- 記事一覧 >
- ブログ記事

Power BI公式サンプルの「Intro」画面を作る方法:魅力的な導入画面の作り方2/2
前回「Power BI公式サンプルの「Intro」画面を作る方法:魅力的な導入画面の作り方1/2」の続きです。
長いため、2記事に分けました。
●前回「Power BI公式サンプルの「Intro」画面を作る方法:魅力的な導入画面の作り方1/2」
・はじめに
・「Intro」のページ概要
・データの取り込み
・テーマを参照
・背景壁紙
・説明文言
・Download PBIX ボタン
・縦棒
・輪っか
●今回の記事
・Design Factors
・ブックマーク
・縞模様の行の色
Microsoft Power BI Desktop
バージョン: 2.116.622.0 64-bit (2023 年 4 月)
サンプルデータ:Sales_20_26_20Returns_20Sample_20v201912.pbix
で確認しました。バージョンにより、状況が異なる可能性があります。
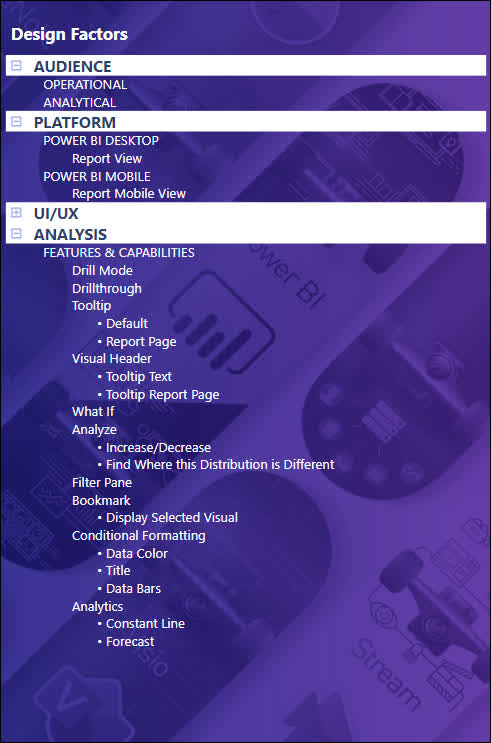
Design Factors
右側の 「Design Factors」 部分を作り込みます。
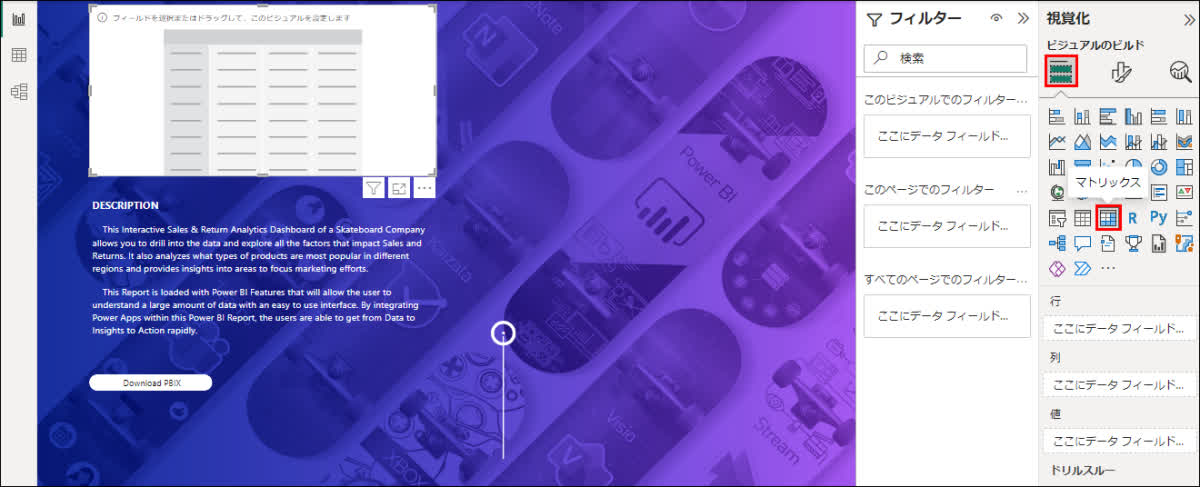
何もないところをクリックして、
視覚化 > ビジュアルにデータを追加する > マトリックス
にて、マトリックスを配置します。
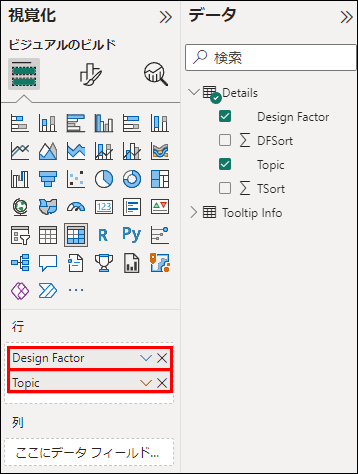
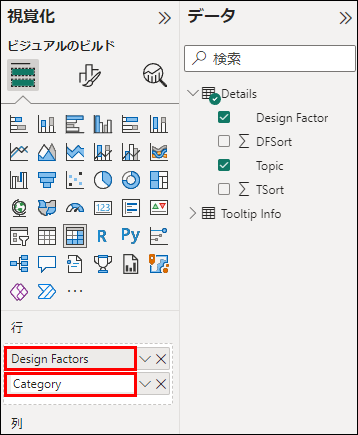
視覚化 > ビジュアルにデータを追加する > 行
のところに、Details テーブルの Design Factor 列、Topic 列を追加します。
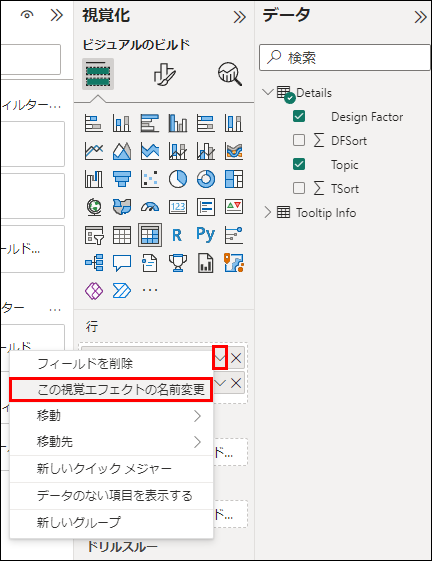
行に追加した Design Factor と Topic について、× ボタンの隣のボタンをクリックして、この視覚エフェクトの名前変更 をクリックします。
以下のように名前を変更します。
