- 記事一覧 >
- ブログ記事

Native Messagingのexeを試作してみた(Chrome,Firefox,Edge拡張機能)
はじめに
【2023年11月更新】
「Chrome公式サンプル」セクションのリンク切れを修正し、Chromeバージョンによる挙動の違いの注意書きを追加しました。
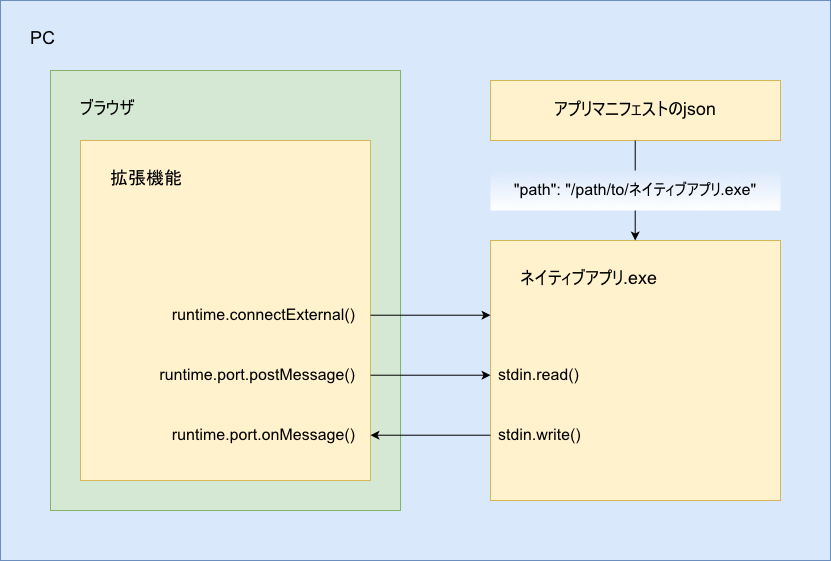
Web拡張機能で、Native Messaging という技術があります。 Native Messaging を使用すると、拡張機能とネイティブアプリケーション(Windowsの場合、exe)間でデータのやり取りが可能になります。

今回、Native Messaging 機能を利用したexeと拡張機能のお試し版を作成しましたので、仕組みをご紹介していきます。
・動作内容
・ネイティブアプリインストール
・Chrome拡張機能インストール
・Chrome動作確認
・Firefox拡張機能インストール
・Firefox動作確認
・Chrome公式サンプル
今回の検証環境は、
Windows 10 Pro(x64)
Chrome: 91.0.4472.114(Official Build) (64 ビット)
Microsoft Edge: 91.0.864.59 (公式ビルド) (64 ビット)
Firefox Developer: 90.0b12 (64 ビット)
python 2.7.18になります。
【ブラウザ・拡張機能の限界】
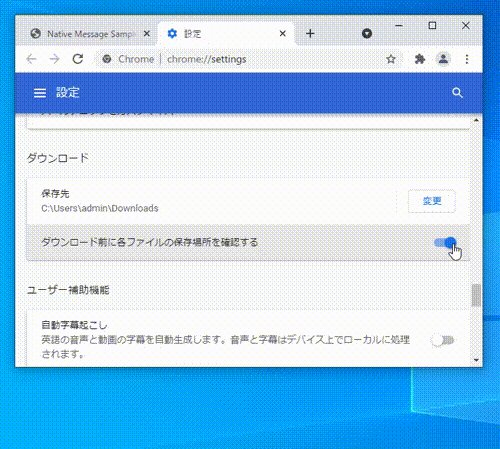
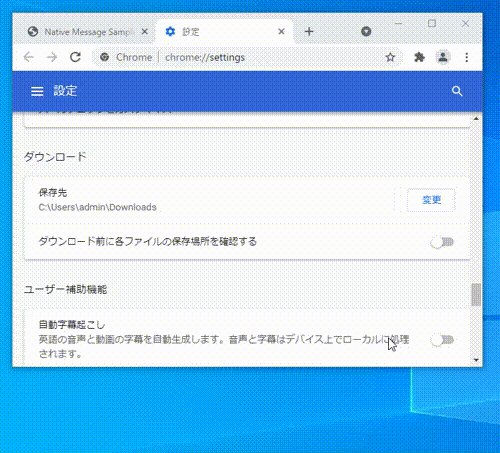
・「名前を付けて保存」はできるが、一つずつ選択になる。(設定で保存先を聞くか聞かないかはできる)
・拡張機能などでまとめてダウンロードはできるが、設定で決めたダウンロードフォルダにしかダウンロードされない。(設定で保存先を聞くにすると、毎回聞いてくる)

・exeなどをダウンロードすると、警告が表示されて、ユーザーへの確認が行われる。
↓
Native Messaging 機能を利用すると・・・
↓
【exeがやれることはできる】
・フォルダ選択画面を表示して、まとめてダウンロードできる。
