- 記事一覧 >
- ブログ記事

Power Appsのギャラリーでエクセル風 編集可能なグリッドテーブルを作成 1/2
はじめに
Power Apps のキャンバスアプリの部品にギャラリー(Gallery)があります。
これでテーブルを作成して、エクセルのセルのように入力までできたら良いなと思い、前例が無いか探してみました。
ありました。
Power Apps Excel-Style Editable Table – Part 1(https://www.matthewdevaney.com/power-apps-excel-style-editable-table-part-1/)
(英語です。)
しかも、やりたいと思っていたことが割とそのままの素晴らしい記事でした。
今回は、この記事とほとんど同じことをやっていき、詳しく説明していきたいと思います。
元記事よりもテーブルデータの規模は小規模にしました。
この記事「Power Appsのギャラリーでエクセル風 編集可能なグリッドテーブルを作成 1/2」は、各セルの更新ができるところまでです。
次回「Power Appsのギャラリーでエクセル風 編集可能なグリッドテーブルを作成 2/2」にて、行の追加、行の削除を可能とします。
↑
この動画は、次回「Power Appsのギャラリーでエクセル風 編集可能なグリッドテーブルを作成 2/2」まで実施した内容です。
データソース作成
SharePoint のリストを作成します。
【 SharePoint 】
Microsoft 365 の Share Point Online のことです。データソースを Dataverse や 365 の Excel にしても同じ要領でできると思います。