Design Factor→Design Factors
Topic→Category
Design Factor→Design Factors の変更は、マトリックスの見た目(一番上の "Design Factors" という文字)に影響します。
Topic→Category の変更は、特に意味は無さそうでした。
各設定を以下のように設定していきます。
書式 > 全般 > プロパティ > サイズ > 高さ760
書式 > 全般 > プロパティ > サイズ > 幅500
書式 > 全般 > プロパティ > 位置 > 横764
書式 > 全般 > プロパティ > 位置 > 縦0
書式 > 全般 > プロパティ > パディング上0
書式 > 全般 > タイトル > タイトルON
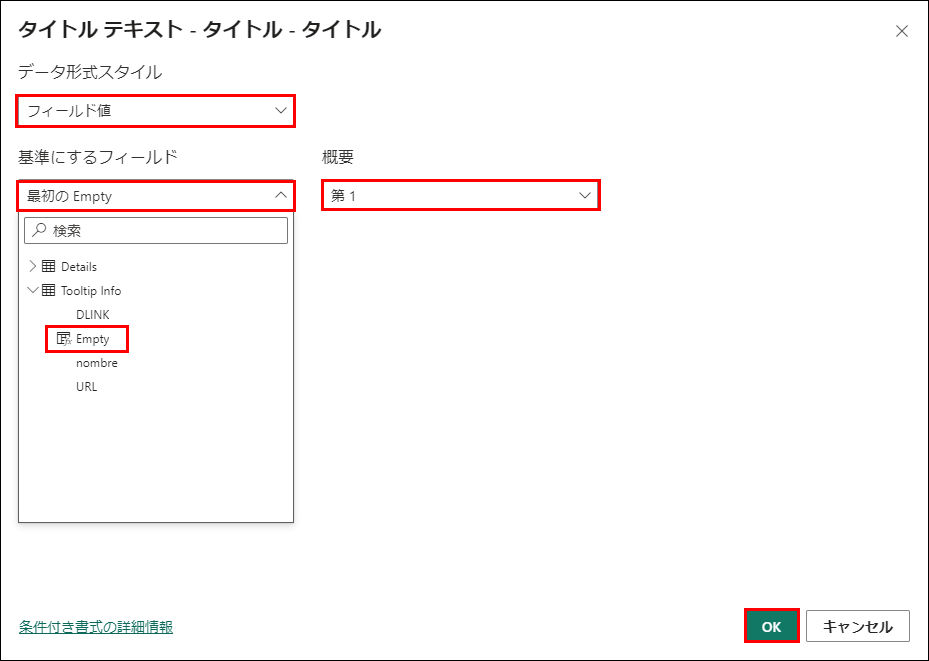
書式 > 全般 > タイトル > テキスト > fx
データ形式スタイル:フィールド値
基準にするフィールド:最初の Empty(Tooltip Info の Empty 列)
概要:第1
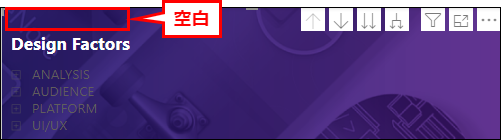
この設定により、"Design Factors" の上に空白の隙間を作ります。ただ、必須ではなく、なぜ、Empty 列を読み込ませているのか意図が分かりませんでした。

書式 > 全般 > 効果 > 背景 > 色#061738(かなり暗い青)
書式 > 全般 > 効果 > 背景 > 透過性61%
書式 > 全般 > ヘッダー アイコンOFF
書式 > ビジュアル > スタイルのプリセットなし
書式 > ビジュアル > グリッド > 罫線 > カラー白
書式 > ビジュアル > グリッド > 罫線 > 幅4
書式 > ビジュアル > グリッド > 罫線 > セクション
列ヘッダー下のチェック無し
書式 > ビジュアル > グリッド > 罫線 > セクション
行見出し右へ移動→下
書式 > ビジュアル > 値 > 値 > フォントSegoe UI 12
書式 > ビジュアル > 値 > 値 > テキストの色#FFFFFe
この設定、白(#FFFFFF)ではないのがかなり重要です。後の別セクションで説明します。