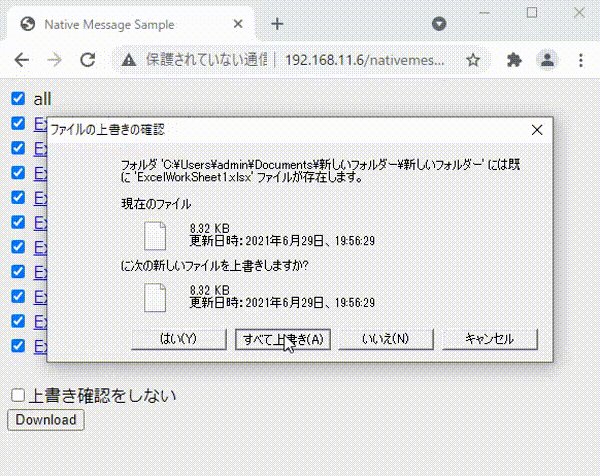
・上書きダイアログなどのインターフェイスのカスタムもできる。
・exeの実装次第。
| 動作内容 | JS | 拡張機能 | Native Messaging |
|---|---|---|---|
| ダウンロード | ✔ | ✔ | ✔ |
| まとめてダウンロード | ❌ | ✔ | ✔ |
| ユーザー選択してまとめてダウンロード | ❌ | ❌ | ✔ |
| exeを起動 | ❌ | ❌ | ✔ |
| DVDのトレイを開ける | ❌ | ❌ | ✔ |
| アプリ側でQRコード解析(録画データ解析) | ❌ | ❌ | ✔ |
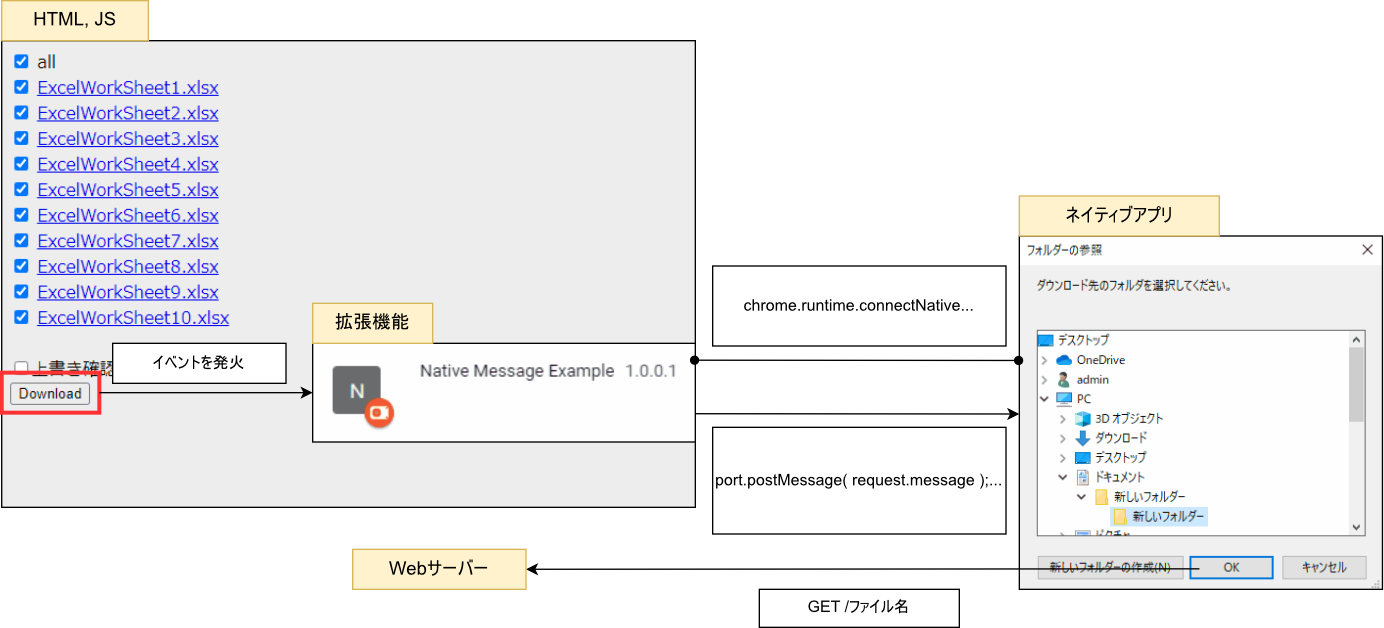
動作内容
Native Messaging 機能を利用した試作アプリの動作内容を先出しすると、以下の動作内容になります。
JavaScriptでnativemesssampleLaunchAppイベントを発火
↓
nativemesssampleLaunchAppイベントを拡張機能が検知
↓
var port = chrome.runtime.connectNative( 'nativemesssample' );でアプリに接続
※nativemesssampleはアプリの名前(アプリ側manifest.jsonに名前が登録されている)
↓
port.postMessage( request.message );
でダウンロードするべきファイル等のパラメータをアプリに渡す
※保存されるファイル名は、ここで渡すパラメータ次第
↓
アプリが保存先ダイアログを表示
↓
ユーザーが保存先を選んだらダウンロード
(GET /ファイル名)
↓
ダウンロードし終わったら、アプリから拡張機能にメッセージを送信
↓
アプリ - 拡張機能の接続を切断
ネイティブアプリインストール
msiをダブルクリックしてインストールします。

アプリとして登録されます。

C:\Users[ユーザー名]\AppData\Local\nativemesssample\nativemesssample.exe
