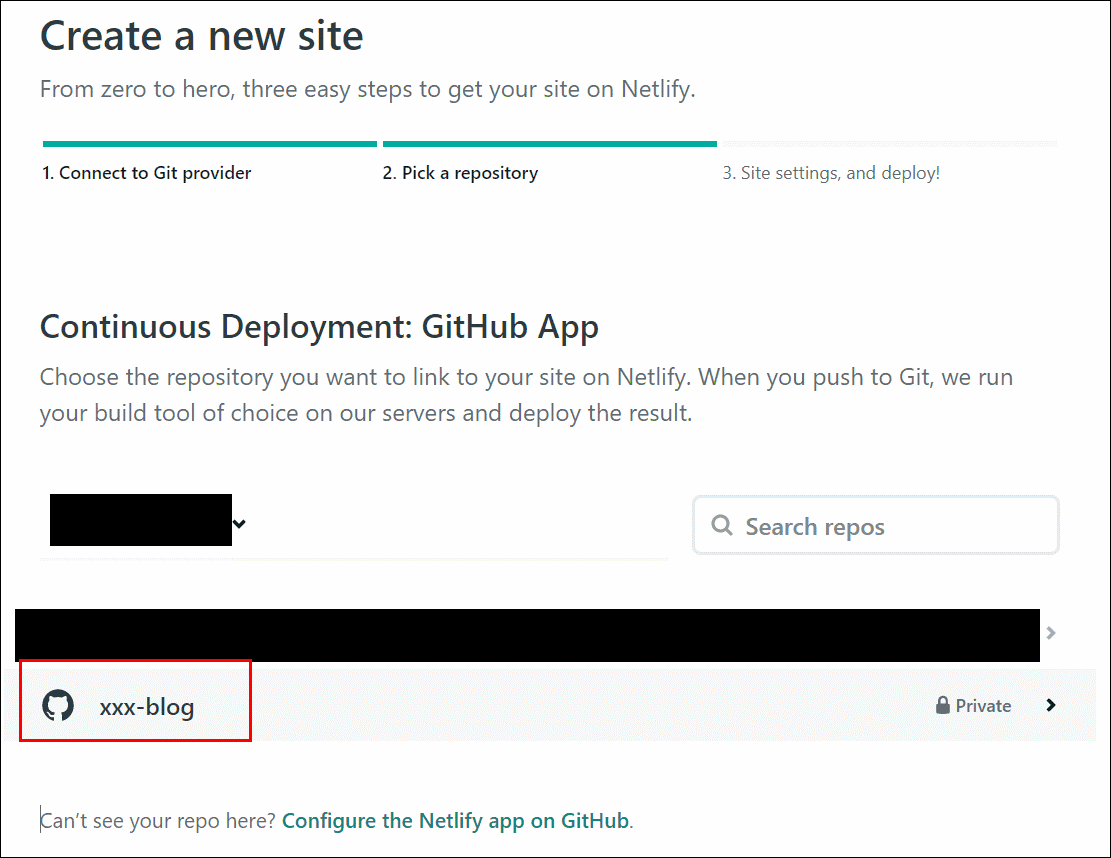
「xxx-blog」をクリックします。

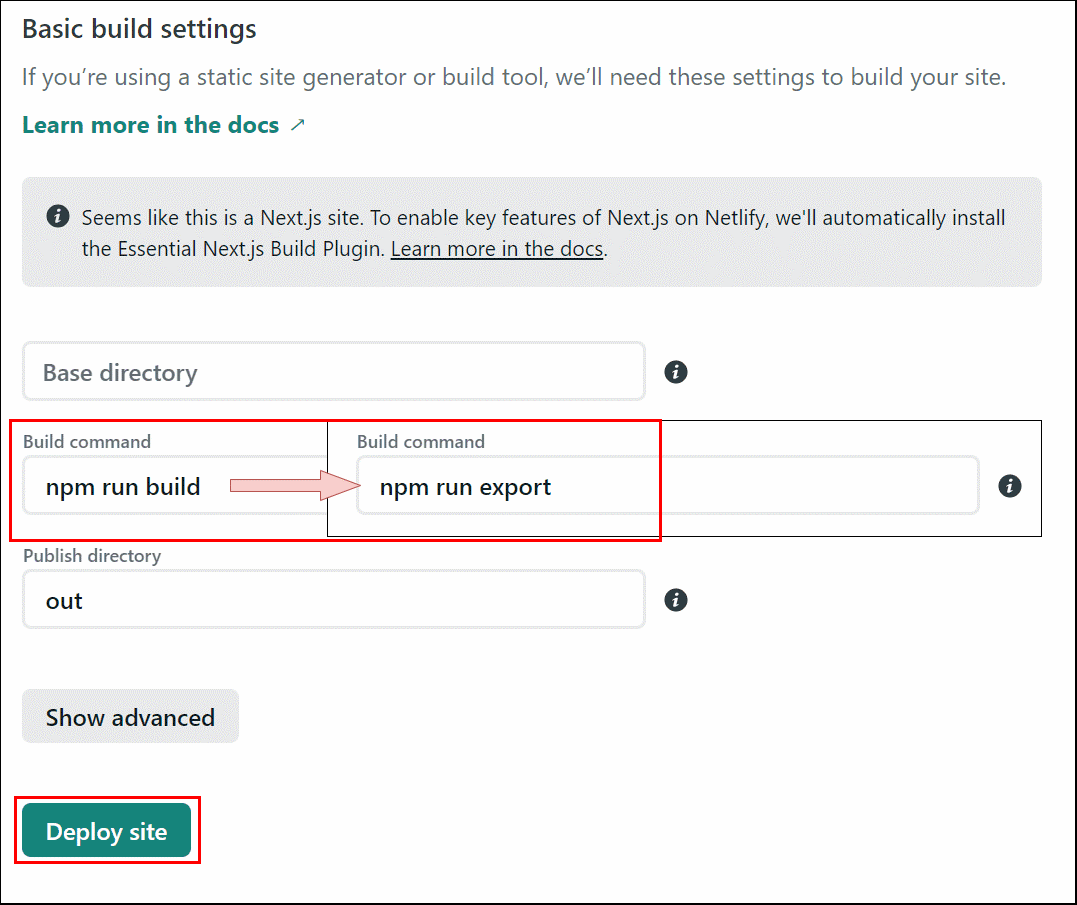
「Build command」のところを npm run build から npm run export に変更します。※その他はデフォルトのままにします。
「Deply site」をクリックします。
2021/09/12 に 検索機能追加により、SSR(Server Side Rendering)が導入されたため、現在では、
npm run buildが正しくなっています。