書式 > ビジュアル > 値 > 値 > 代替テキストの色白
書式 > ビジュアル > 値 > オプション > 値を行に切り替えますON
書式 > ビジュアル > 列見出し > テキスト > フォントSegoe UI Bold 13
書式 > ビジュアル > 列見出し > テキスト > テキストの色白
書式 > ビジュアル > 列見出し > テキスト > テキストの折り返しOFF
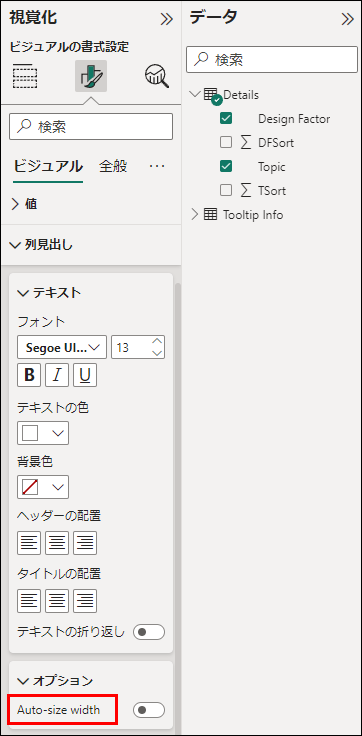
書式 > ビジュアル > 列見出し > オプション > Auto-size widthOFF
旧バージョンでは、「幅の自動サイズ調整」のようですが、なぜか英語に戻ったようです。

書式 > ビジュアル > 行見出し > テキスト > テキストの色#605E5C
書式 > ビジュアル > 行見出し > テキスト > 縞模様の行の色ON
最初からなっています。
書式 > ビジュアル > 行見出し > テキスト > テキストの折り返しOFF
書式 > ビジュアル > 行見出し > +/- アイコン > カラー#5B7BD6(青系)
書式 > ビジュアル > 行見出し > +/- アイコン > サイズ9
書式 > ビジュアル > 列の小計 > 値 > テキストの色#2E3E6B(暗い青)
書式 > ビジュアル > 列の小計 > 値 > 背景色白
書式 > ビジュアル > 列の小計 > 値 > ラベルに適用ON
書式 > ビジュアル > 行の小計 > 設定を適用する > 行レベル当たりON
書式 > ビジュアル > 行の小計 > 設定を適用する > 行レベルすべて
書式 > ビジュアル > 行の小計 > 値 > テキストの色#2E3E6B(暗い青)
書式 > ビジュアル > 行の小計 > 値 > 背景色白
書式 > ビジュアル > 行の小計 > 値 > ラベルに適用ON
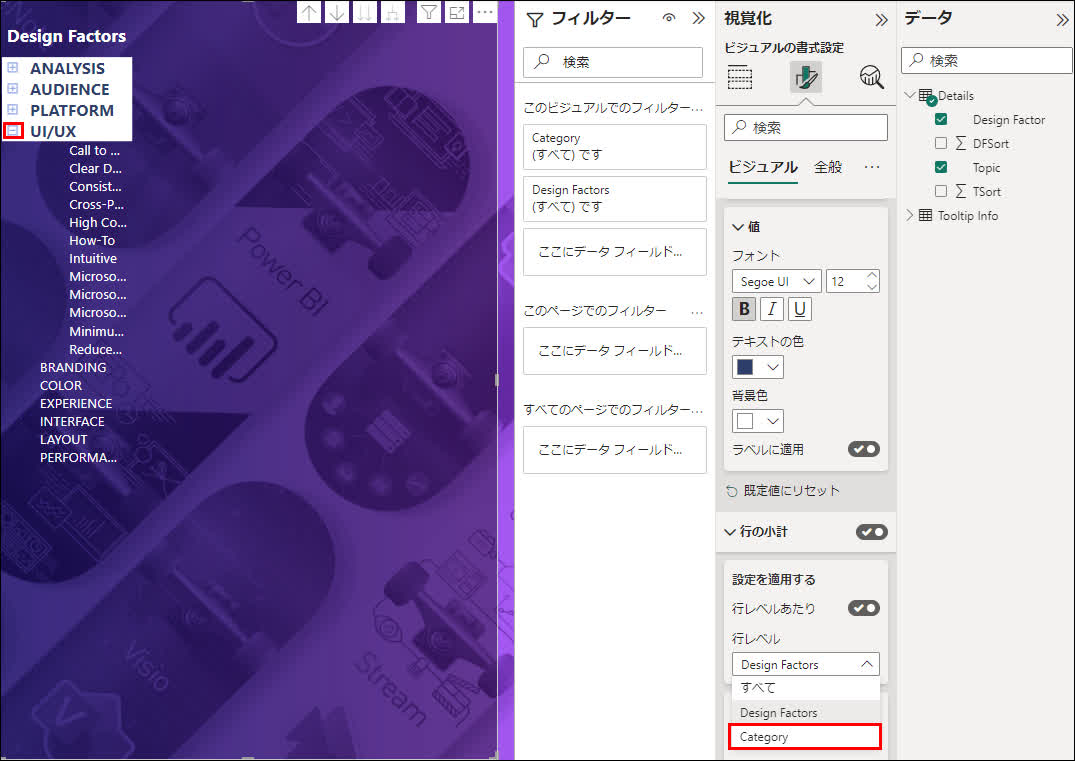
書式 > ビジュアル > 行の小計 > 設定を適用する > 行レベルDesign Factors
書式 > ビジュアル > 行の小計 > 行 > 小計の表示OFF