が登録されますが、nativemesssample.exe を起動しても何も起きません。
レジストリに
【Chrome用】
キー: コンピューター\HKEY_CURRENT_USER\SOFTWARE\Google\Chrome\NativeMessagingHosts\nativemesssample
値: C:\Users\admin\AppData\Local\nativemesssample\Chrome\manifest.json
【Firefox用】
キー: コンピューター\HKEY_CURRENT_USER\SOFTWARE\Mozilla\NativeMessagingHosts\nativemesssample
値: C:\Users\admin\AppData\Local\nativemesssample\Mozilla\manifest.json
が追加されます。
値のmanifest.jsonは、ネイティブアプリ側の定義ファイルです。
Chrome\manifest.json
{
"name": "nativemesssample",
"description": "Native Message Example.",
"path": "..\\nativemesssample.exe",
"type": "stdio",
"allowed_origins": ["chrome-extension://egddaljlhmaflljhmfhkdhlhcmbkmdih/"]
}Mozilla\manifest.json
{
"name": "nativemesssample",
"description": "Native Message Example.",
"path": "..\\nativemesssample.exe",
"type": "stdio",
"allowed_extensions": ["nativemesssample@itccorporation.jp"]
}Chrome拡張機能インストール
開発中の手順です。正規プロダクトの手順とは異なります。
Edge(Chromium)も同じような手順でできましたので、Edge(Chromium)の説明は省略します。
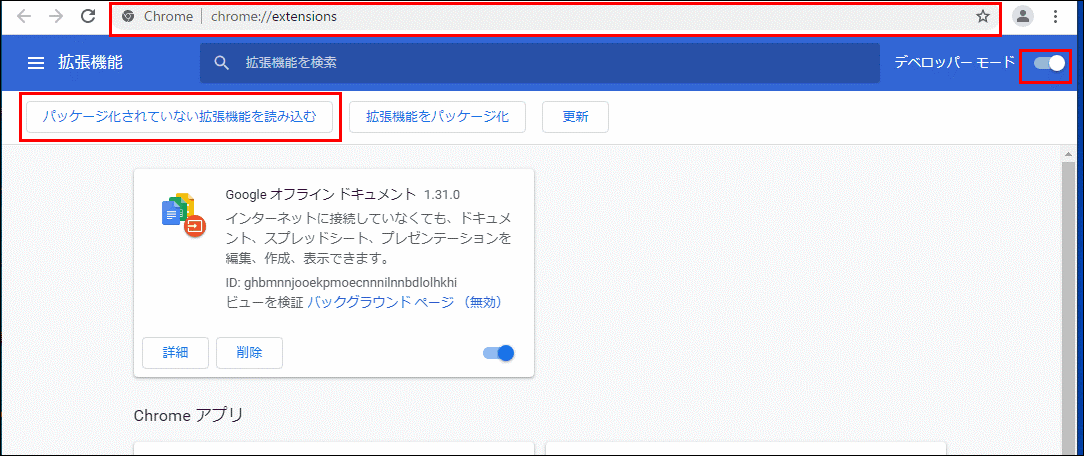