サイトの作成のところは、省略します。今回の場合、newsite というサイトを作成したものとします。
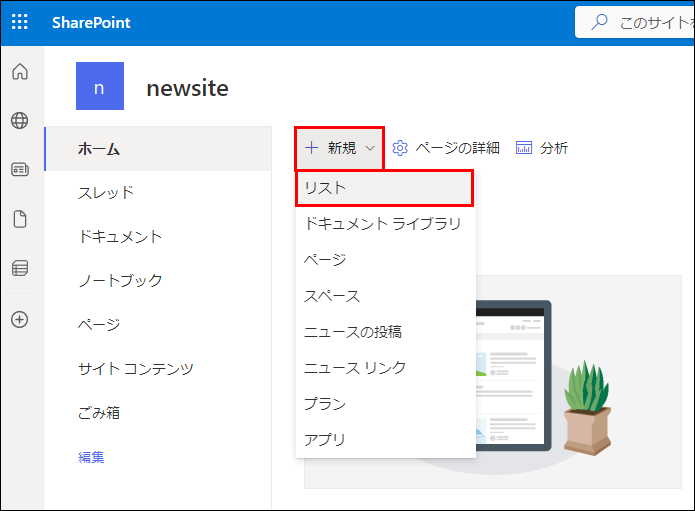
新規 → リスト をクリックします。
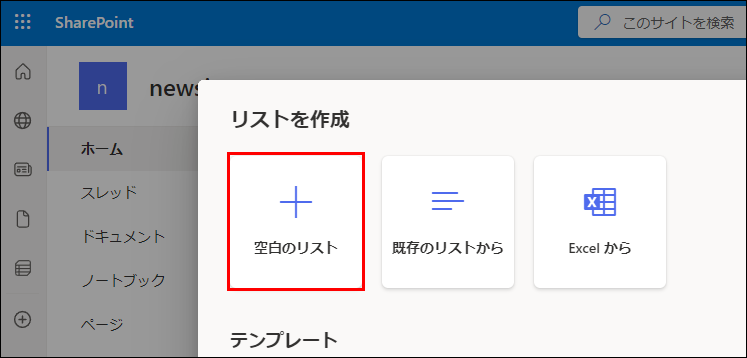
空白のリスト をクリックします。
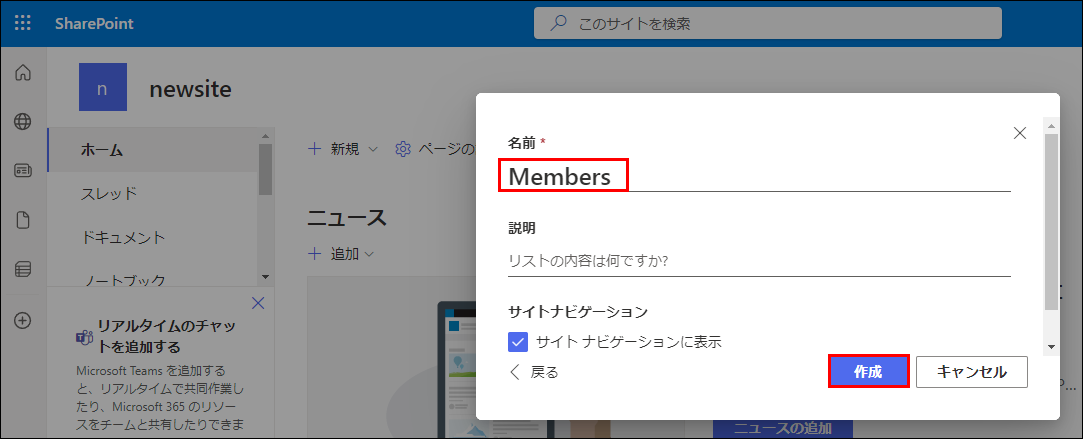
リスト名を Members として、作成 をクリックします。
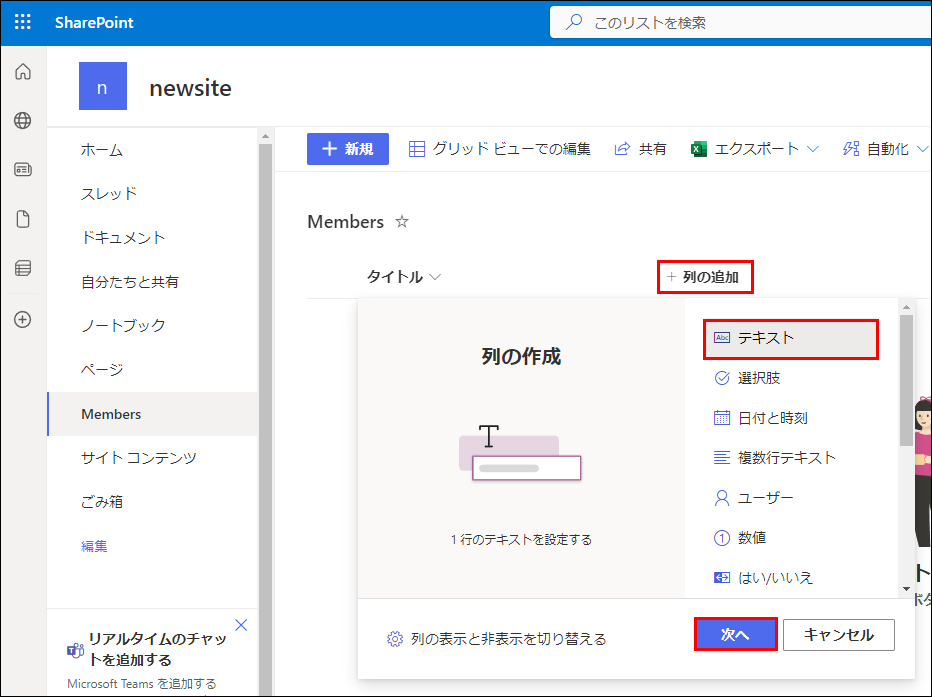
列の追加をクリックして、列を作成します。
| 列名 | 型 |
|---|---|