ここで、行レベルの選択に Category を出現させるために+ボタンで開いておきます。
書式 > ビジュアル > 行の小計 > 設定を適用する > 行レベルCategory
書式 > ビジュアル > 行の小計 > 行 > 小計の表示OFF
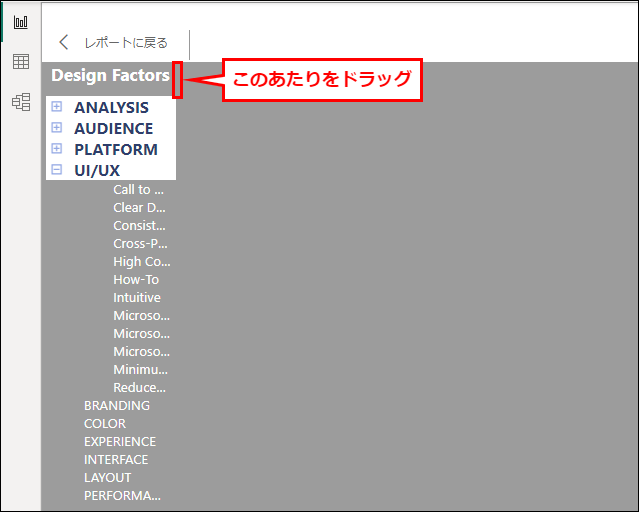
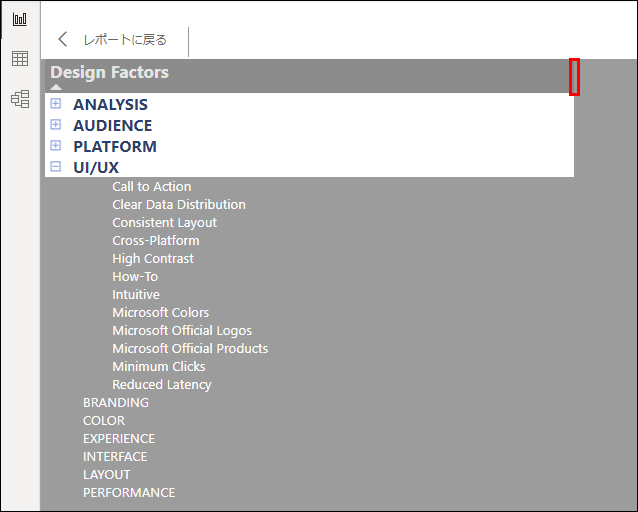
フォーカスモードへ移って、列幅調整を行います。
レポートに戻る をクリックして、戻ります。
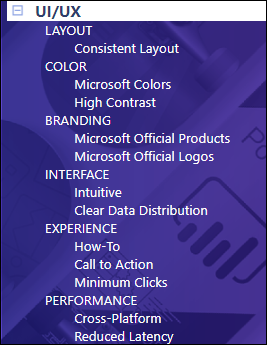
このままの場合、"ANALYSIS", "AUDIENCE", "PLATFORM", "UI/UX" の並び順がサンプルと異なります。
データの並び替え設定を行います。
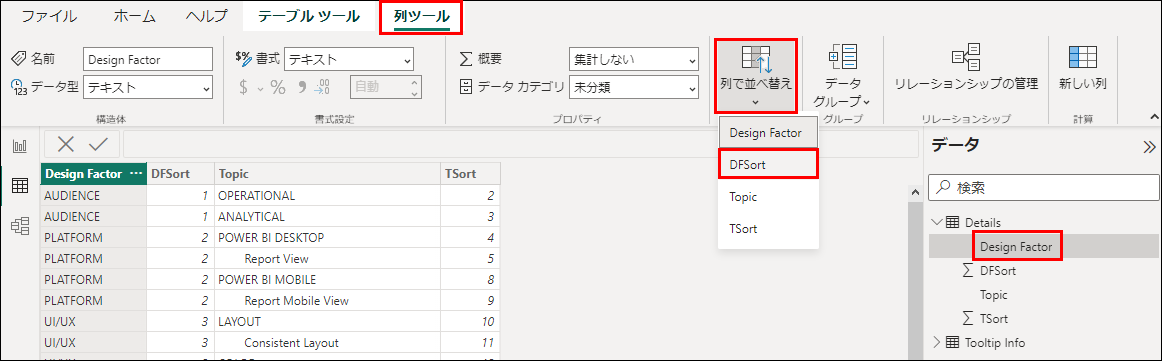
データビュー へ移動して、Details テーブルの Design Factor 列をクリックし、
列ツール > 列で並べ替え > DFSort
をクリックします。
Design Factor 列の項目が DFSort の数字順に並び替えられます。
同様に、Topic 列をクリックし、
列ツール > 列で並べ替え > TSort
をクリックします。
ブックマーク
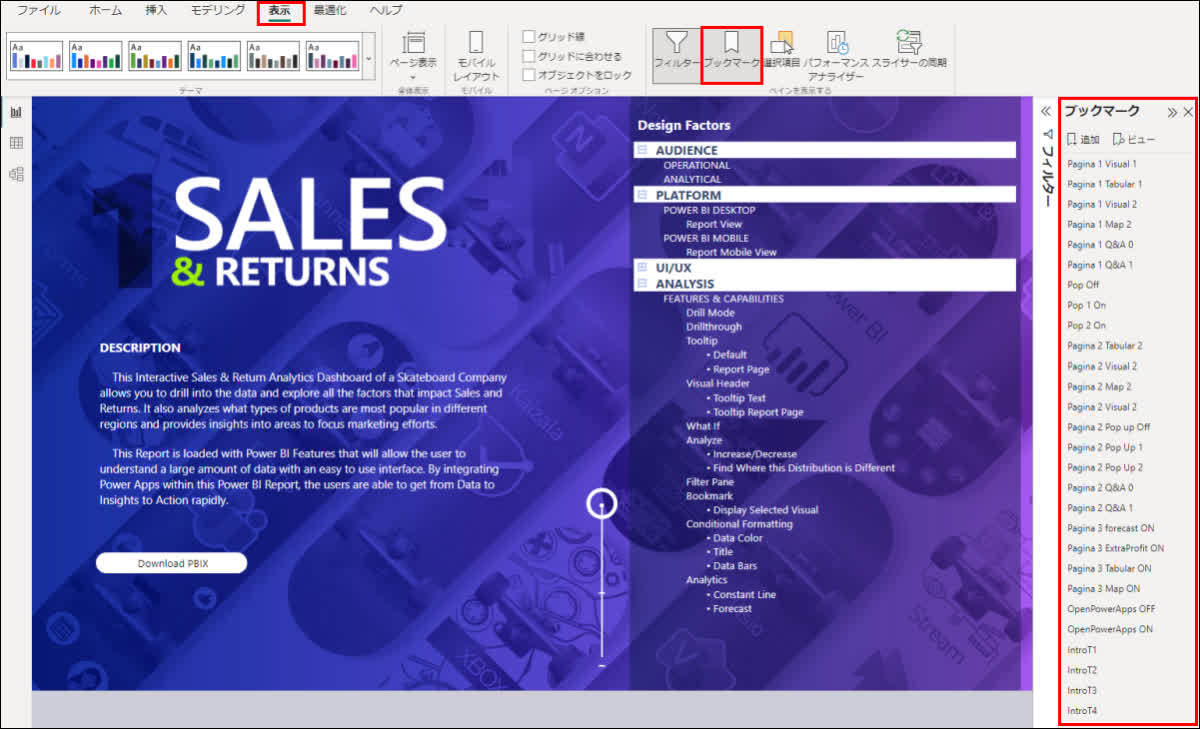
輪っか作成の時にスキップした アクション > ブックマーク について、設定していきます。
まず、ブック―マークとは、表示機能の一部で、表示設定を覚えておく機能です。
ブック―マークは、表示 > ブックマーク で表示できて、サンプルは、大量に作成されています。

今回、
上の輪っかをクリックしたときに発動するブック―マーク:IntroT1
真ん中の輪っかをクリックしたときに発動するブック―マーク:IntroT2
2つのブック―マークを作成します。
ブック―マーク IntroT1 は、現在の画面(右側に"Design Factors"表示)のブック―マーク、
ブック―マーク IntroT2 は、以下の画面(右側に動画 gif 表示)のブック―マーク