設定→拡張機能
もしくは、chrome://extensions/
をURL欄に入力します。
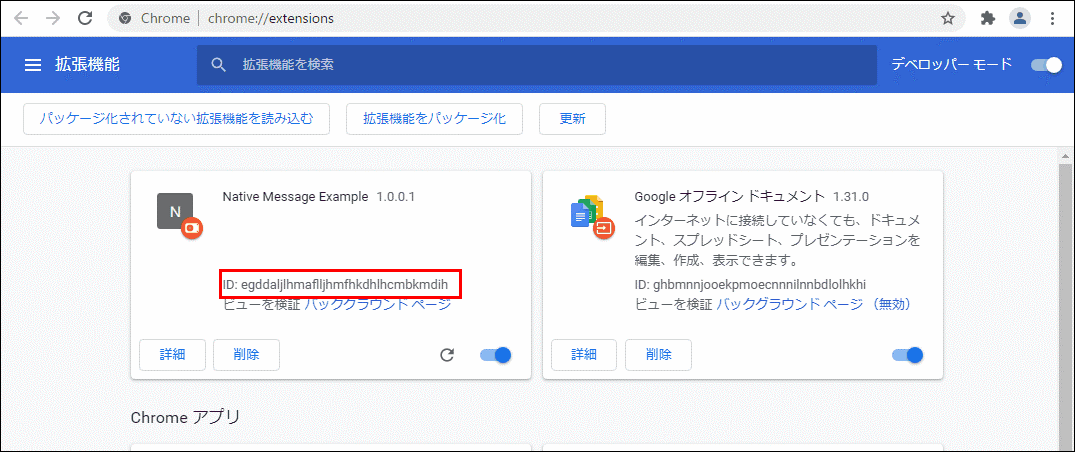
デベロッパーモードをONにして、
「パッケージ化されていない拡張機能を読み込む」
で読み込みます。

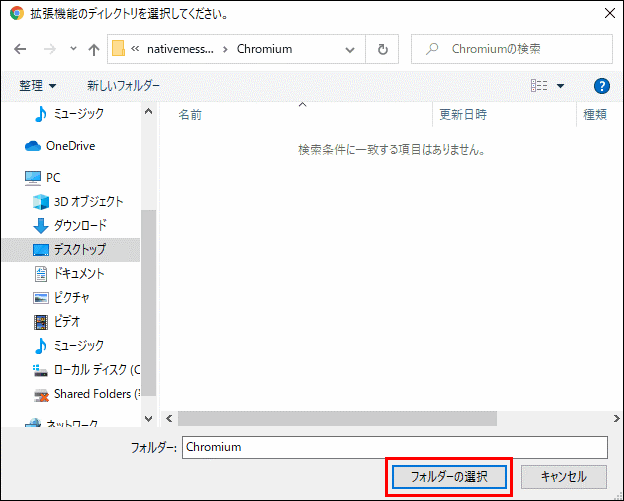
(ここで選択するのは、拡張機能のmanifest.jsonがあるフォルダになります。)
ここで、拡張機能のIDが表示されます。
先ほど、ネイティブアプリのインストールで見たC:\Users\admin\AppData\Local\nativemesssample\Chrome\manifest.json
の allowed_origins の値と合っていないと動作しません。
(ネイティブアプリ側が拡張機能からの通信を拒絶します。)
Chrome動作確認
ApacheやNginx等のWebサーバー経由で参照できるように以下のようにファイル(HTML,js,ダウンロード対象ファイル)を配置します。
# find /var/www/html/
/var/www/html/
/var/www/html/jquery-1.8.3.min.js
/var/www/html/ExcelWorkSheet10.xlsx
/var/www/html/ExcelWorkSheet7.xlsx
/var/www/html/nativemesssample.html
/var/www/html/ExcelWorkSheet1.xlsx
/var/www/html/ExcelWorkSheet2.xlsx
/var/www/html/ExcelWorkSheet6.xlsx
/var/www/html/ExcelWorkSheet5.xlsx
/var/www/html/ExcelWorkSheet9.xlsx
/var/www/html/ExcelWorkSheet8.xlsx
/var/www/html/ExcelWorkSheet3.xlsx
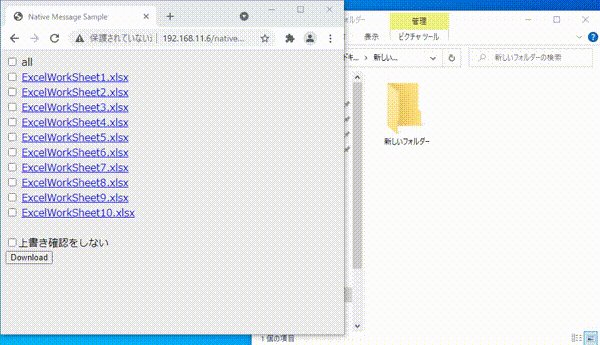
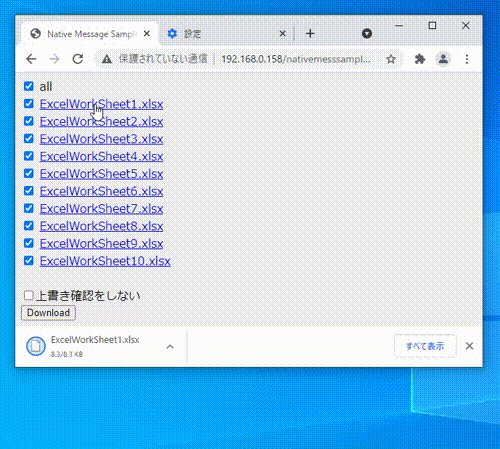