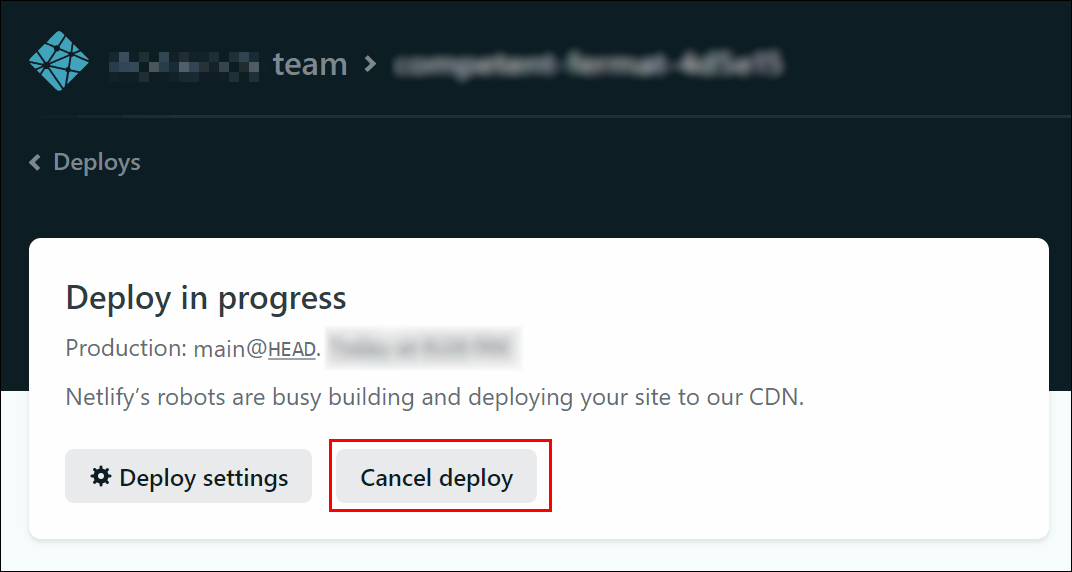
ビルドが動き出し、エラーになるため、「Cancel deploy」をクリックして止めます。※キャンセルしなくても構いません。必ずエラーで止まります。

サイト名変更
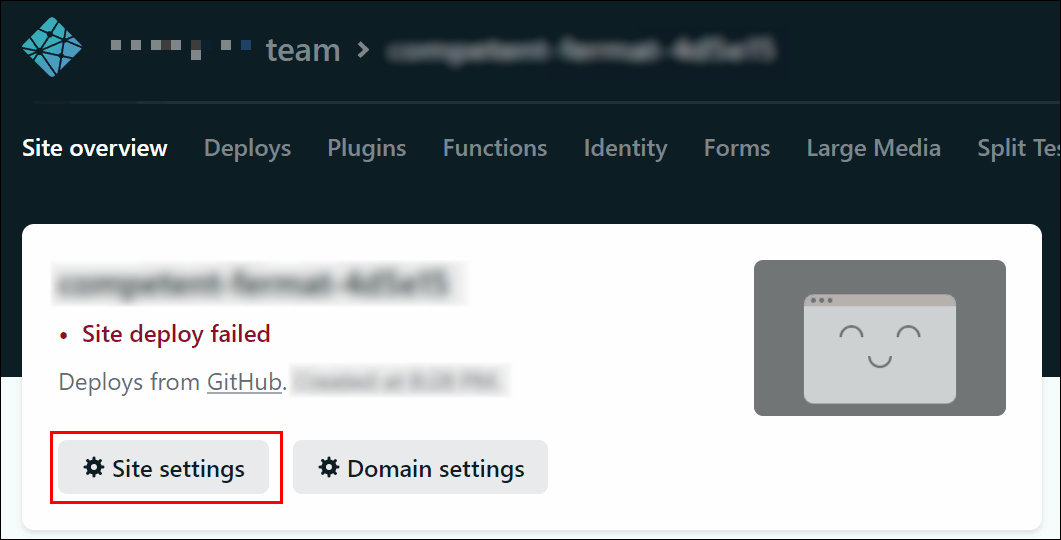
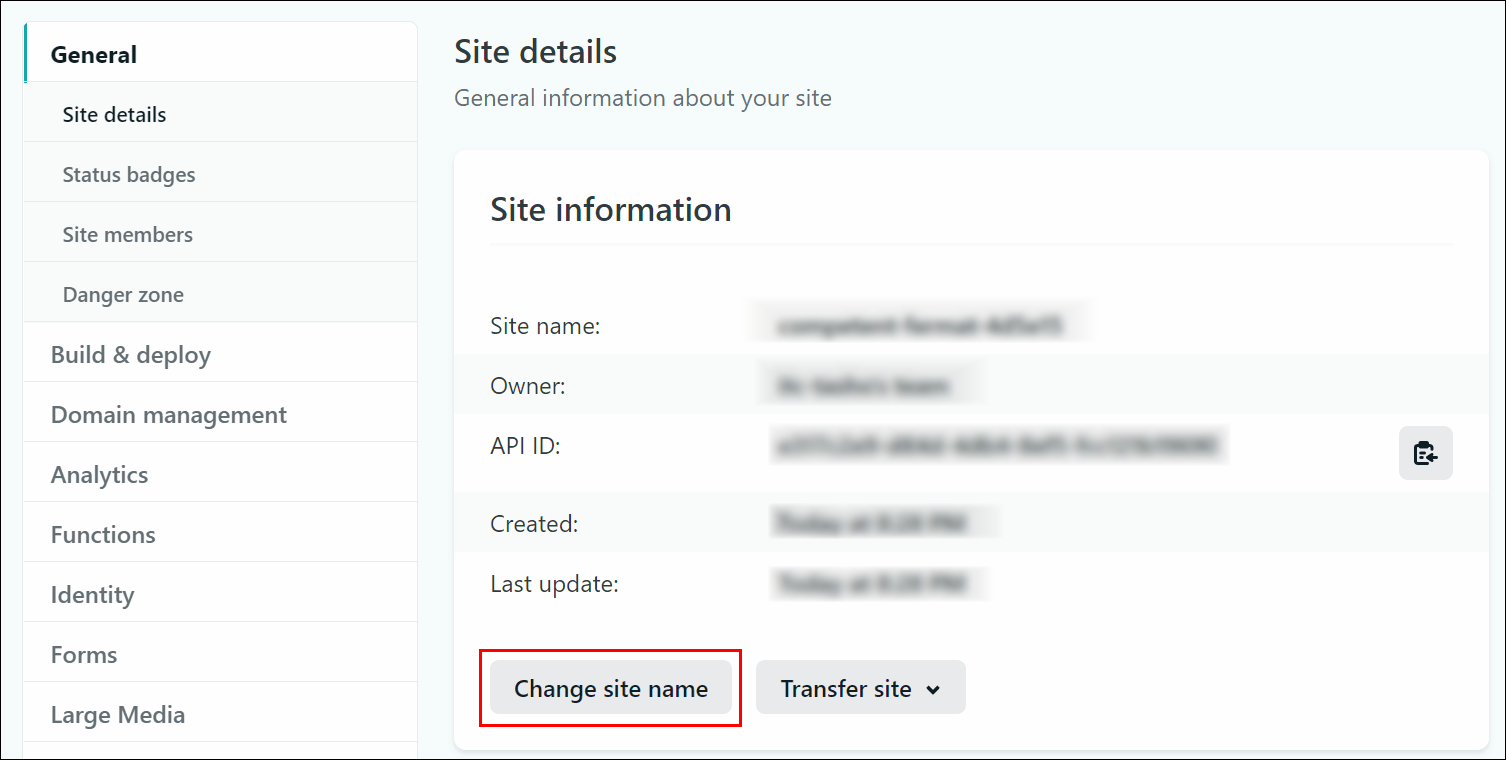
「Site settings」をクリックします。