とします。
まず、右側に動画 gif 表示の画面を作り込みます。
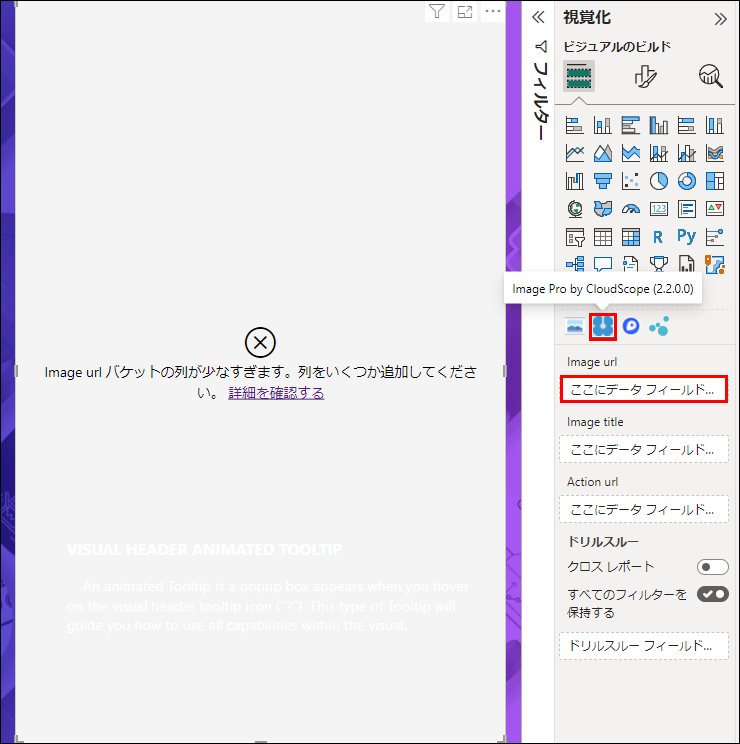
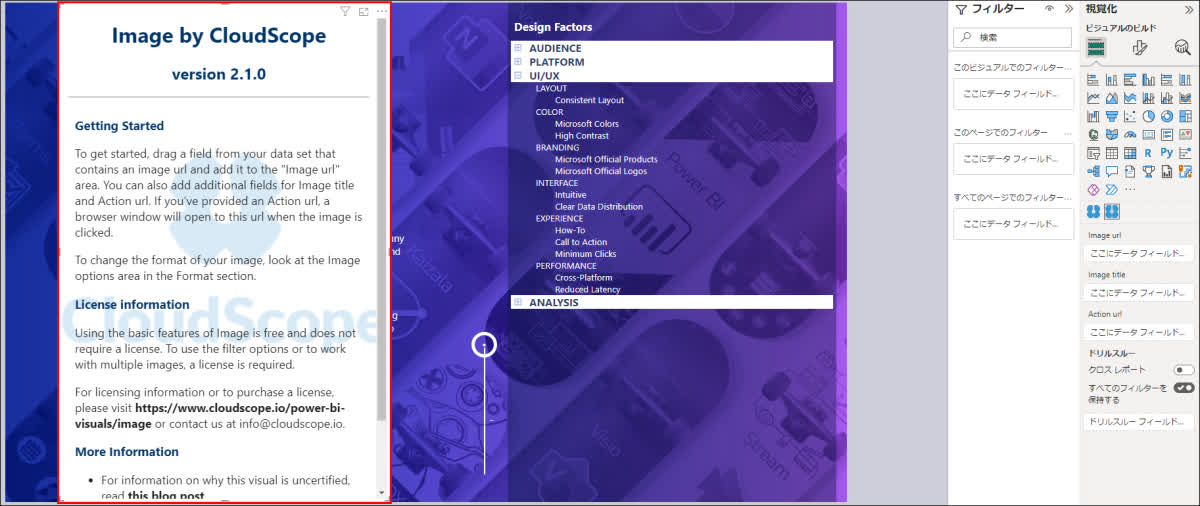
サンプルの方は、Image Pro by CloudScope が使われていて、Image url が設定されていませんでした。そのため、正常に表示されません。
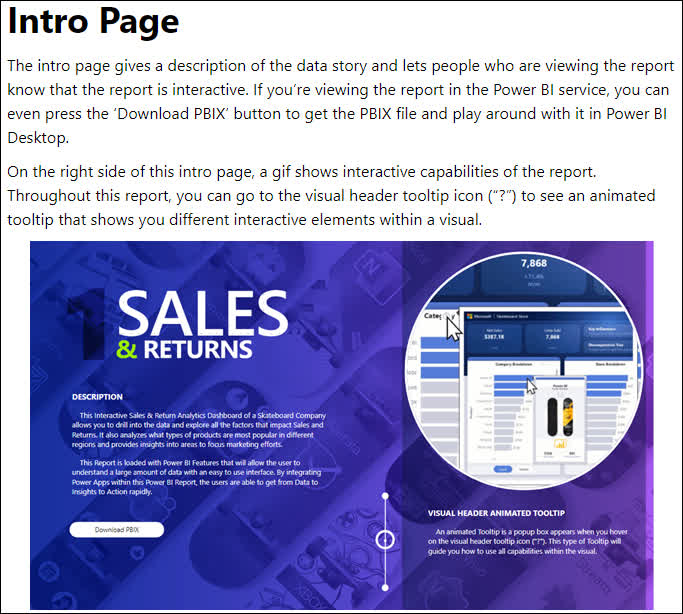
「Microsoft Power BI ブログ」を見ると、円の中に画像が表示されています。
この画像は、
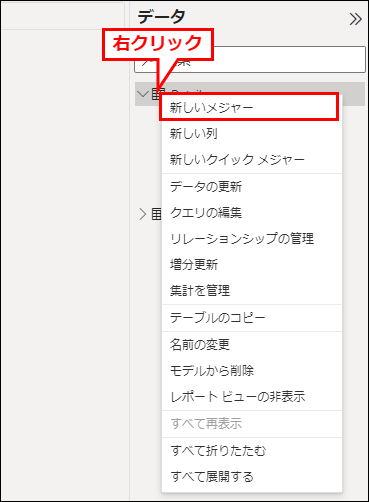
データビュー > Details 右クリック > 新しいメジャー
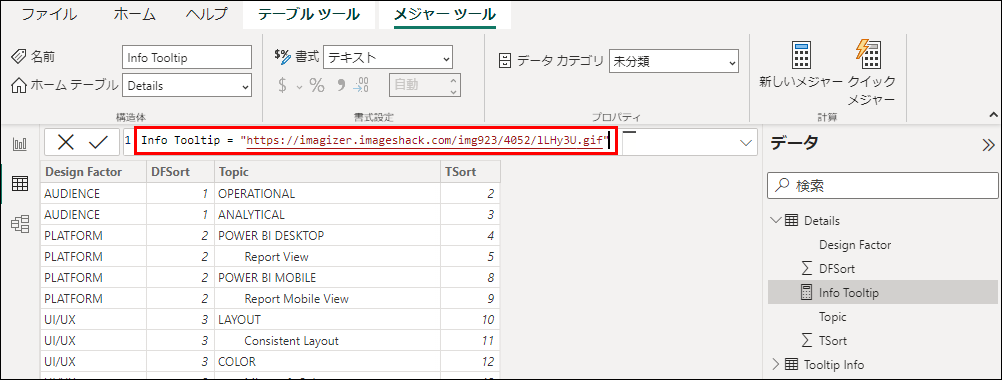
Info Tooltip = "https://imagizer.imageshack.com/img923/4052/lLHy3U.gif"Info Tooltip 2 = "https://imagizer.imageshack.com/img921/2483/uMs9ZQ.gif"
で URL を登録すると思われますので、登録しておきます。
Info Tooltip 2 は、一番下の輪っかをクリックしたときの画像と思われ、今回、一番下の輪っかの作成は見送るため、使いません。
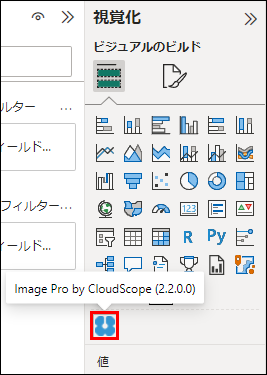
ビジュアルは、カスタムビジュアルのApps > Image Pro by CloudScope
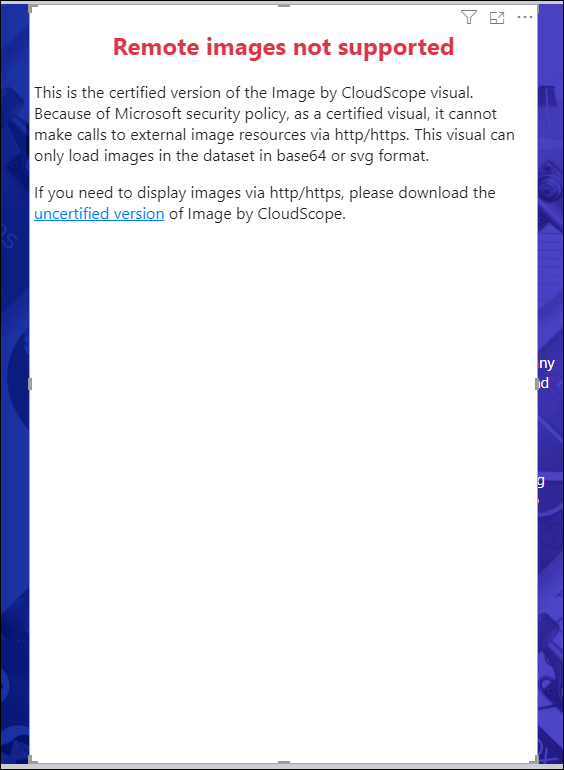
を使っていると思われるのですが、これを使うと、
Remote images not supported
This is the certified version of the Image by CloudScope visual.
Because of ...