| MemberID | テキスト |
| Name | テキスト |
| Age | 数値 |
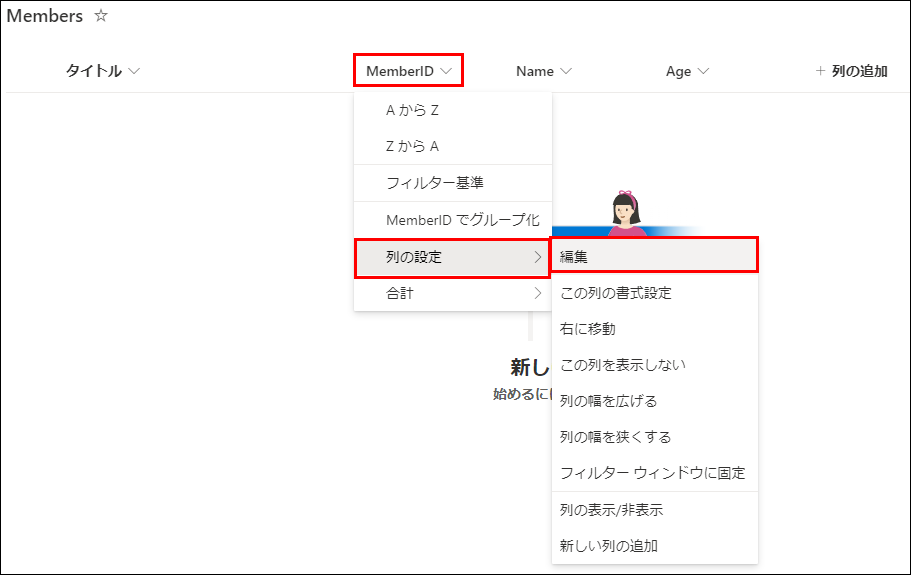
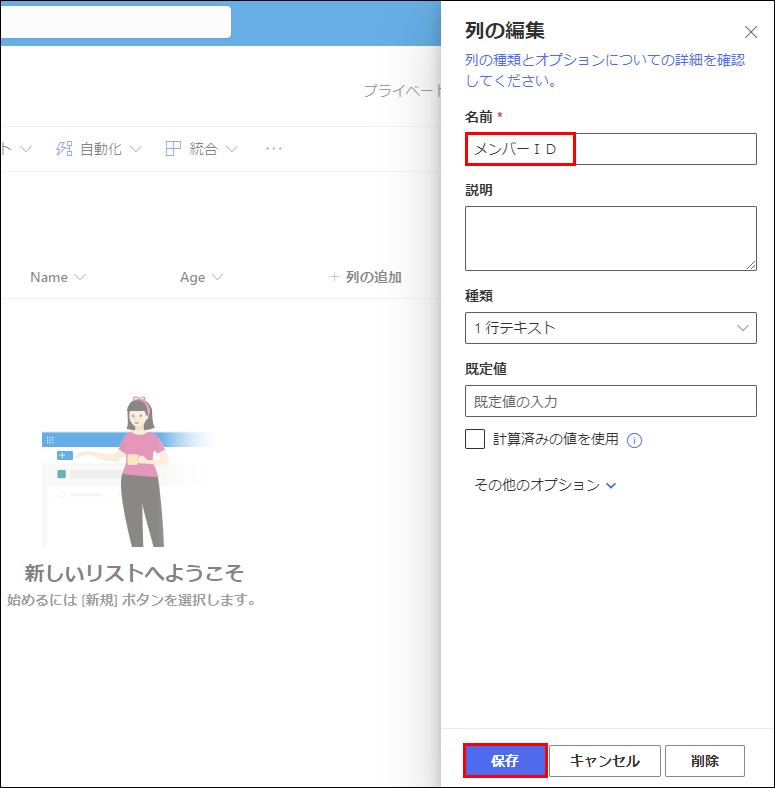
作成した各々の列の日本語名を設定してきます。
列名をクリックして、列の設定 → 編集 をクリックします。
名前を変更して、保存 をクリックします。
| 列名 | 日本語名 |
|---|---|
| MemberID | メンバーID |
| Name | 名前 |
| Age | 年齢 |
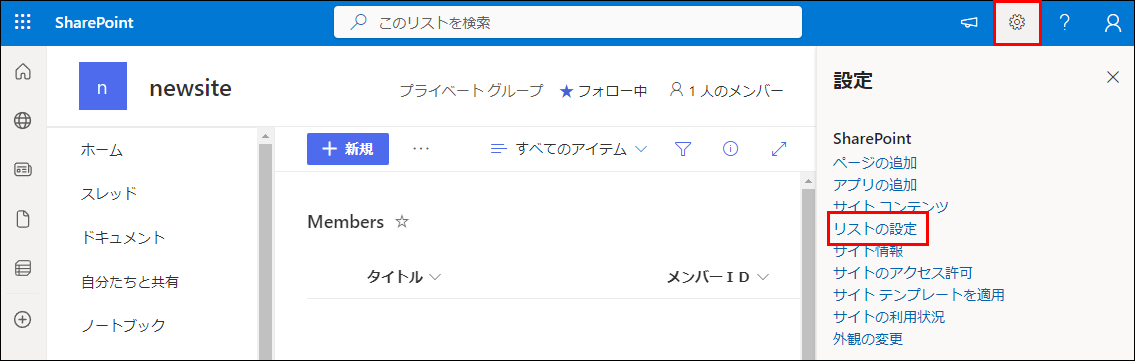
次に、タイトル列の必須を解除します。