「Change site name」をクリックします。

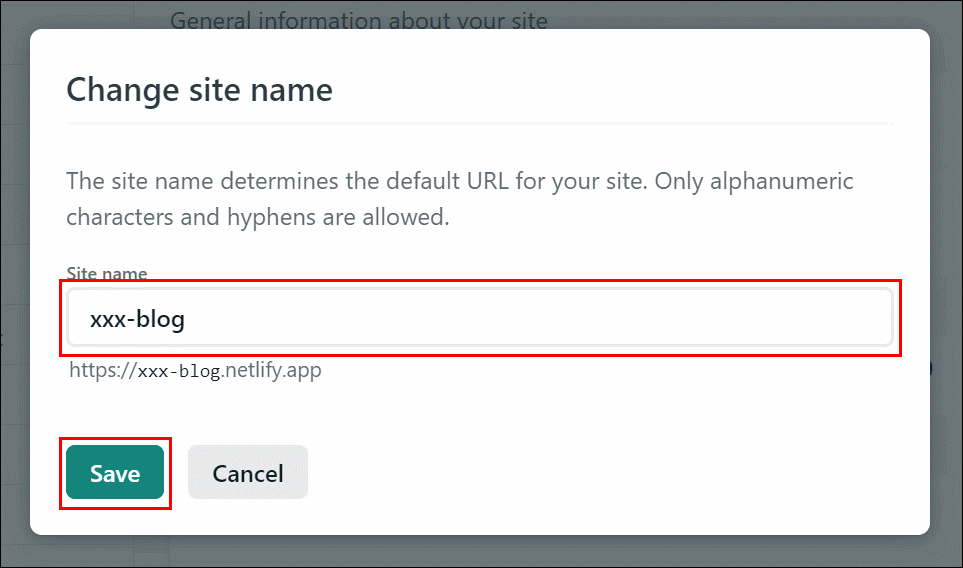
「xxx-blog」と入力し、「Save」をクリックします。→この場合、 https://xxx-blog.netlify.app というURLになります。