とエラーになり、よく分かりませんでした。(サンプルの方は、プロパティを見ることができないため、想像でやるしかない状況です。)
Apps > Image by CloudScope
を使うことにしました。
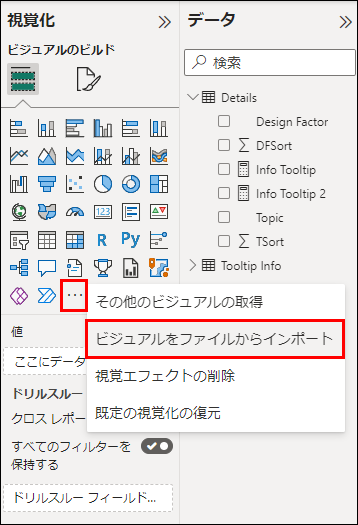
とりあえず、ファイルからインポートして、配置します。
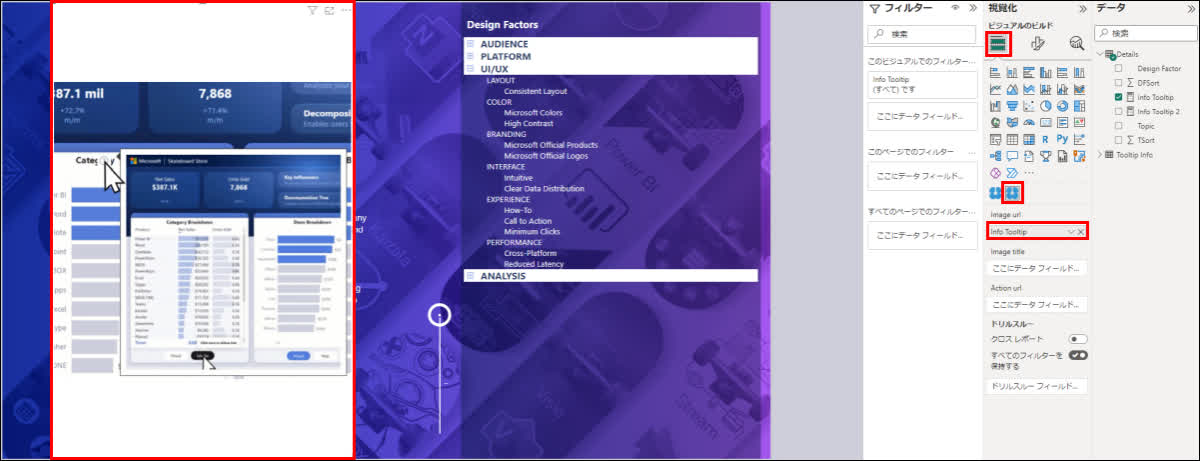
視覚化 > ビジュアルにデータを追加する > Image url にInfo Tooltip を設定します。
その後、以下のようにプロパティを設定します。
書式 > 全般 > プロパティ > サイズ > 高さ760
書式 > 全般 > プロパティ > サイズ > 幅500
書式 > 全般 > プロパティ > 位置 > 横764
書式 > 全般 > プロパティ > 位置 > 縦0
書式 > 全般 > プロパティ > パディング上 0
書式 > 全般 > 効果 > 背景 > 色#061738(かなり暗い青)
書式 > 全般 > 効果 > 背景 > 透過性61%
以下、円部分の設定ですが、適当です。位置を上に持ってきて、円の左の欠けた部分をなくしたかったですが、やり方が分かりませんでした。
視覚化 > ビジュアルの書式設定 > ビジュアル > Image optionsON
視覚化 > ビジュアルの書式設定 > ビジュアル > Image options > Image fitHorizontal
視覚化 > ビジュアルの書式設定 > ビジュアル > Image options > Border color白
視覚化 > ビジュアルの書式設定 > ビジュアル > Image options > Border width5
視覚化 > ビジュアルの書式設定 > ビジュアル > Image options > Show as circleON
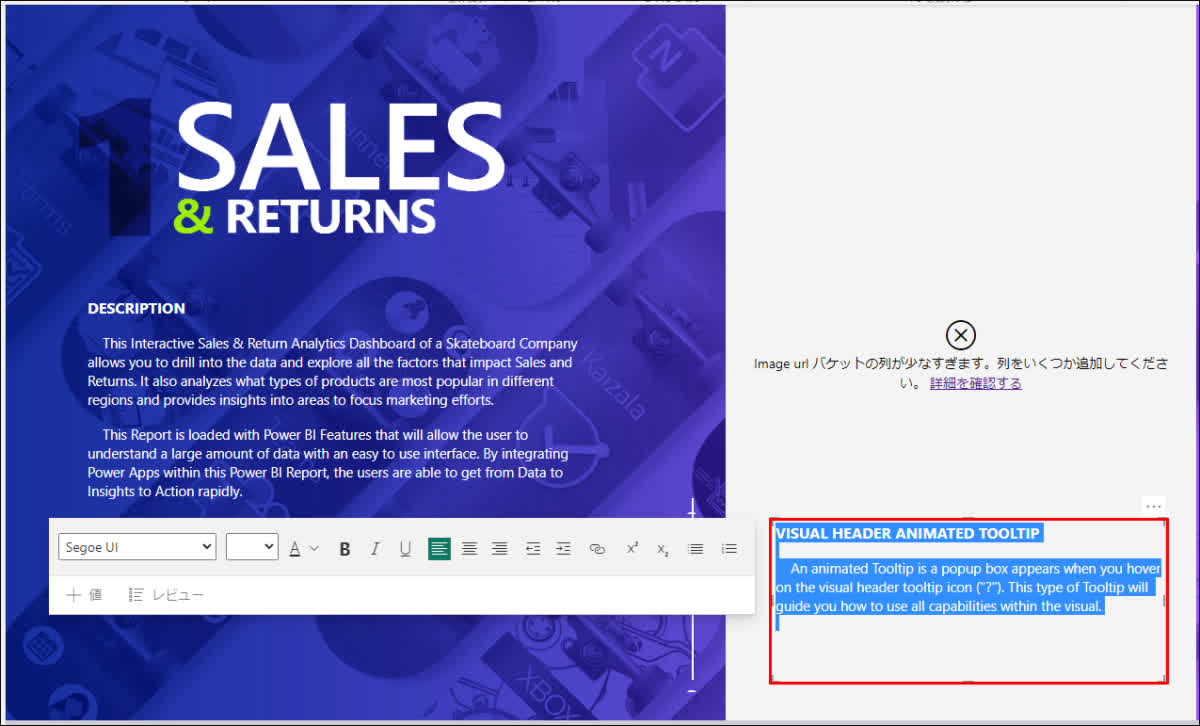
挿入 > テキストボックス
でテキストボックスを配置して、とりあえず、文言をサンプルからコピー&ペーストしておきます。
文字の色が白いため、選択しないと見えません。