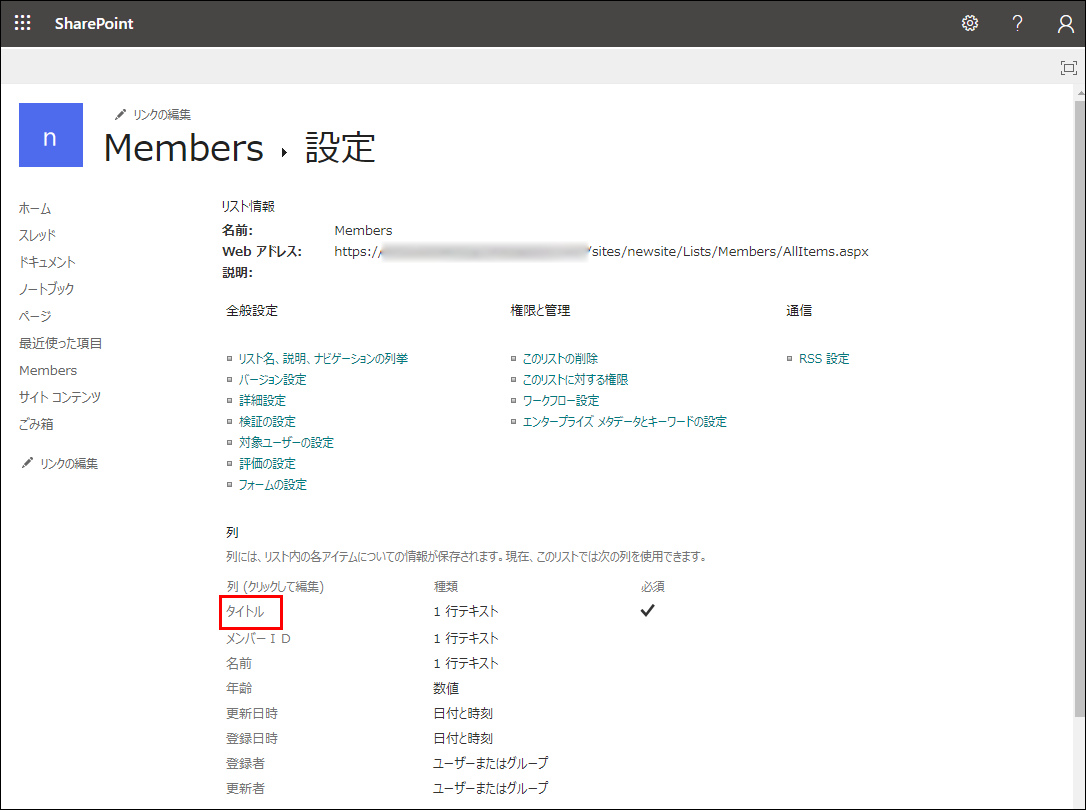
右上の設定アイコンをクリックして、リストの設定 をクリックします。
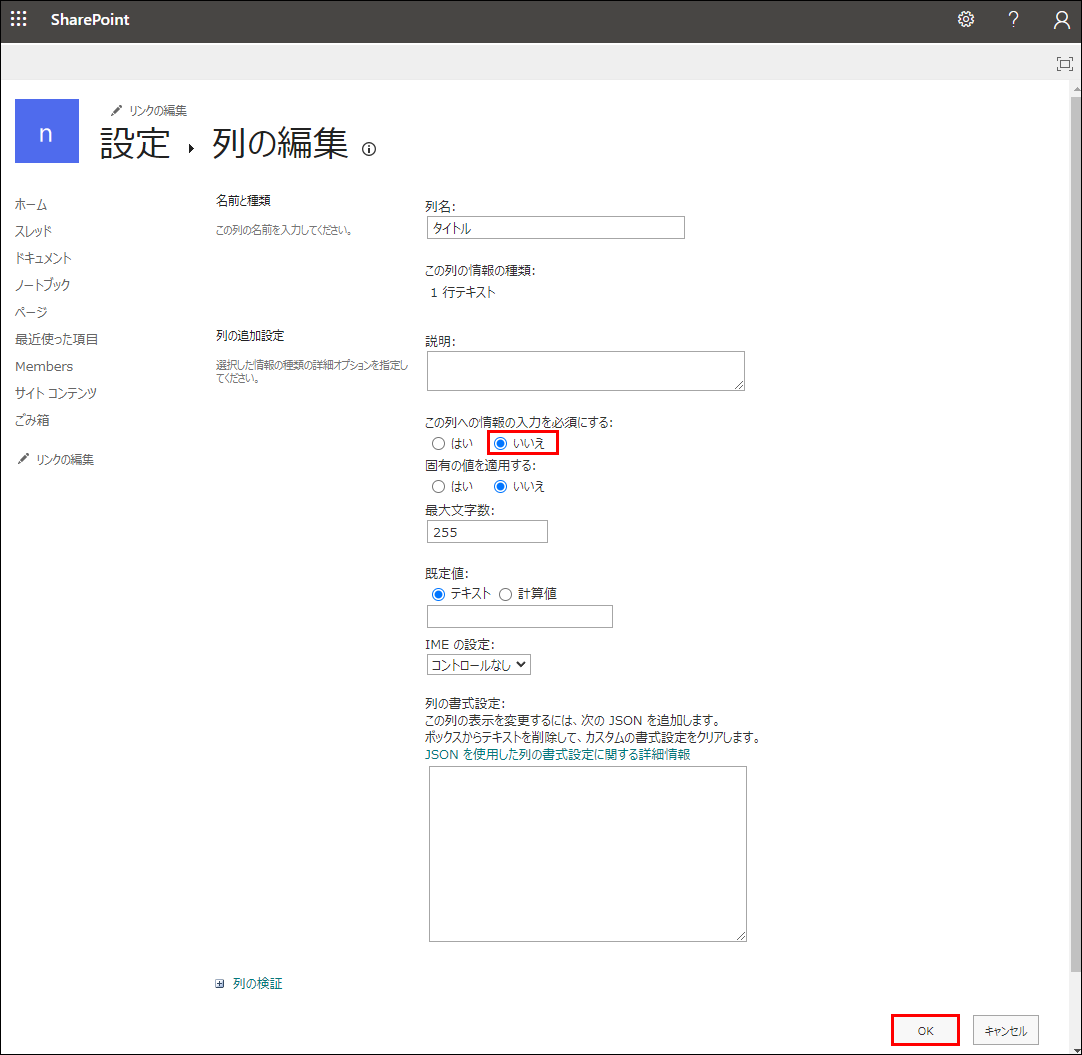
タイトル をクリックします。
この列への情報の入力を必須にする: を いいえ にして、OK をクリックします。
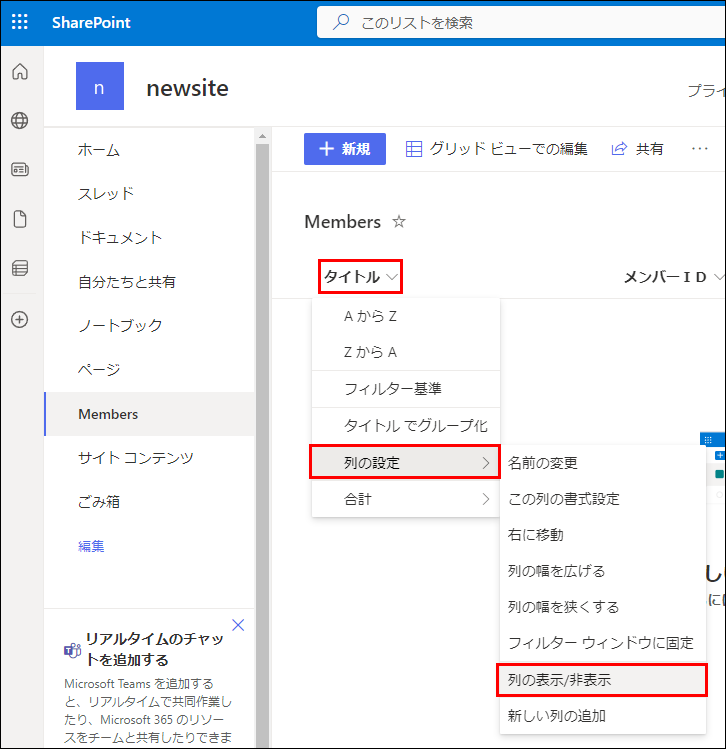
左ペインの Members をクリックして、元の画面に戻って、タイトル列をクリックして、列の設定 → 列の表示/非表示 をクリックします。
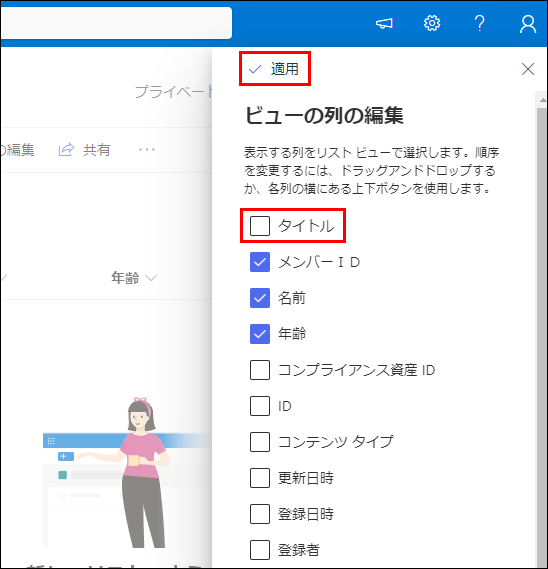
タイトルのチェックを外して、適用 をクリックします。
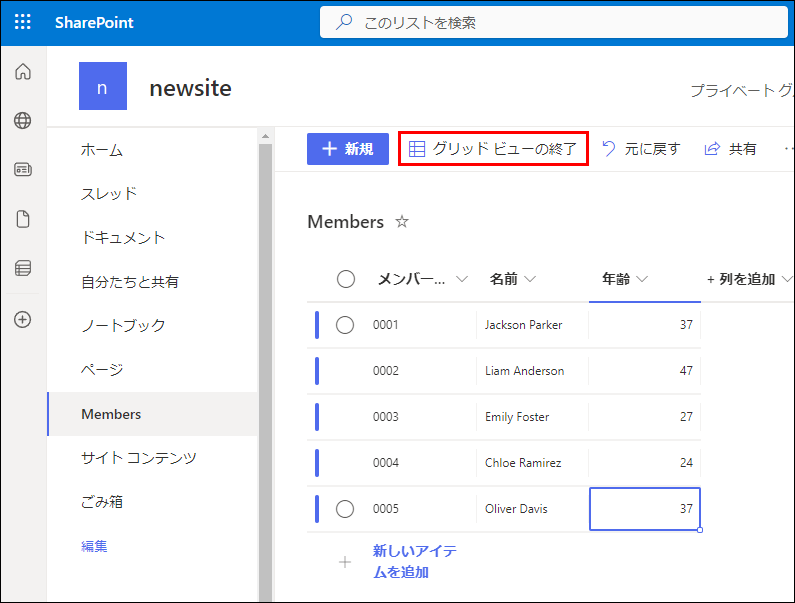