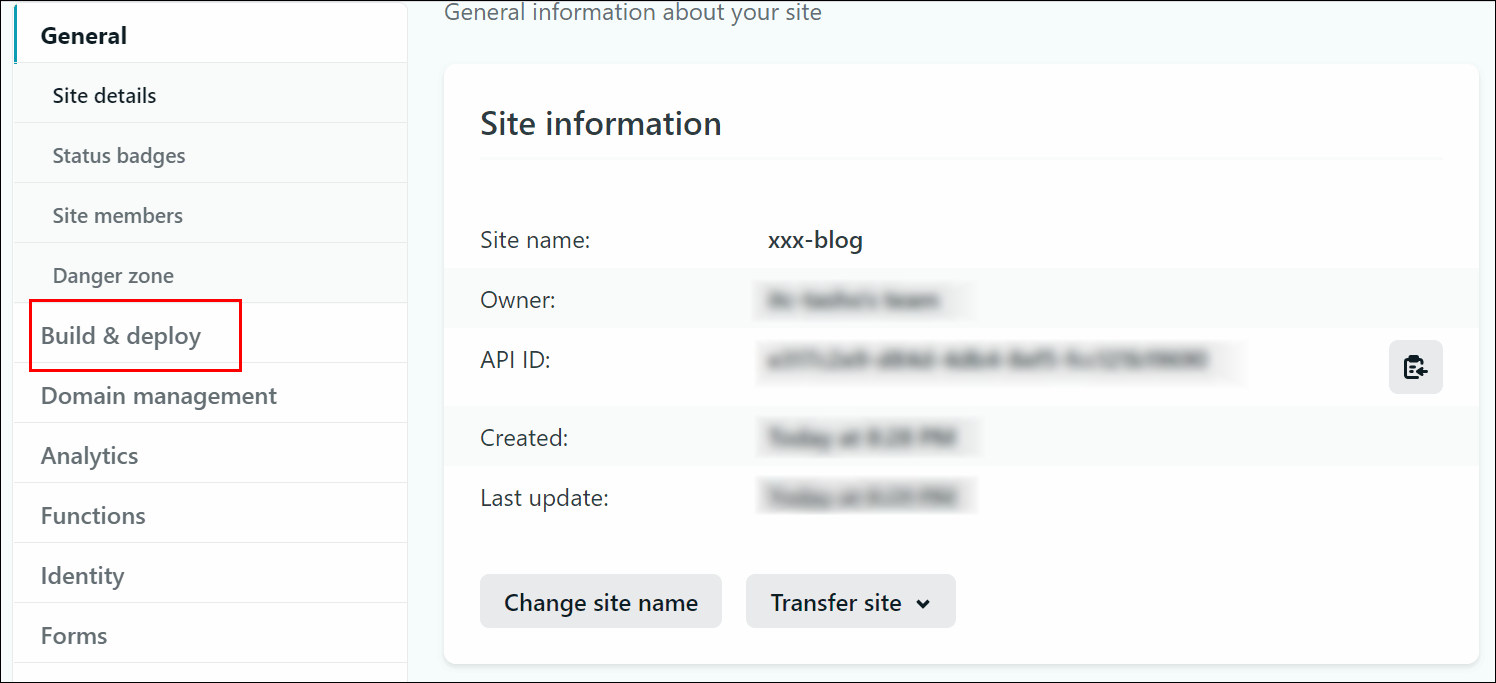
ビルド&デプロイ
「Build & deploy」をクリックします。

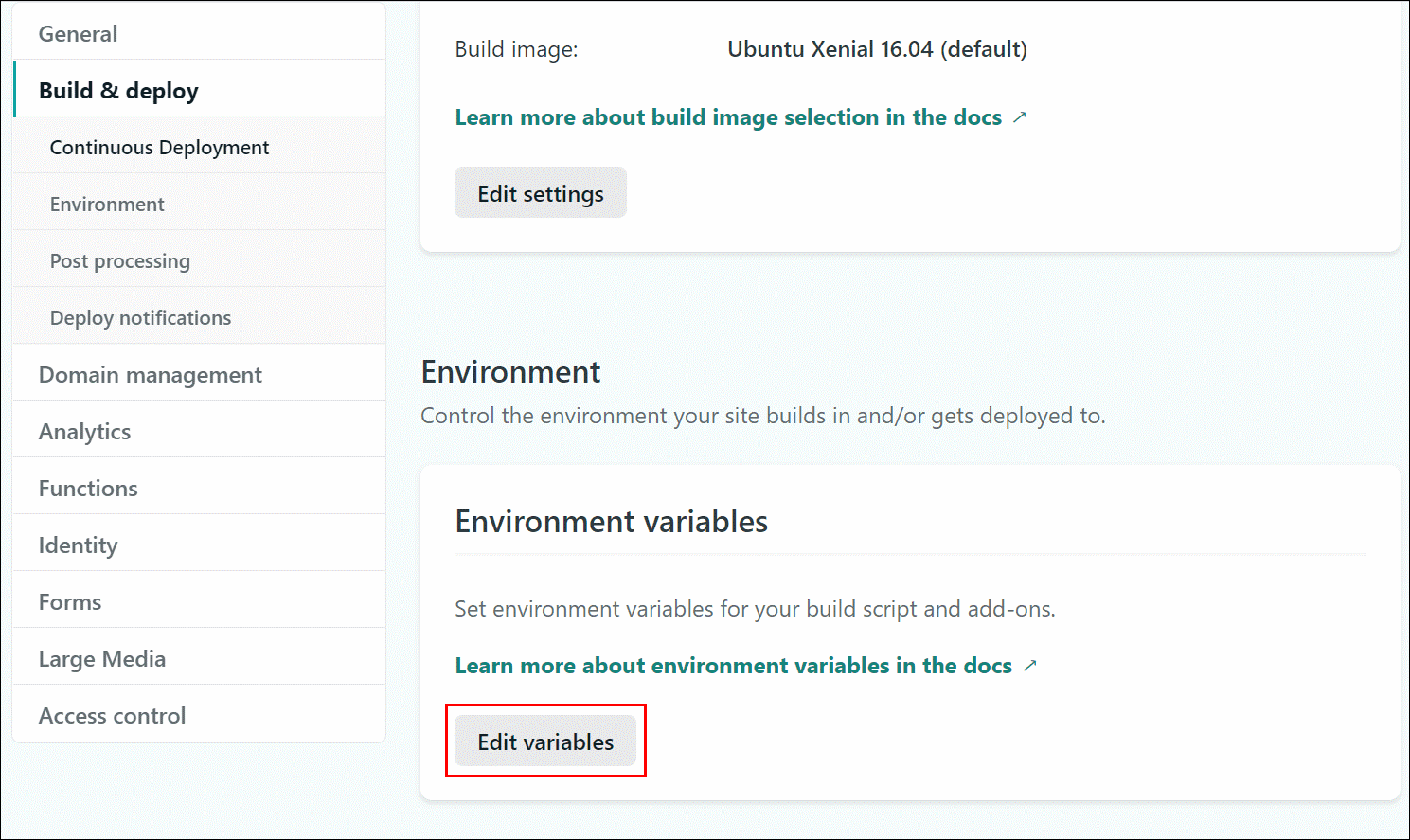
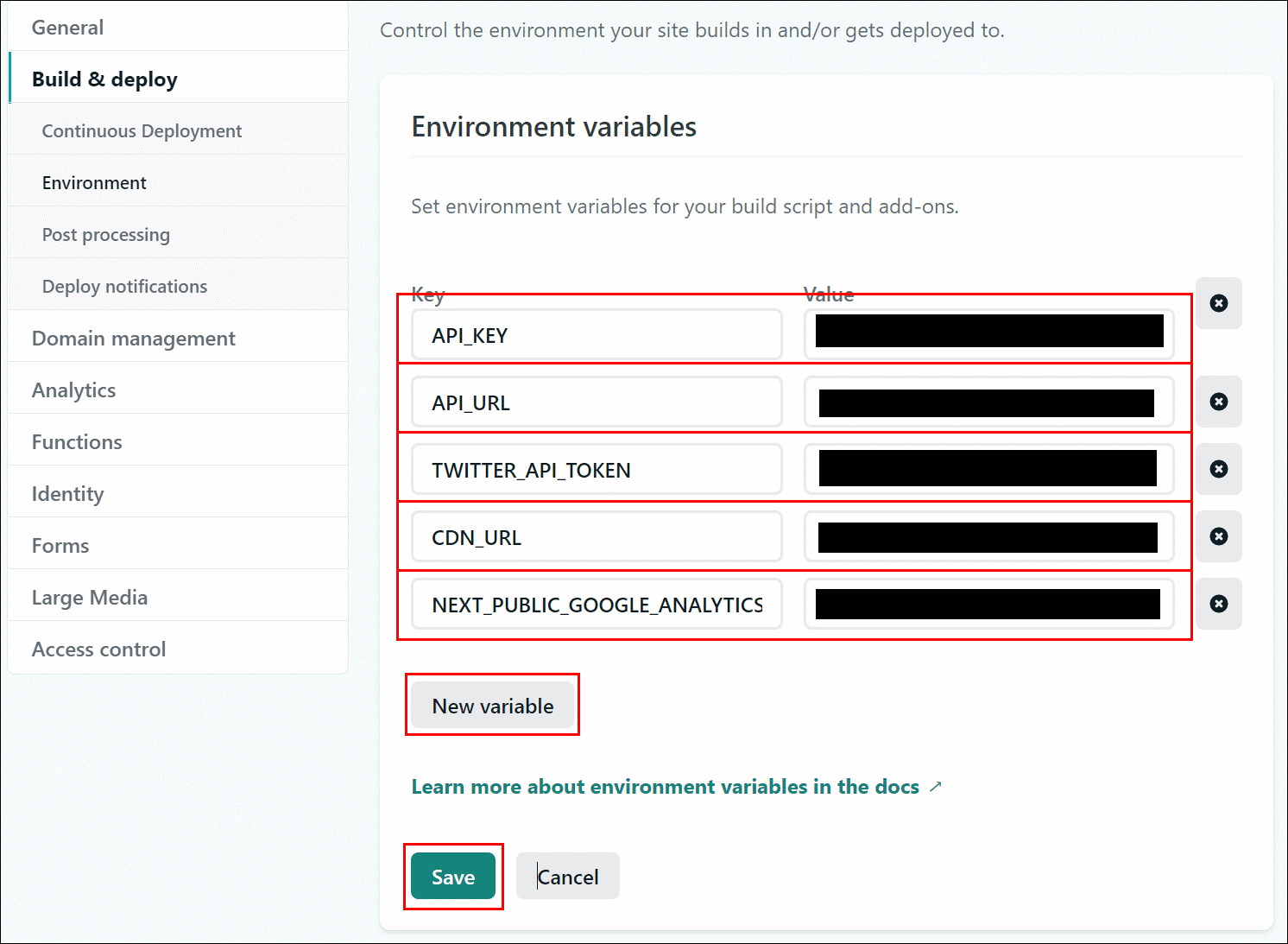
「Environment variables」の「Edit variables」をクリックします。

.env.localにあったキーと値を入力し、「Save」をクリックします。
.env.localの設定全てを記述してください。(下のキャプチャ画面の設定よりも多いです。)
2021/09/12 に 検索機能追加により、SSR(Server Side Rendering)が導入された影響で、ビルドが通らなくなり、Key「
NPM_FLAGS」Value「--force」が追加で必要になります。

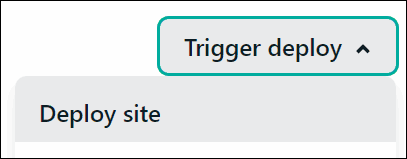
「Deploys」の画面に戻り、「Trigger deploy」→「Deploy site」をクリックします。