追加したテキストボックスを選択して、以下のように設定します。
書式 > 全般 > プロパティ > サイズ > 高さ176
書式 > 全般 > プロパティ > サイズ > 幅419
書式 > 全般 > プロパティ > 位置 > 横813
書式 > 全般 > プロパティ > 位置 > 縦544
書式 > 全般 > プロパティ > 詳細設定オプション > レイヤー順序の維持ON
書式 > 全般 > 効果 > 背景OFF
ここまでで、以下のようになります。
前述の通り、動画gifと文字が重なって、本来の状態ではないですが、正確な再現方法が不明です。
ここまでで、右側に "Design Factors" と 動画 gif 表示部分が両方表示されています。
ここで、ようやく、ブックマークの話になります。
まず、ブック―マーク IntroT1 の画面、"Design Factors" だけの表示にします。
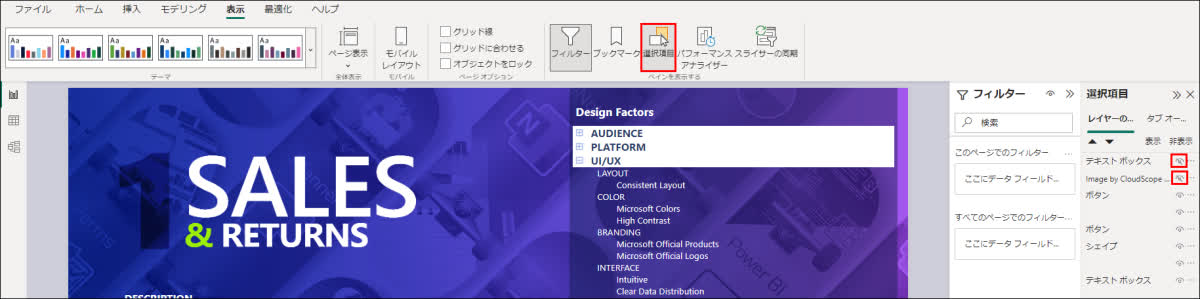
表示 > 選択項目
をクリックして、テキスト ボックスImage by CloudScope
のところの目のアイコンをクリックして、非表示にします。
"Design Factors" だけの表示になったため、
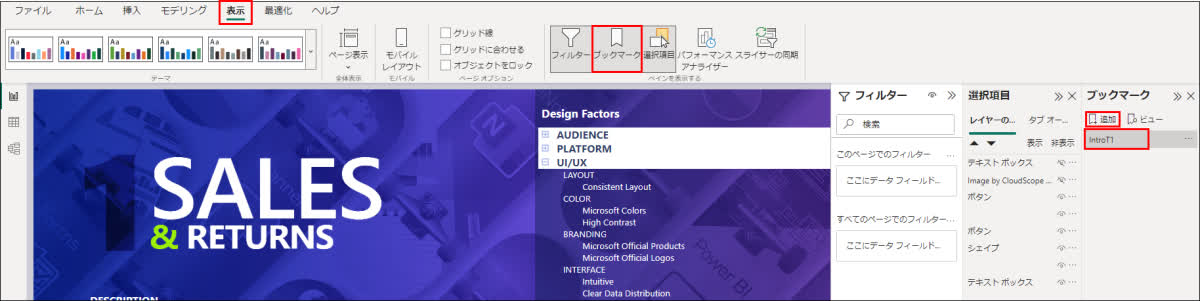
表示 > ブックマーク > 追加
をクリックして、ブック―マークを追加します。
ブックマーク名は、ダブルクリックして、IntroT1 と名前を変更します。
次に、ブック―マーク IntroT2 の画面、動画 gif 表示部分だけの表示にします。
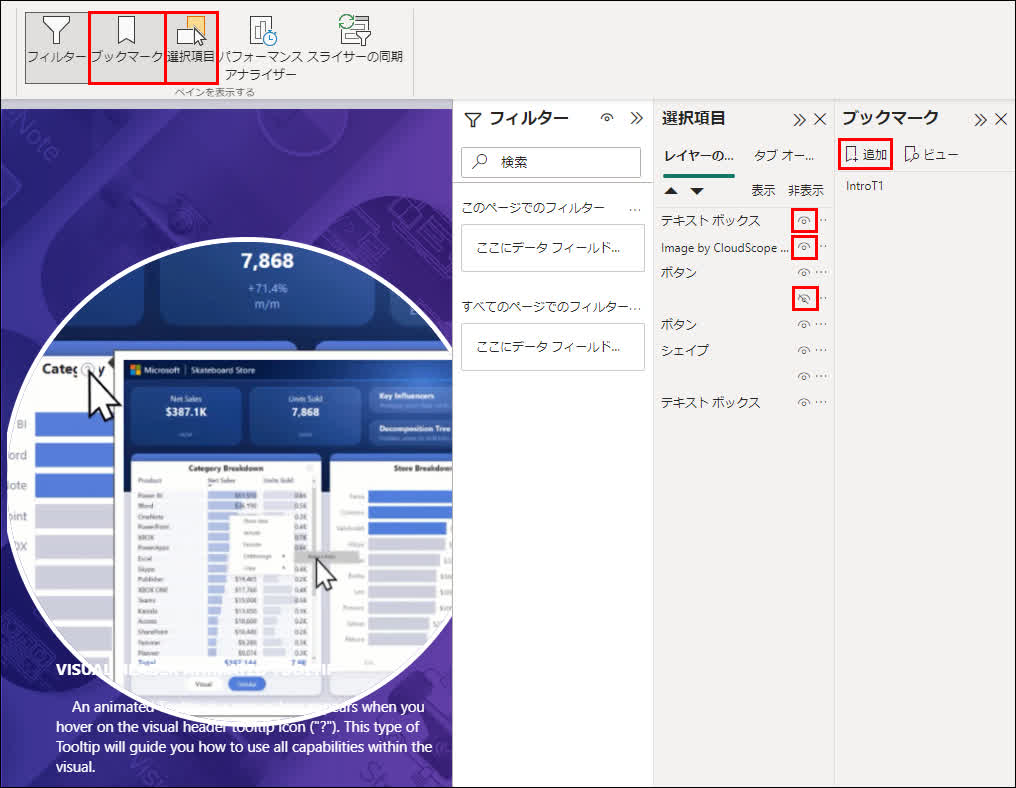
表示 > 選択項目
をクリックして、テキスト ボックスImage by CloudScope
のところの目のアイコンをクリックして、表示にします。
"Design Factors"
のところの目のアイコンをクリックして、非表示にします。
何も書かれていないため、分かりにくいですが、マウスを当てると、どこの部分か分かります。
動画 gif 表示部分だけの表示になったため、
表示 > ブックマーク > 追加
をクリックして、ブック―マークを追加します。