/var/www/html/ExcelWorkSheet4.xlsxhttp://[Webサーバー]/nativemesssample.html
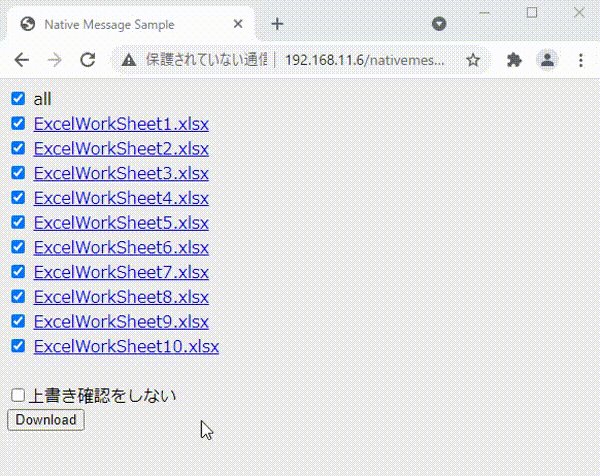
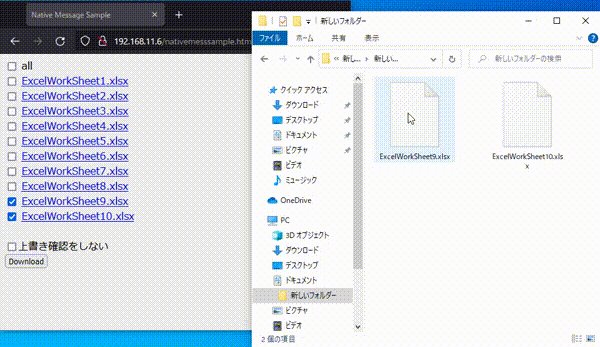
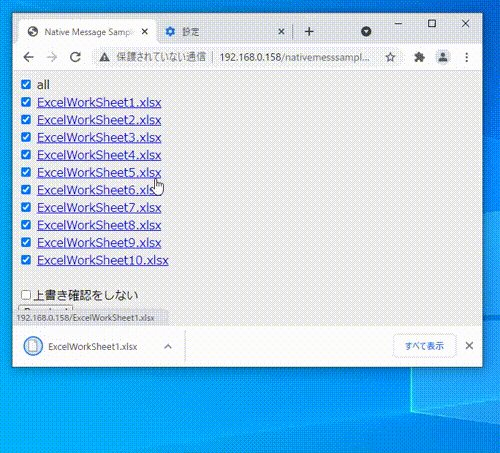
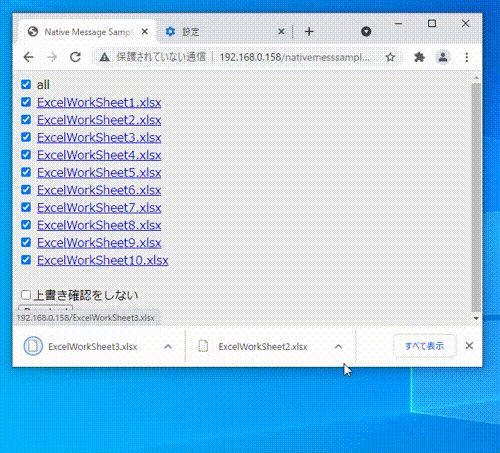
へアクセスします。
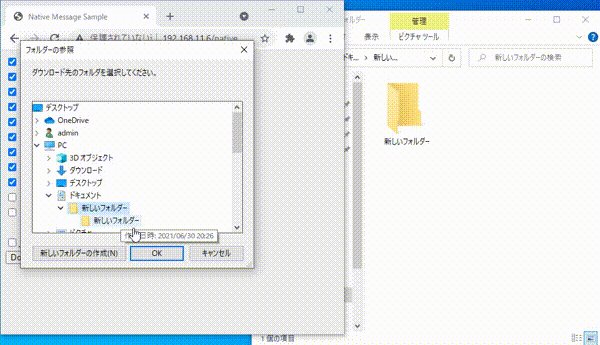
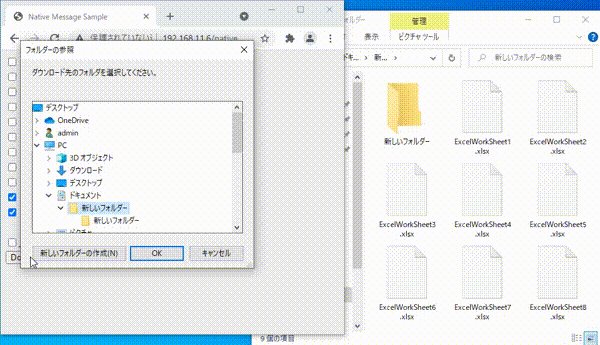
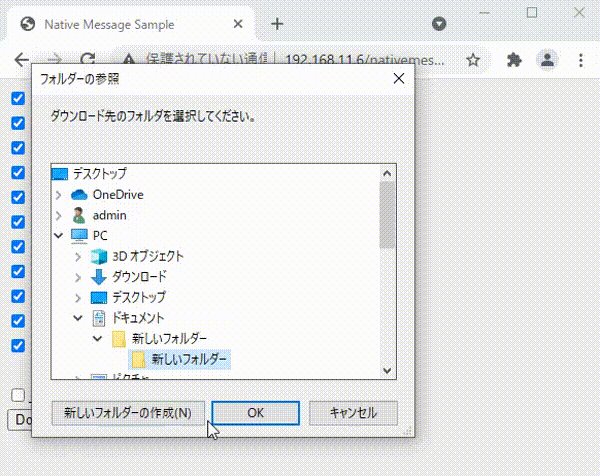
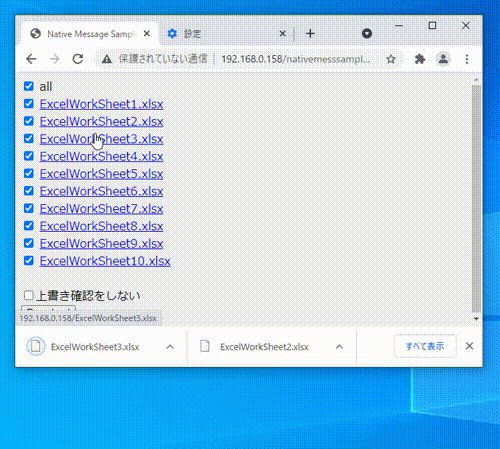
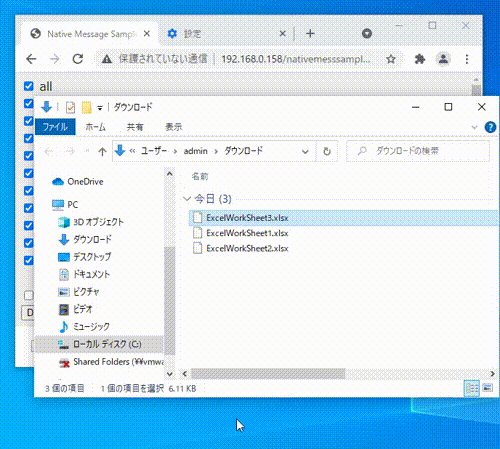
Downloadボタンを押して、ネイティブアプリ(保存先選択画面)を起動し、ダウンロードします。
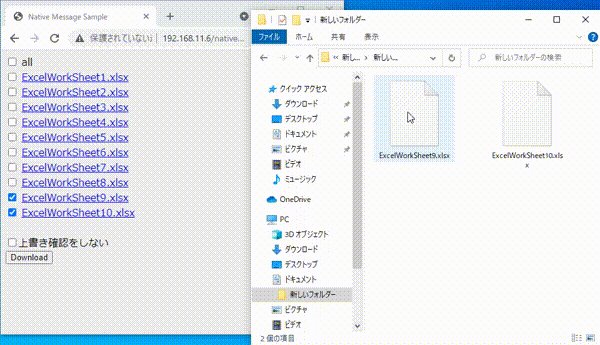
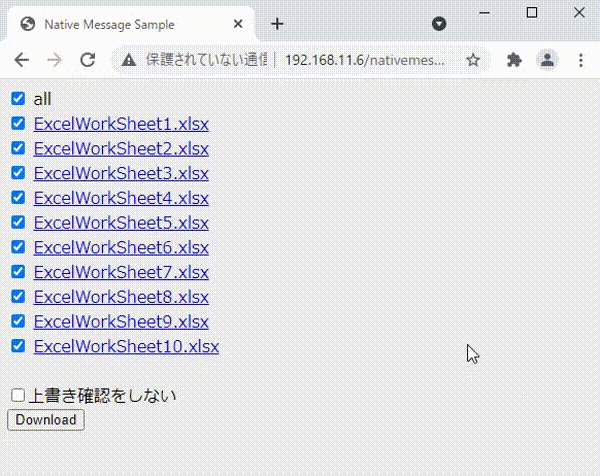
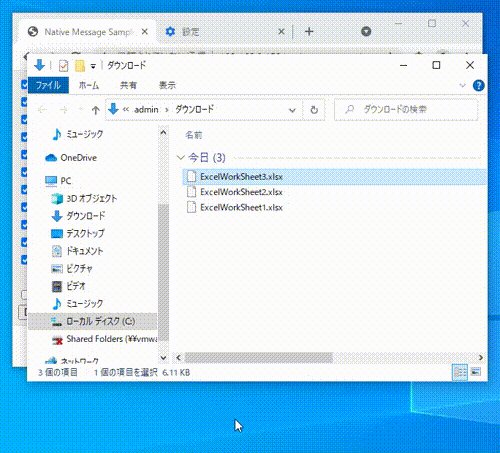
チェックしたファイルが選択したフォルダにダウンロードされます。
Firefox拡張機能インストール
開発中の手順です。正規プロダクトの手順とは異なります。
署名されていない拡張機能の場合、「Firefox Developer」「Firefox Nightly」どちらかが必要です。
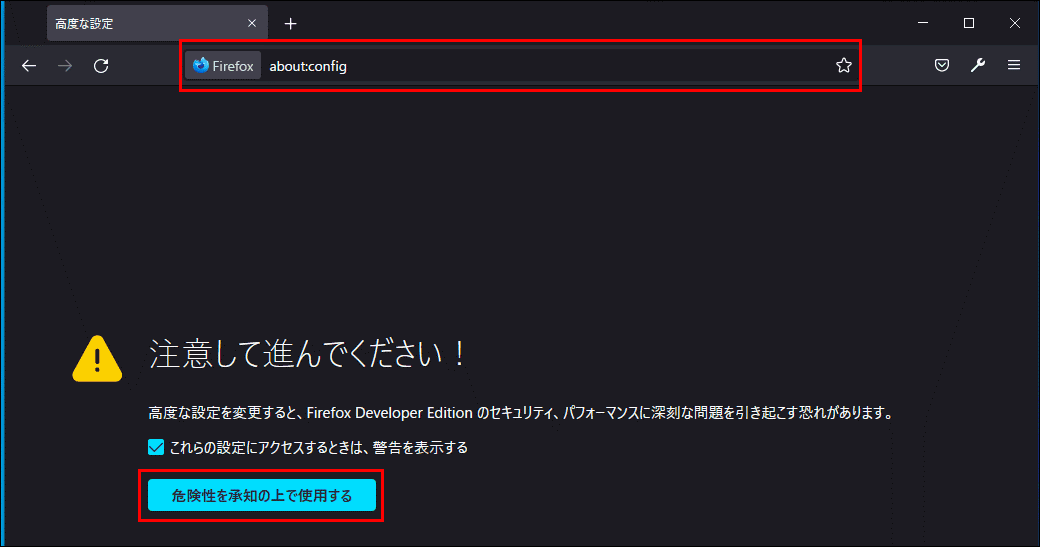
URL欄に about:config と入力します。
「危険を承知の上で使用する」をクリックします。
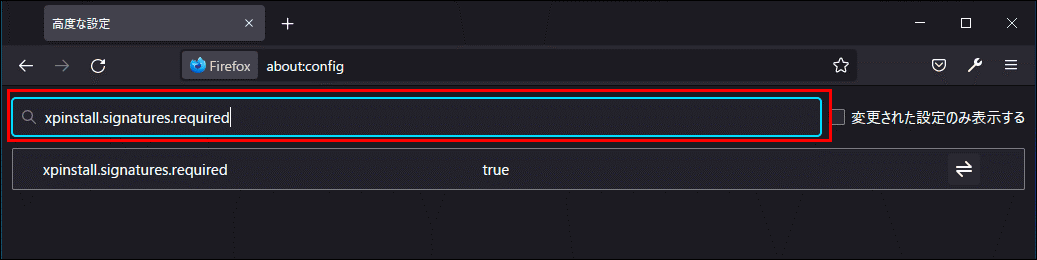
「設定名を検索」のところに xpinstall.signatures.required と入力します。
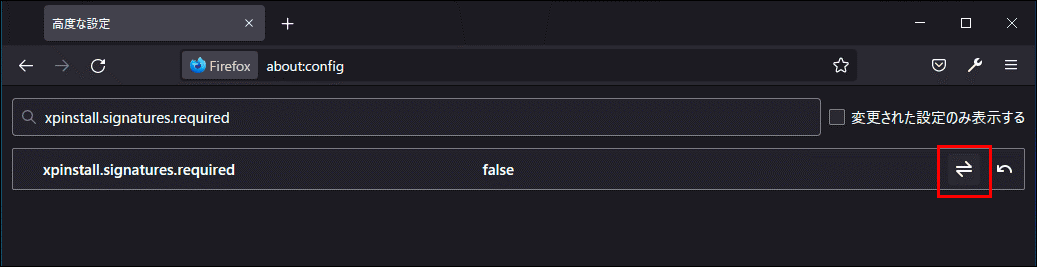