再びビルドが動き出します。
動作確認

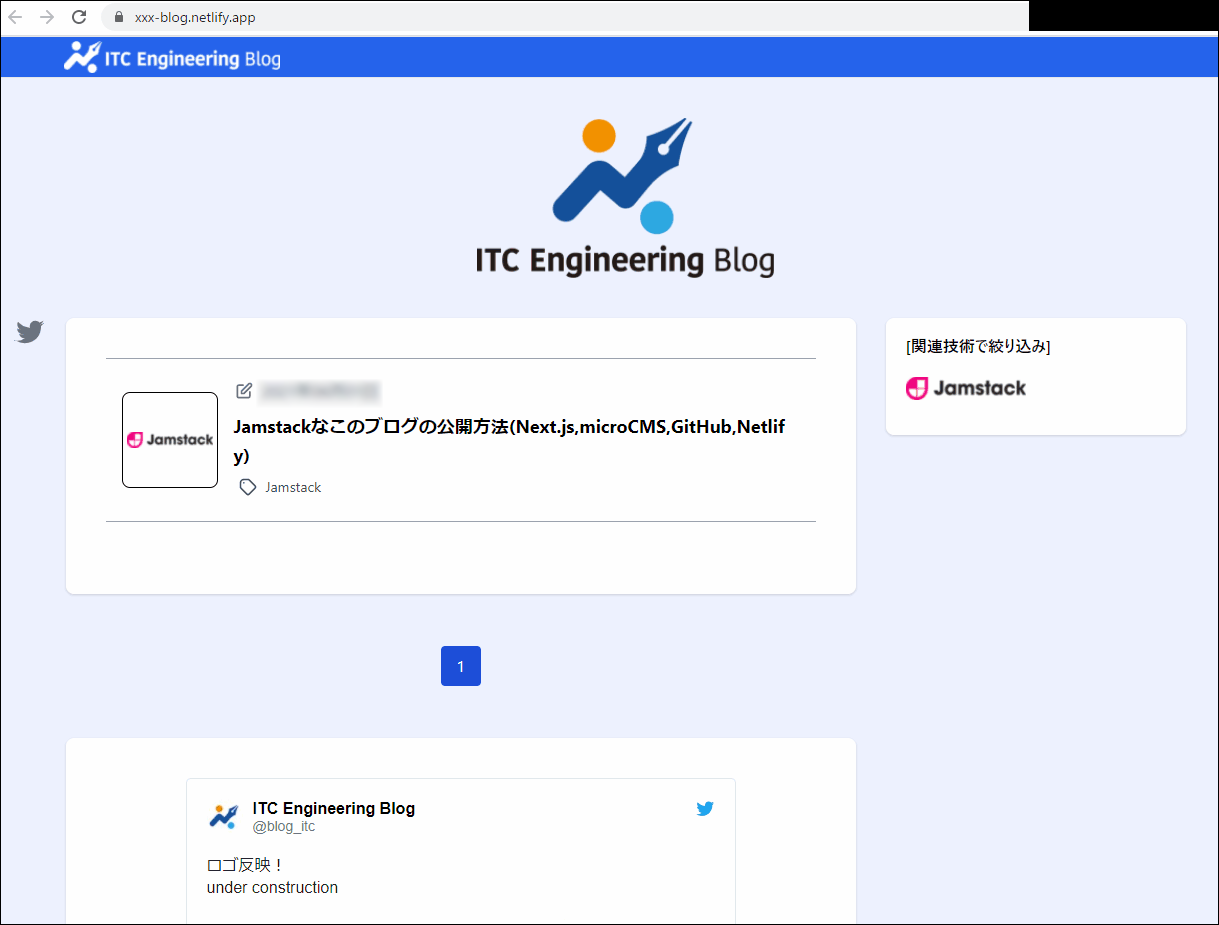
成功したようなので、 https://xxx-blog.netlify.app にアクセスしてみます。

できました!
インターネットに公開されて誰でも見られる状態です。
WebHook連携
Netlify - microCMS連携
標準設定の場合、GitHubのソースコードが変更された場合、自動でビルドが走ります。
何も設定しないと、Netlify - microCMS間では、連動しません。例えば、microCMSでブログ記事を追加してもNetlifyでは何も起きません。
microCMSでブログ記事を追加したらNetlifyでビルドが走るように、WebHookの設定を追加します。
【 WebHook 】
「WebHook」とは、データ更新などのイベントが発生したら、外部のアプリやサービスに通知を送り、連携する仕組みのことです。※Netlify、microCMSだけの用語ではありません。
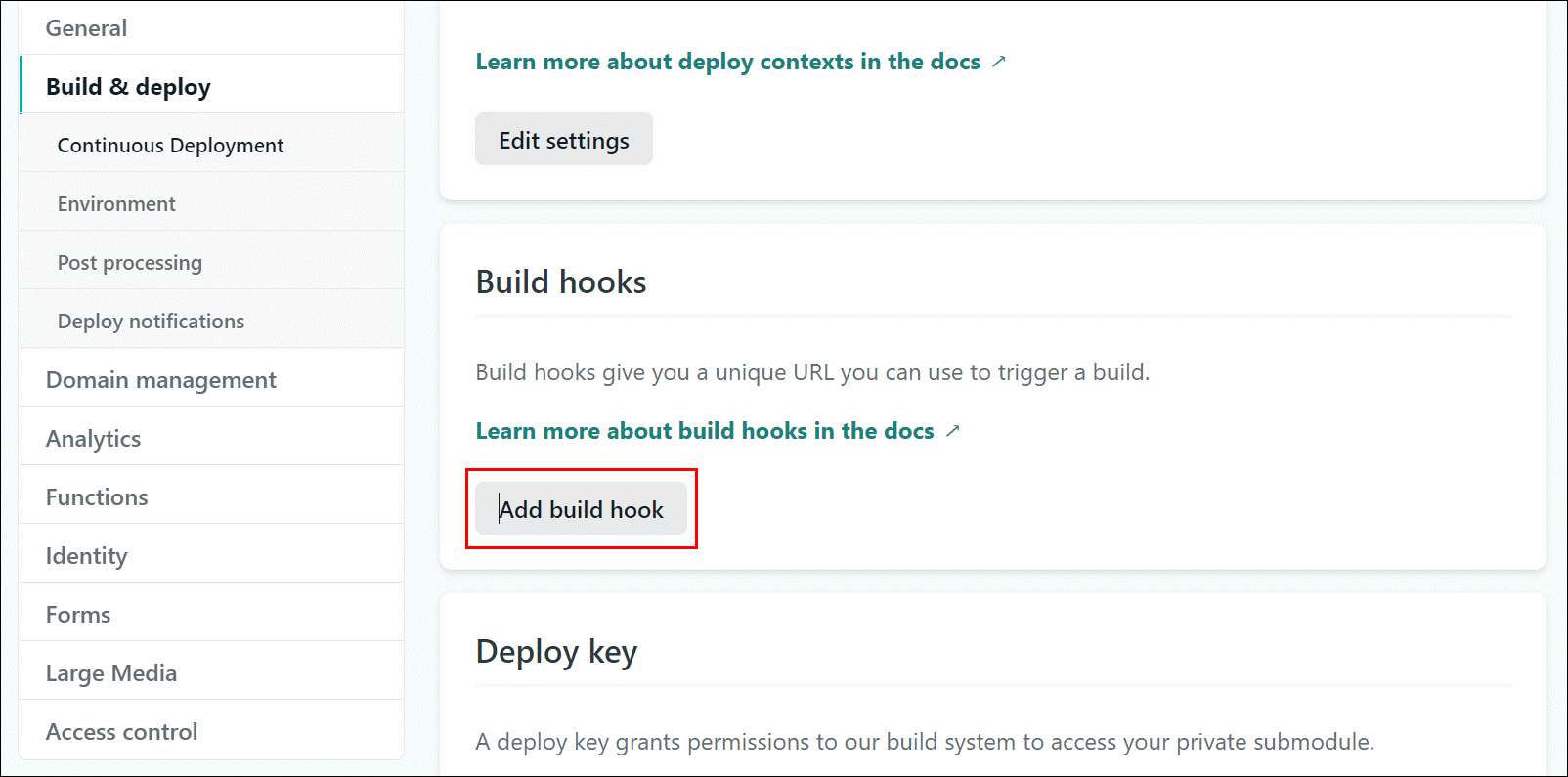
Netlify側で、「Build & deploy」の画面の「Build hooks」の「Add build hook」をクリックします。