データを入力します。
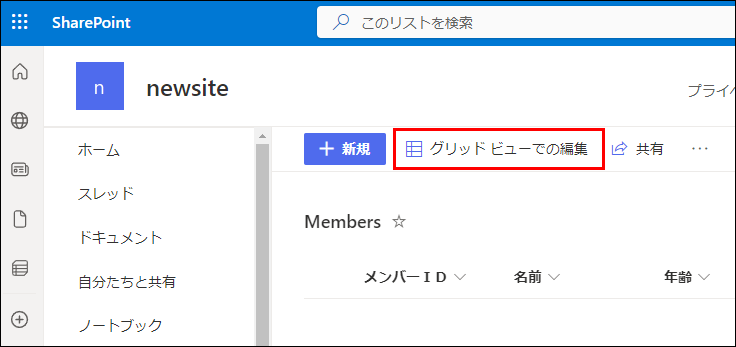
グリッドビューでの編集 をクリックして、以下のように入力します。
| メンバーID | 名前 | 年齢 |
|---|---|---|
| 0001 | Jackson Parker | 37 |
| 0002 | Liam Anderson | 47 |
| 0003 | Emily Foster | 27 |
| 0004 | Chloe Ramirez | 24 |
| 0005 | Oliver Davis | 37 |
AIが生成した架空の人名です。日本語を入力しても問題ありません。
グリッド ビューの終了 をクリックします。
データの準備は完了です。
新しいアプリ作成