右にある切り替えボタンをクリックして、falseへ切り替えます。

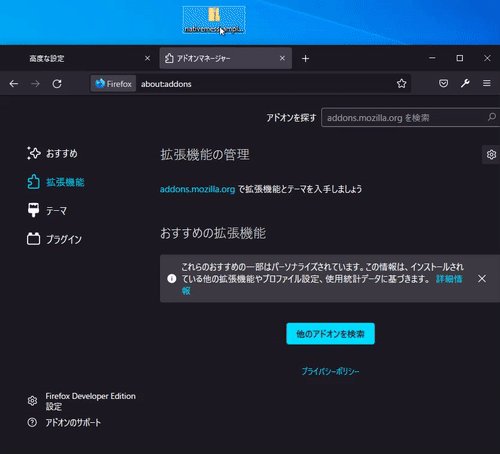
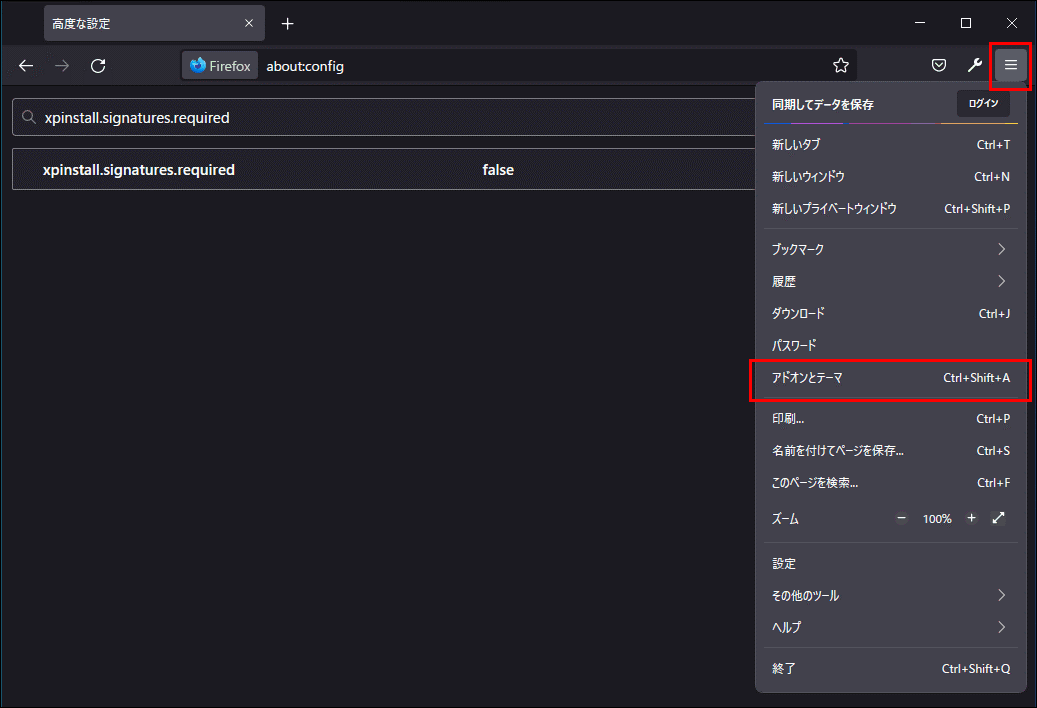
「アドオンとテーマ」を開きます。
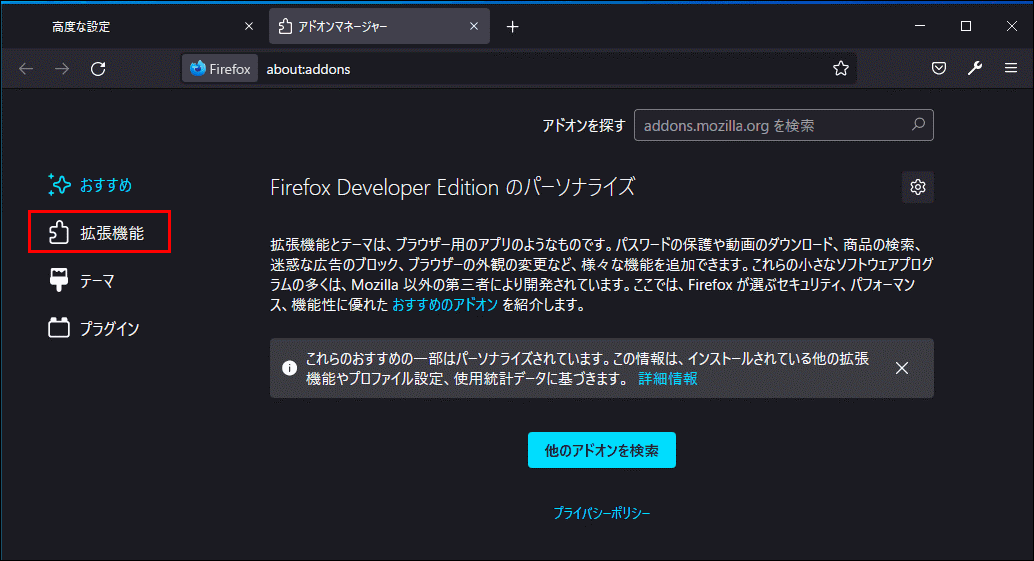
「拡張機能」をクリックします。

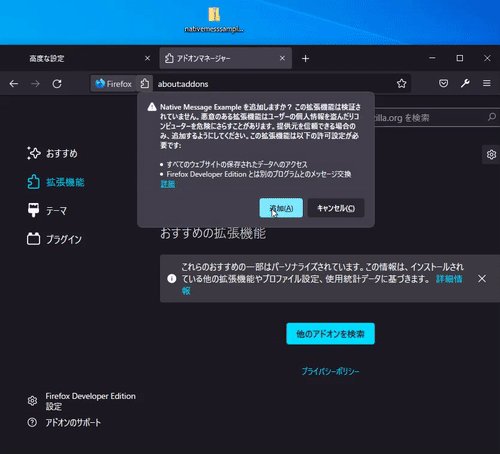
アドオンのzipをドラッグ&ドロップします。
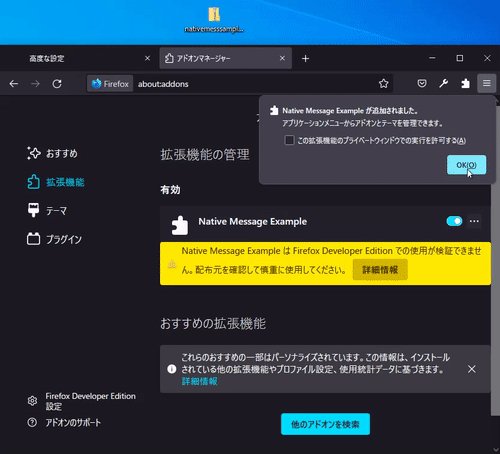
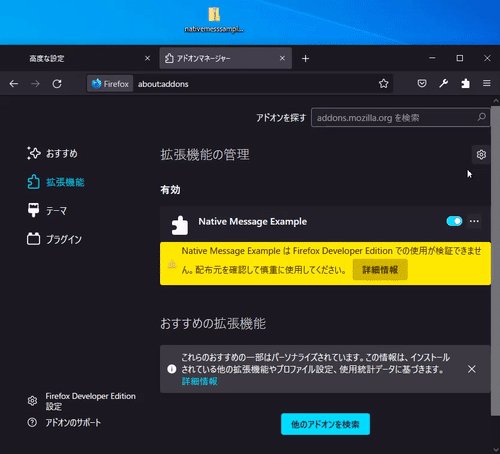
警告が表示されますが、「追加」をクリックします。
Firefoxの方は、
拡張機能側のmanifest.json(先ほどドラッグ&ドロップしたzipの中に有ります。)
と
先ほど、ネイティブアプリのインストールで見たC:\Users\admin\AppData\Local\nativemesssample\Mozilla\manifest.json
の allowed_extensions の値と合っていないと動作しません。
拡張機能側のmanifest.json
"applications": {
"gecko": {
"id": "nativemesssample@itccorporation.jp",Firefox動作確認
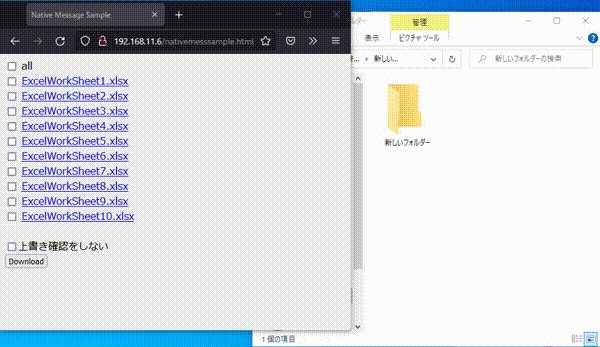
http://[Webサーバー]/nativemesssample.html へアクセスします。
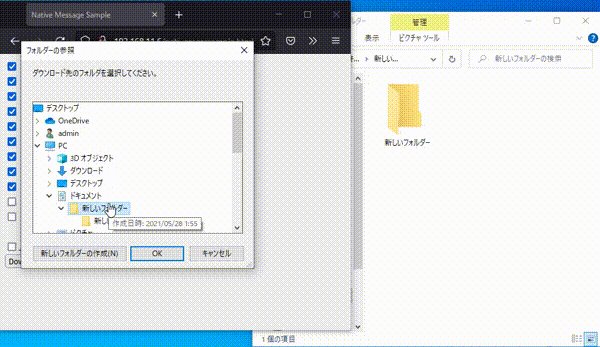
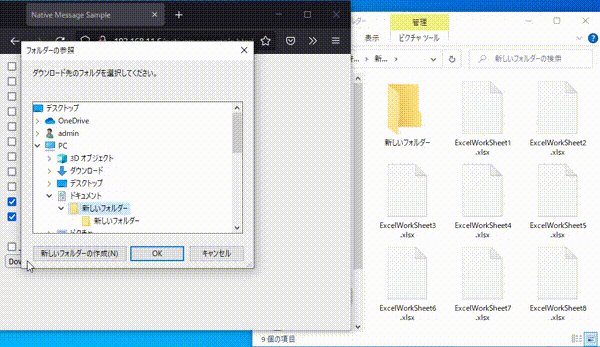
Downloadボタンを押して、ネイティブアプリ(保存先選択画面)を起動し、ダウンロードします。
このとき、アクセスするhtml,js、起動するアプリはChromeのときと同じものになります。
チェックしたファイルが選択したフォルダにダウンロードされます。
Chrome公式サンプル