ブックマーク名は、ダブルクリックして、IntroT2 と名前を変更します。
ブックマークを追加したら、上の輪っか、真ん中の輪っかをクリックして、ブックマーク切り替えが発動するようにします。
● 上の輪っか
書式 > ボタン > アクションON
書式 > ボタン > アクション > アクション > 型ブックマーク
書式 > ボタン > アクション > アクション > ブックマークIntroT1
● 真ん中の輪っか
書式 > ボタン > アクションON
書式 > ボタン > アクション > アクション > 型ブックマーク
書式 > ボタン > アクション > アクション > ブックマークIntroT2
完成です!
ここまでで、以下のようになります。
縞模様の行の色
これに気付くのに難儀したのですが、
書式 > ビジュアル > 行見出し > テキスト > 縞模様の行の色ON
かつ、
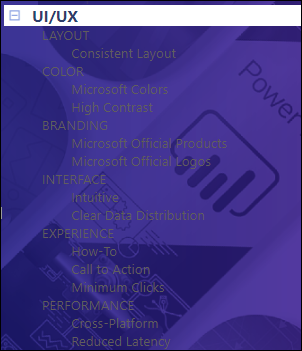
書式 > ビジュアル > 値 > 値 > テキストの色#FFFFFe(白ではないが、限りなく白に近い色)
書式 > ビジュアル > 値 > 値 > 代替テキストの色白(#FFFFFF)
のため、文字全体が白く見えます。
例えば、
書式 > ビジュアル > 値 > 値 > テキストの色
を白(#FFFFFF)にしてしまうと、縞模様ではないため、
文字の色が
書式 > ビジュアル > 行見出し > テキスト > テキストの色#605E5C
になってしまいました。
一方、
書式 > ビジュアル > 行見出し > テキスト > 縞模様の行の色OFF
かつ、
書式 > ビジュアル > 行見出し > テキスト > テキストの色白
で良いような気がしますが、なぜ、そうしていないのか、意図が分かりませんでした。
以上!

その他、宣伝、誹謗中傷等、当方が不適切と判断した書き込みは、理由の如何を問わず、投稿者に断りなく削除します。
書き込み内容について、一切の責任を負いません。
このコメント機能は、予告無く廃止する可能性があります。ご了承ください。
コメントの削除をご依頼の場合はTwitterのDM等でご連絡ください。