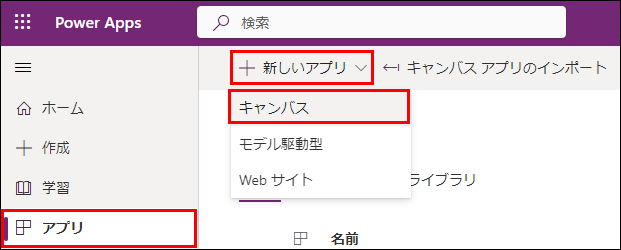
アプリ → 新しいアプリ → キャンバス をクリックします。
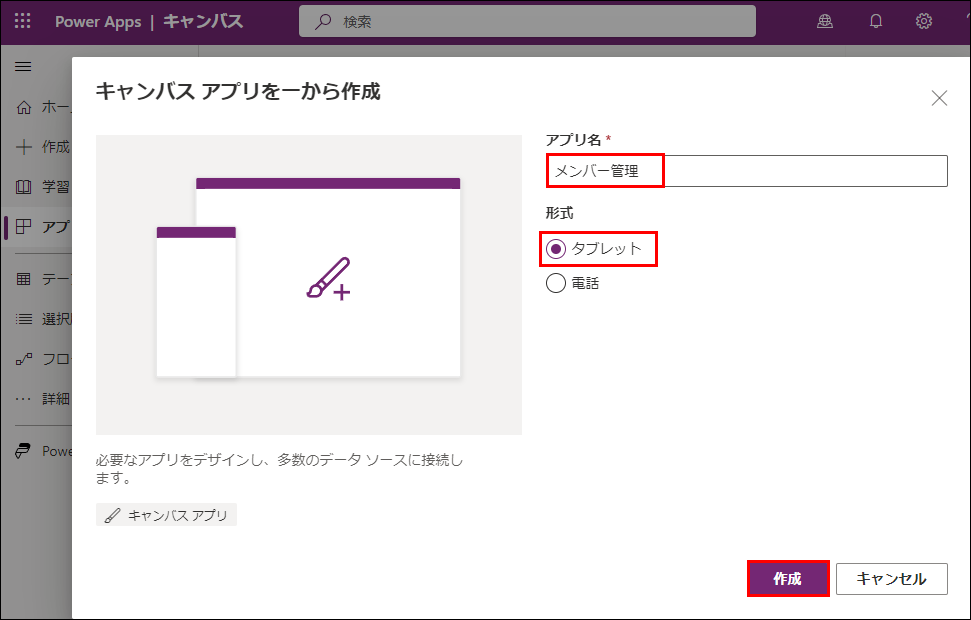
適当にアプリ名を入力して、作成 をクリックします。
アプリ名は、この後の作業に影響しません。
ギャラリー配置
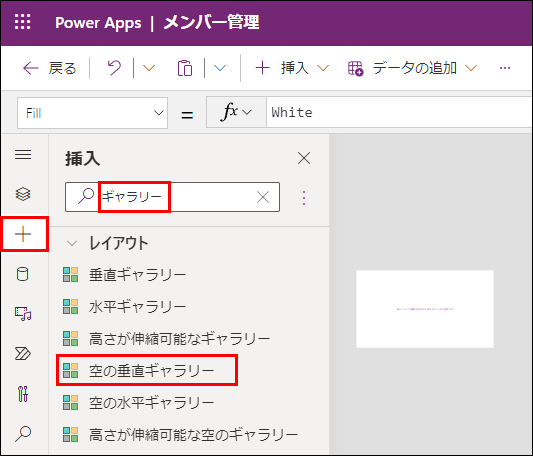
左縁の + アイコンをクリックして、検索欄に「ギャラリー」と入力して、絞り込んで、空の垂直ギャラリー をクリックします。
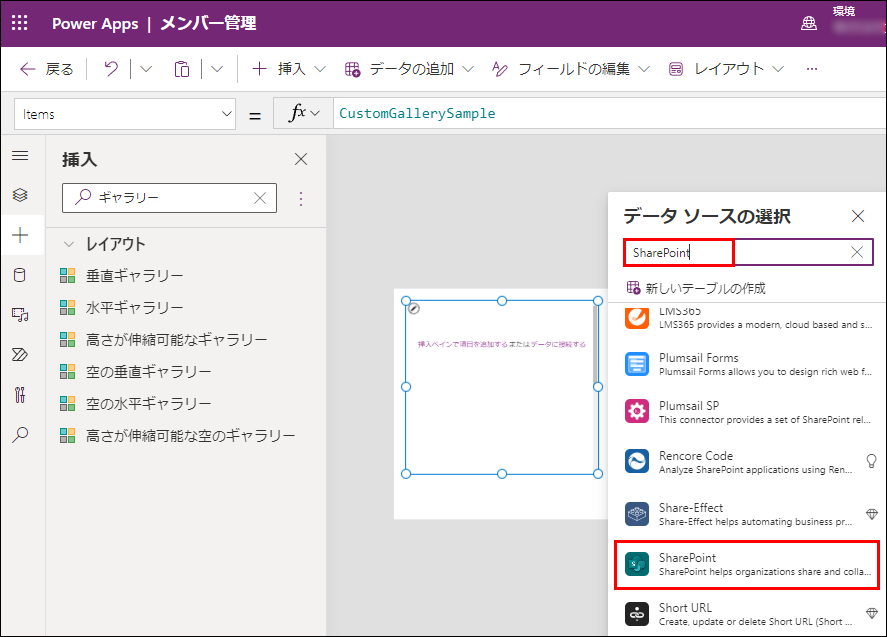