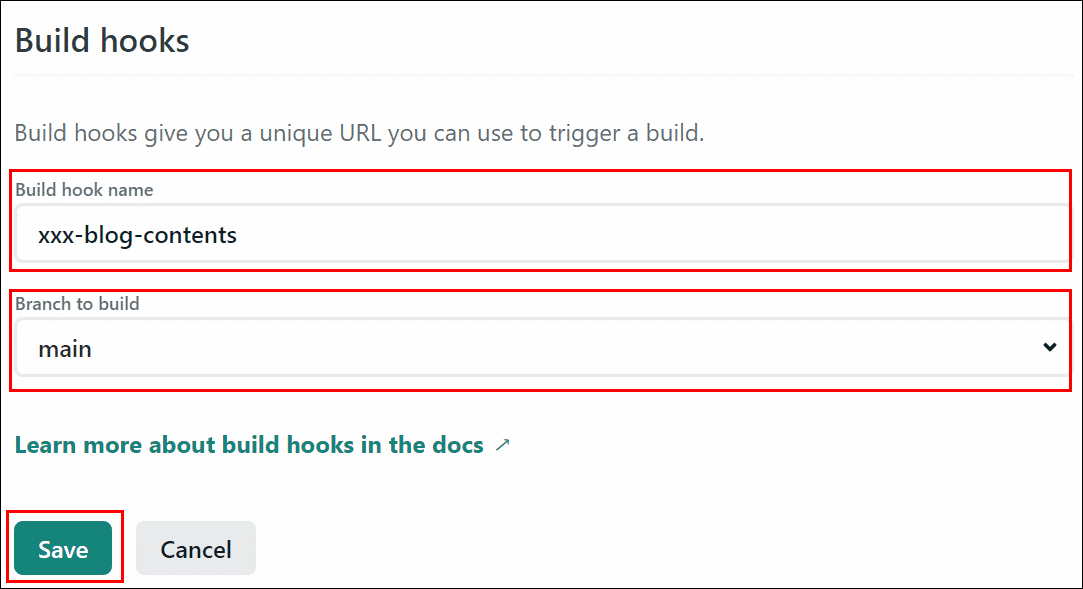
「Build hook name」は任意の名称を入力して、「Branch to build」をmainのままにして、「Save」をクリックします。

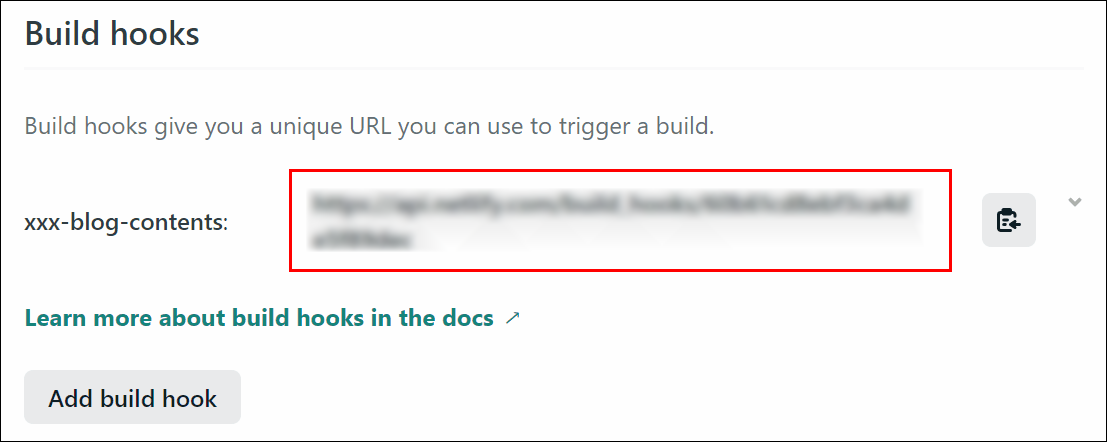
https://api.netlify.com/build_hooks/・・・ のURLが生成されますので、このURLをコピーします。

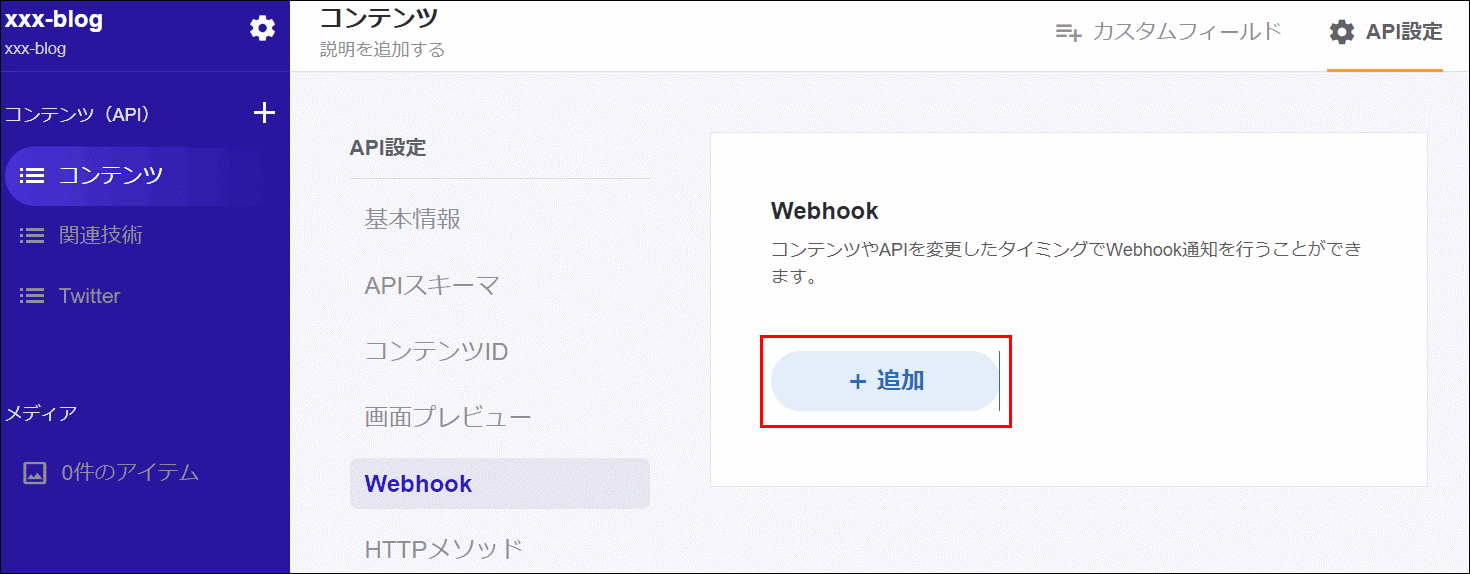
microCMS側で「コンテンツ」をクリックして、「API設定」をクリックします。
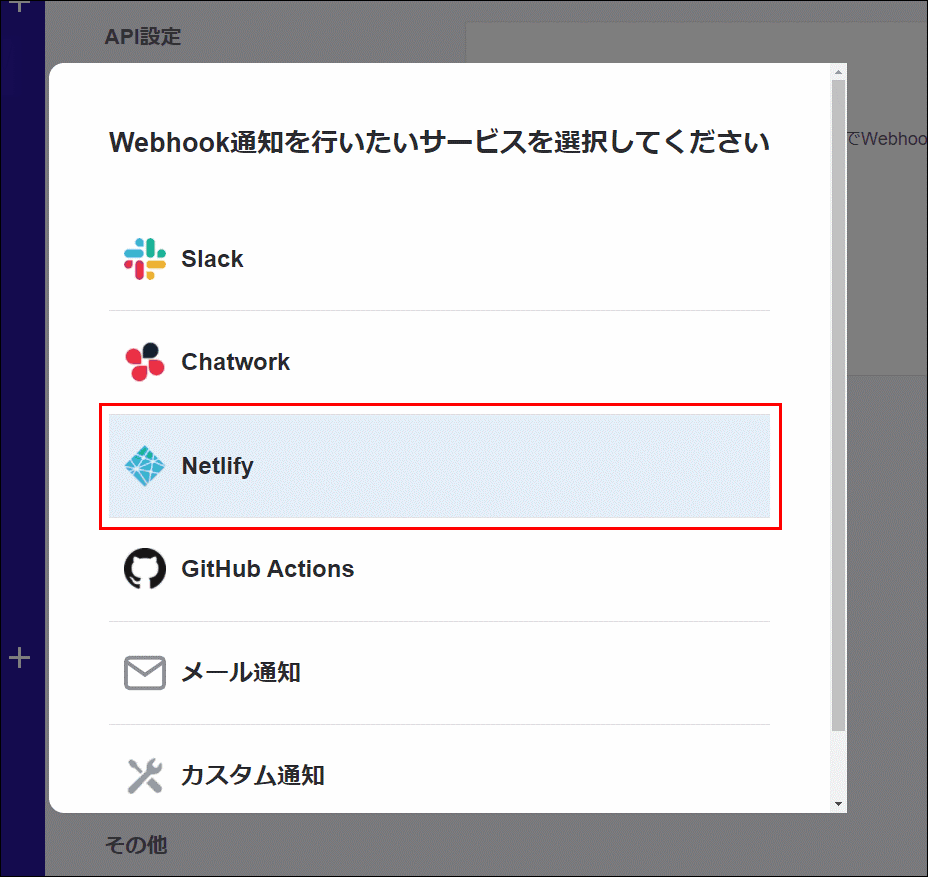
「Webhook」をクリックして、「+追加」をクリックします。