【2023年11月更新】
ver 118以上の最新バージョンの Chrome では動作しません。Chrome のバージョンによっては以下の挙動の違いがあります。
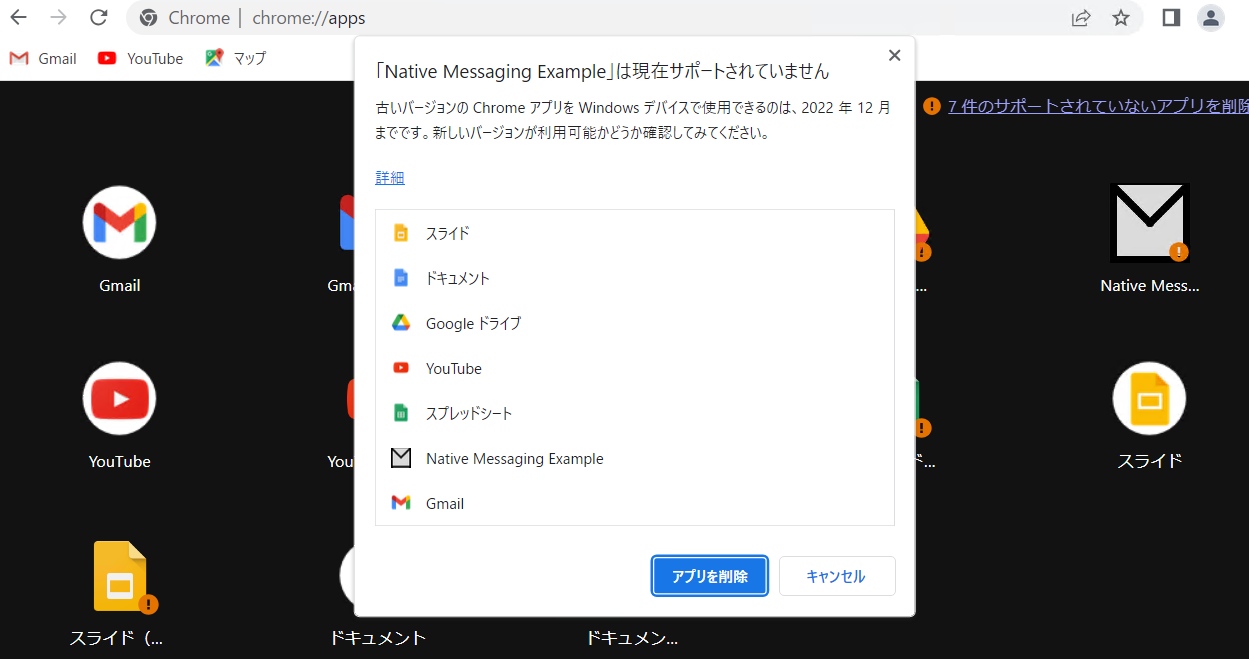
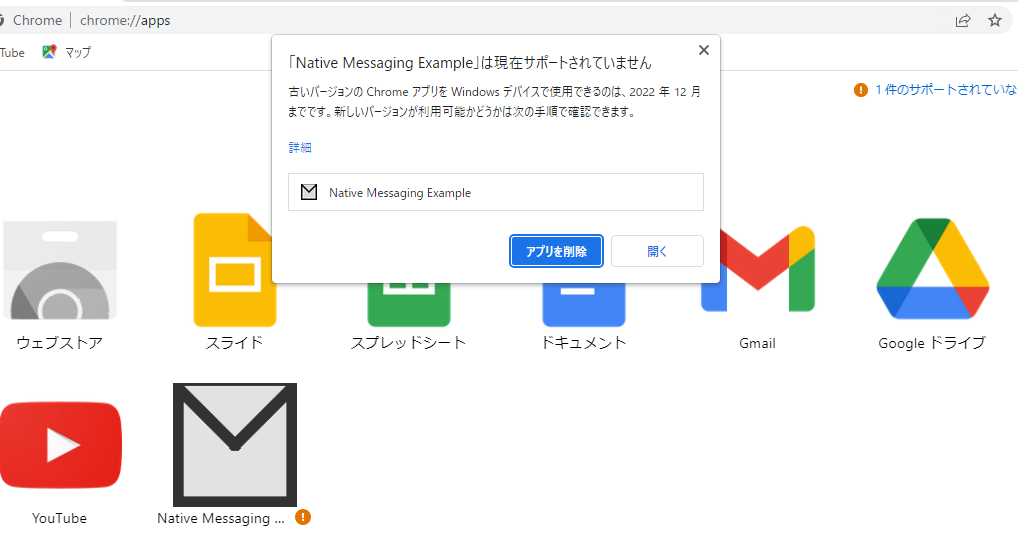
エラー:「Native Messaging Example」は現在サポートされていません。古いバージョンの Chrome アプリを Windows デバイスで使用できるのは、2022 年 12 月までです。新しいバージョンが利用可能かどうか確認してみてください。
●ver 118以上→Native Messaging Exampleを起動できない。

●ver 108~ver118未満→警告のみで、Native Messaging Exampleを起動できる。

●ver 108未満→警告なしで、Native Messaging Exampleを起動できる。
GoogleChrome公式サンプル(GoogleChrome/chrome-extensions-samples(GitHub))があるのを見つけました。
【2023年11月更新】
リンク切れになっていたため、リンク先を修正しました。
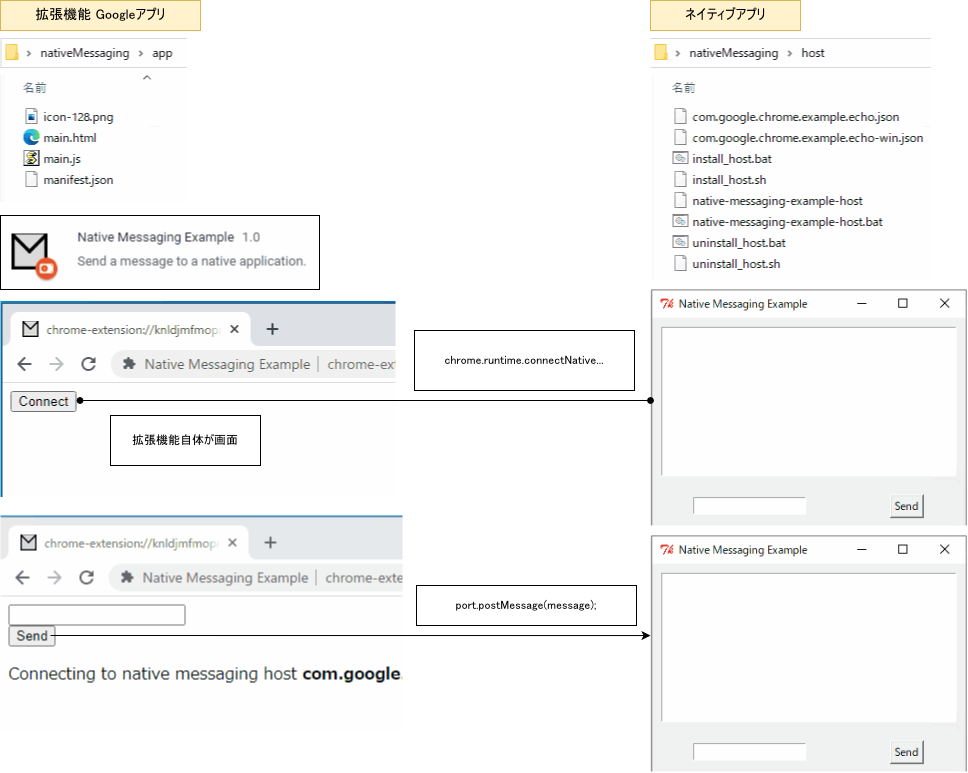
こちらは、以下のようになっています。
特にネイティブアプリケーションじゃないとできないことはやっていないですが、ブラウザ - ネイティブアプリ間の通信の様子が実際に体験できます。
インストール
Python 2.* がインストールされていて、パスが通っているものとします。Python 2.*のインストールの説明は省略します。
Edge(Chromium)も同じような手順でできましたので、Edge(Chromium)の説明は省略します。
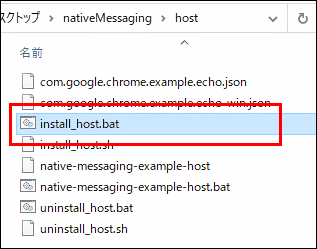
install_host.bat をダブルクリックします。
キー: コンピューター\HKEY_CURRENT_USER\SOFTWARE\Google\Chrome\NativeMessagingHosts\com.google.chrome.example.echo