「Netlify」をクリックします。

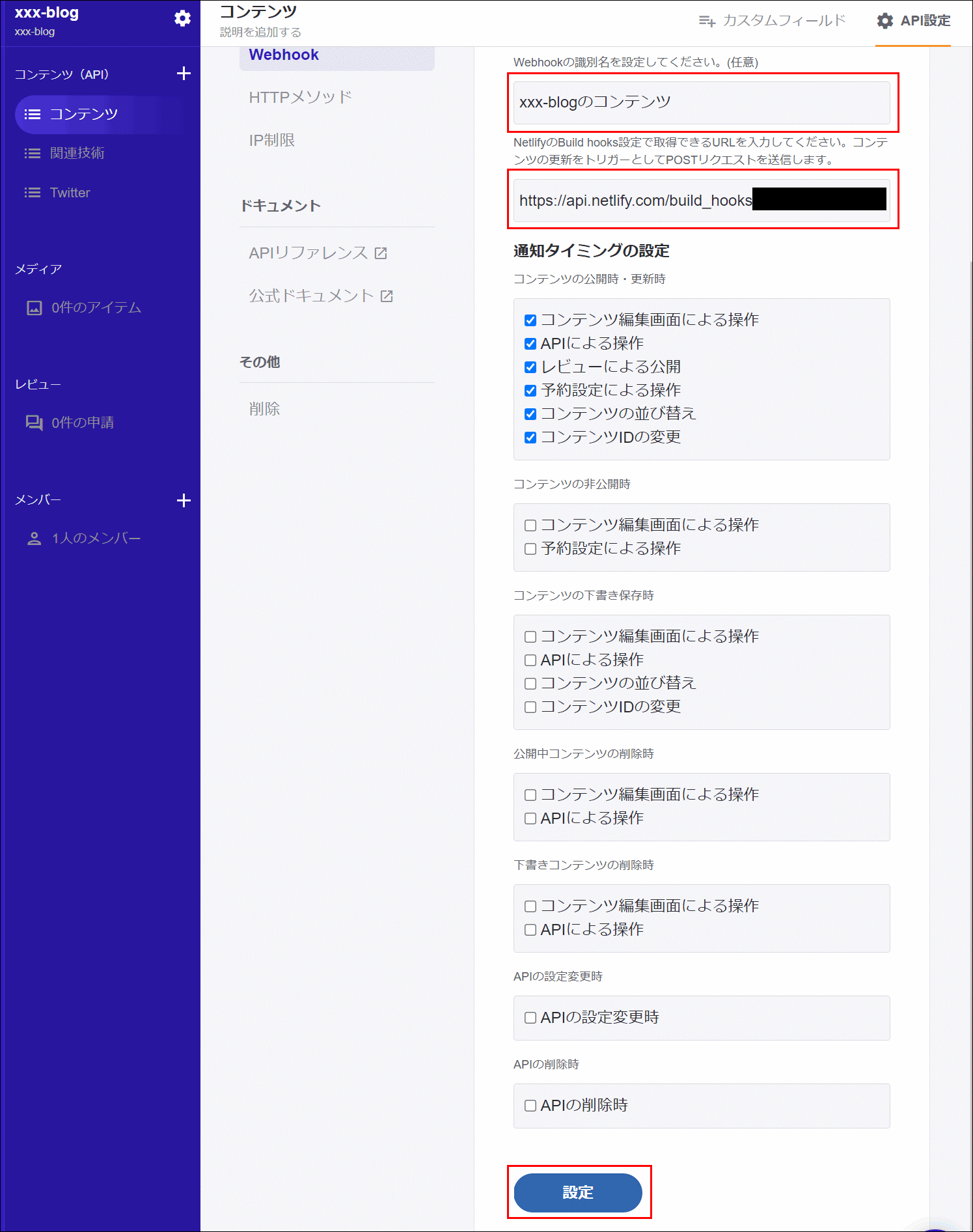
識別名に任意の名称を入力して、「NetlifyのBuild hooks設定で取得できているURLを入力してください。」のところに先ほどNetlifyで表示されていたhttps://api.netlify.com/build_hooks/・・・ のURLを入力します。
通知のタイミングの設定ですが、今回記事を追加したときに通知させたく、このままの状態で要件を満たしているため、このまま「設定」をクリックします。

連携確認
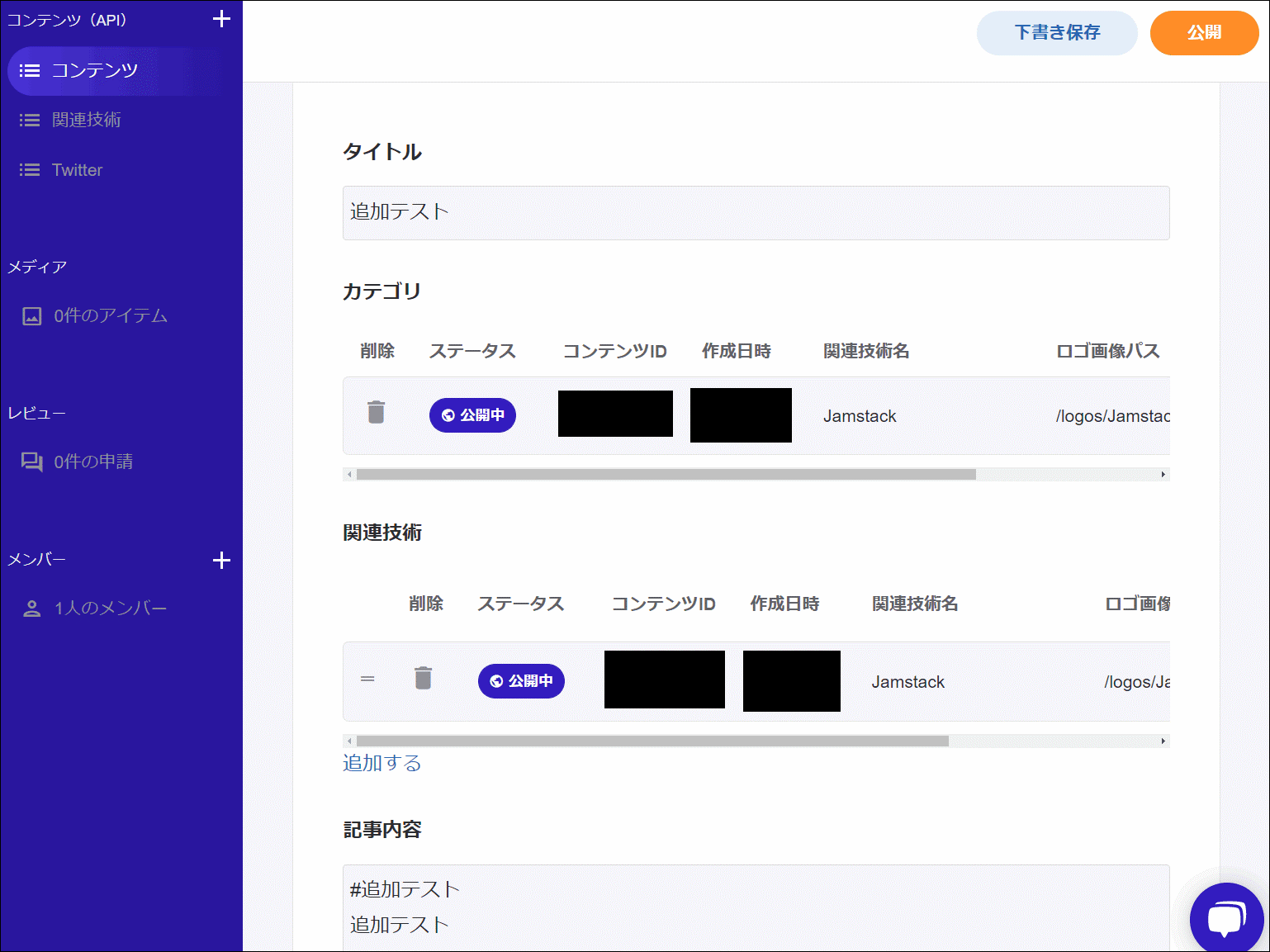
記事を追加します。

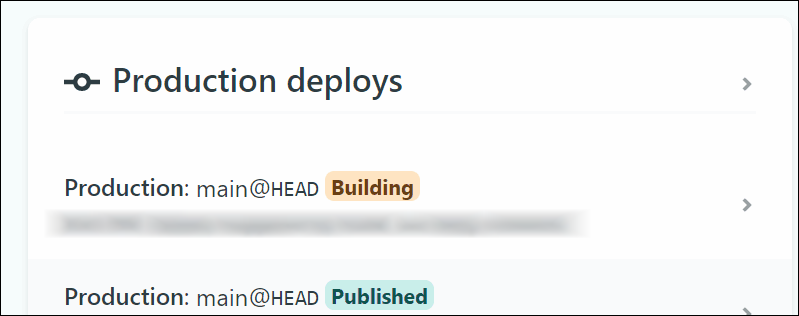
Netlify側を確認すると、ビルドが走り出しました。

記事追加確認
しばらくするとビルドが完了して、 https://xxx-blog.netlify.app にアクセスしてみます。

記事が追加されました!
できました!
Netlify - GitHub連携解除
標準設定の場合、GitHubのソースコードが変更された場合、自動でビルドが走りますので、些細な修正が繰り返されたとき、繰り返しビルドが行われます。
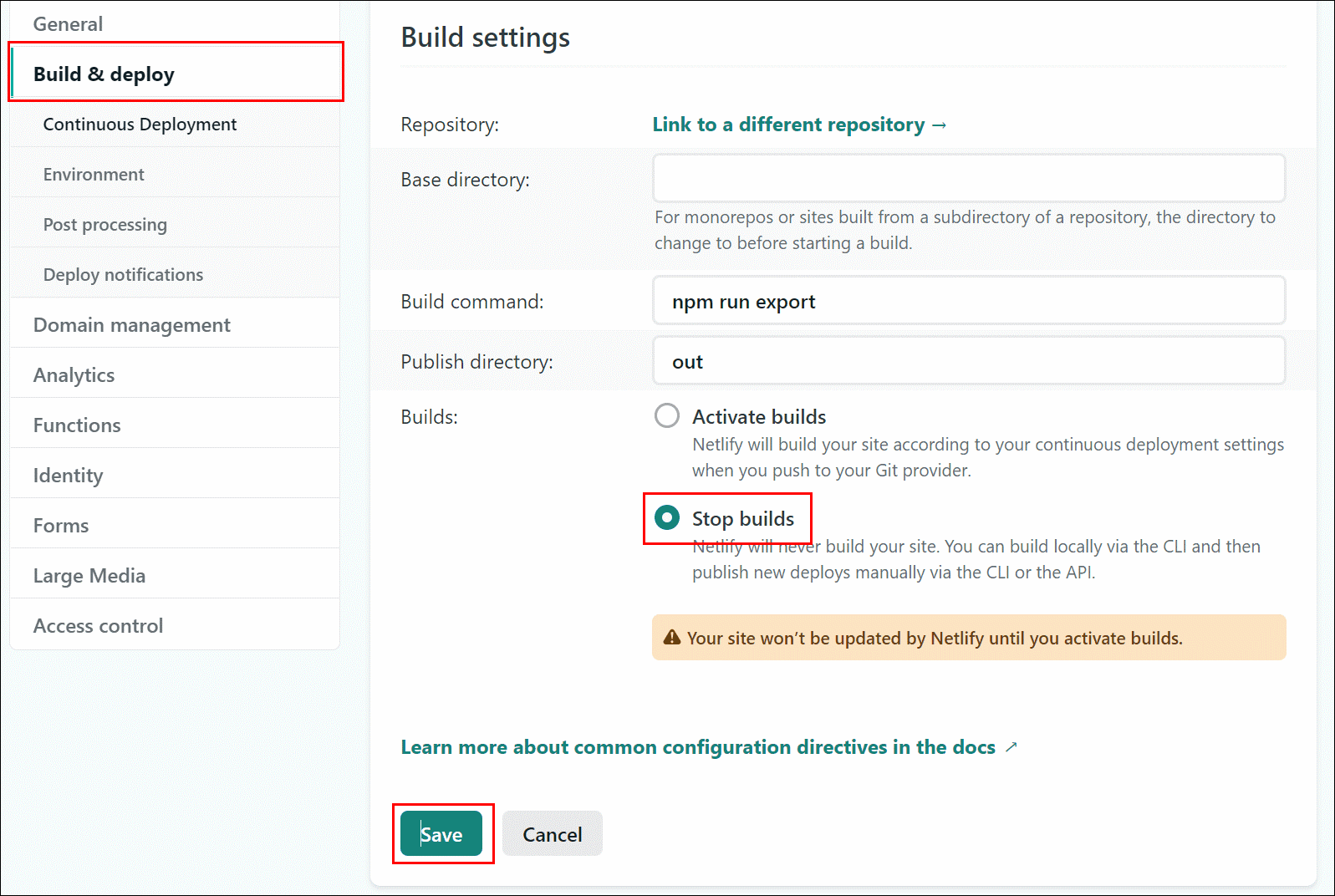
「Build & deploy」→「Build settings」の「Stop builds」にチェックを入れ、「Save」をクリックでGitHubのソースコードが変更されてもビルドされなくなります。

「Activate builds」に戻した場合、次回のGitHubのソースコード更新でビルドが走ります。戻してすぐにビルドするときは、手動でビルドします。その時点の最新ソースコードでビルドされます。


その他、宣伝、誹謗中傷等、当方が不適切と判断した書き込みは、理由の如何を問わず、投稿者に断りなく削除します。
書き込み内容について、一切の責任を負いません。
このコメント機能は、予告無く廃止する可能性があります。ご了承ください。
コメントの削除をご依頼の場合はTwitterのDM等でご連絡ください。