値: C:\Users\admin\Desktop\nativeMessaging\host\com.google.chrome.example.echo-win.json
が追加されます。
C:\Users\admin\Desktop\nativeMessaging\host
までは、ダブルクリックしたフォルダになりますので、以降、hostフォルダの位置を変えると動かなくなります。
appフォルダ: 拡張機能Googleアプリ
hostフォルダ: Python2で動作するネイティブアプリケーション
です。
設定→拡張機能
もしくは、chrome://extensions/
をURL欄に入力します。
デベロッパーモードをONにして、
「パッケージ化されていない拡張機能を読み込む」
で読み込みます。

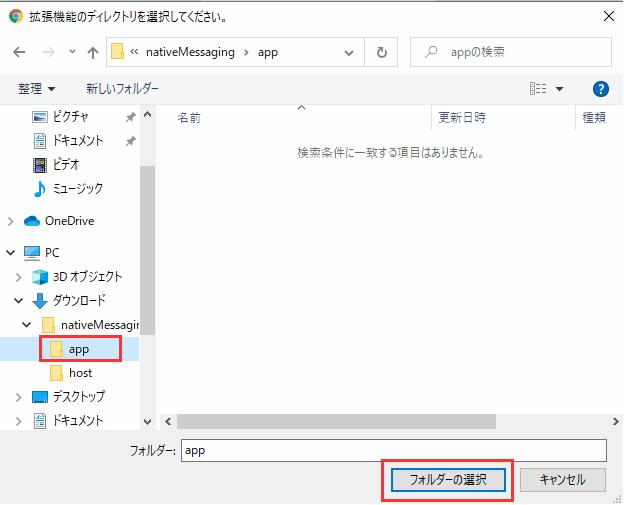
(ここで選択するのは、拡張機能のmanifest.jsonがあるappフォルダになります。)
動作確認
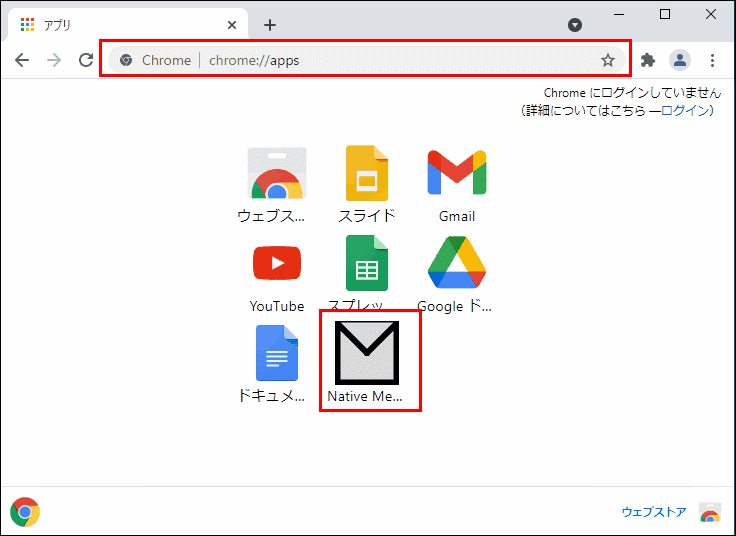
URL欄に chrome://apps/ を入力します。
Native Messaging Example のアイコンをクリックします。
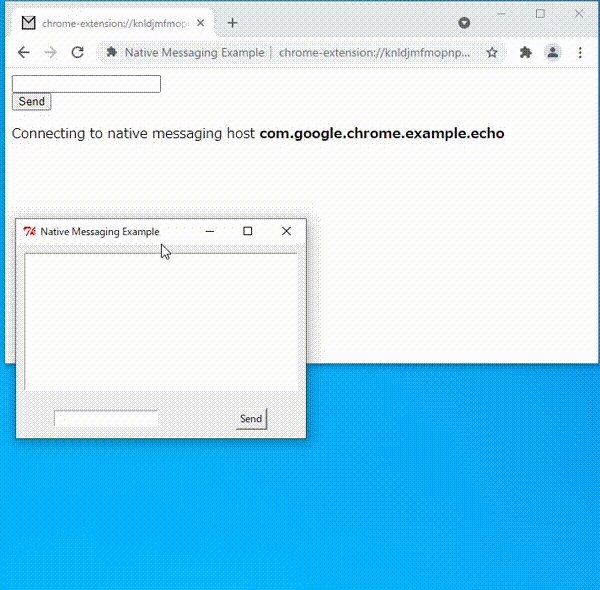
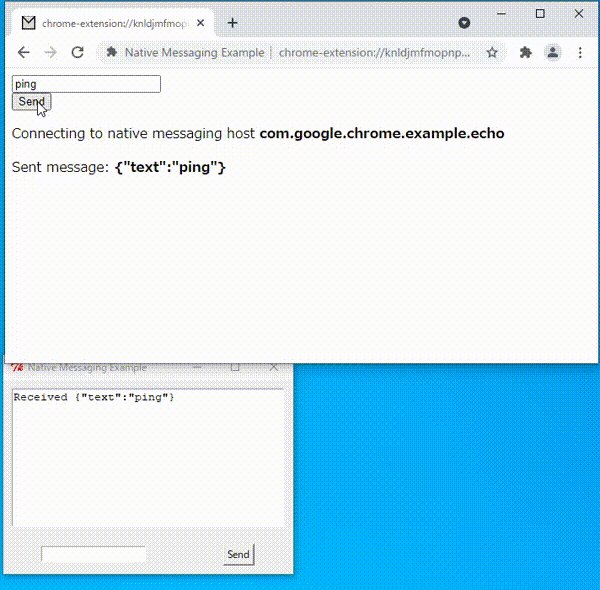
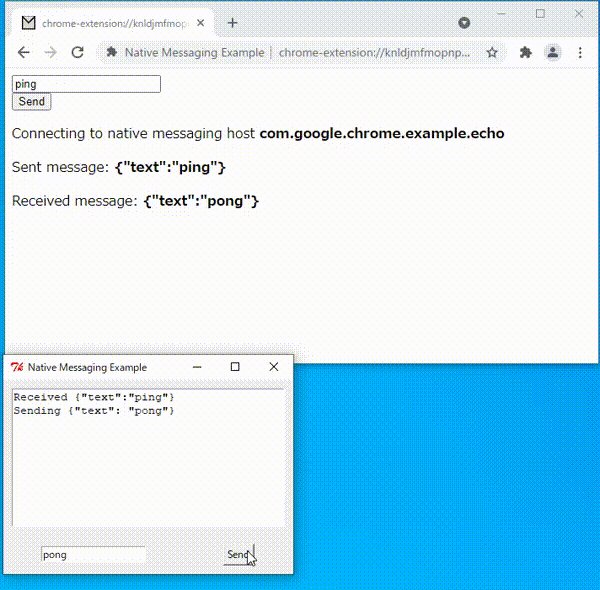
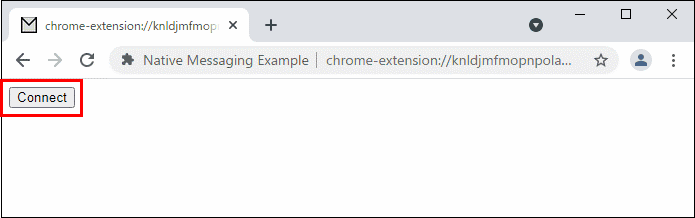
「Connect」ボタンを押すと、アプリが起動してきます。
↓
ブラウザ側:"ping"
アプリ側:"pong"
と入力すると、お互いの入力内容が画面に反映されます。
できました!

その他、宣伝、誹謗中傷等、当方が不適切と判断した書き込みは、理由の如何を問わず、投稿者に断りなく削除します。
書き込み内容について、一切の責任を負いません。
このコメント機能は、予告無く廃止する可能性があります。ご了承ください。
コメントの削除をご依頼の場合はTwitterのDM等でご連絡ください。