データソースの選択のところで、SharePointと検索して、SharePoint を選択 → 作成したリスト Members にチェックを入れて、接続 をクリックします。
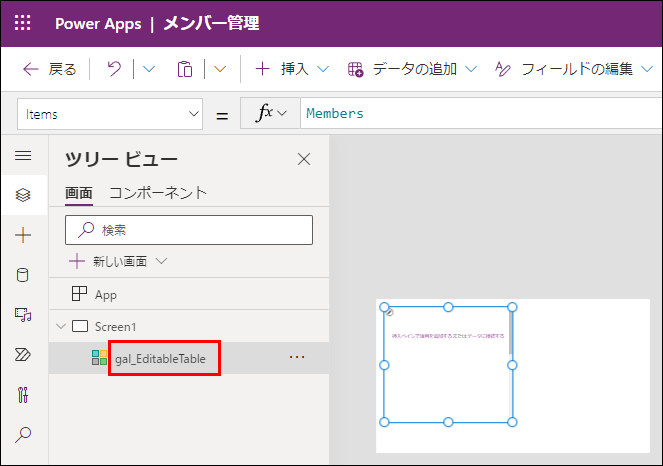
ギャラリーを作成したら、ツリービューに変更して、gal_EditableTable と名前を変更します。
gal_の部分は、単に名前でギャラリーと分かるようにした接頭語で、こだわらない場合、なくても構いません。
テキスト入力配置
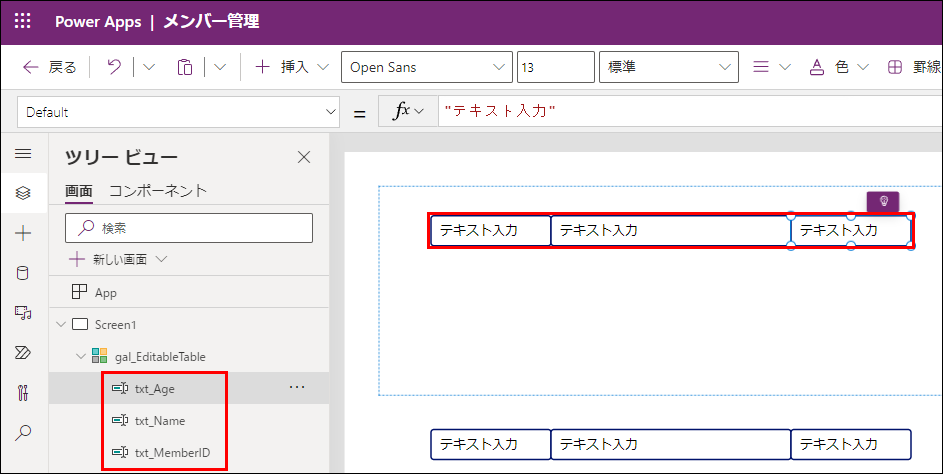
ギャラリーの中に テキスト入力 を横に3つ並べます。
このとき、3つくっついた状態にします。
ギャラリーの編集モードでギャラリーの中に作成が必要です。
各々、txt_MemberIDtxt_Nametxt_Age
と名前を変更します。
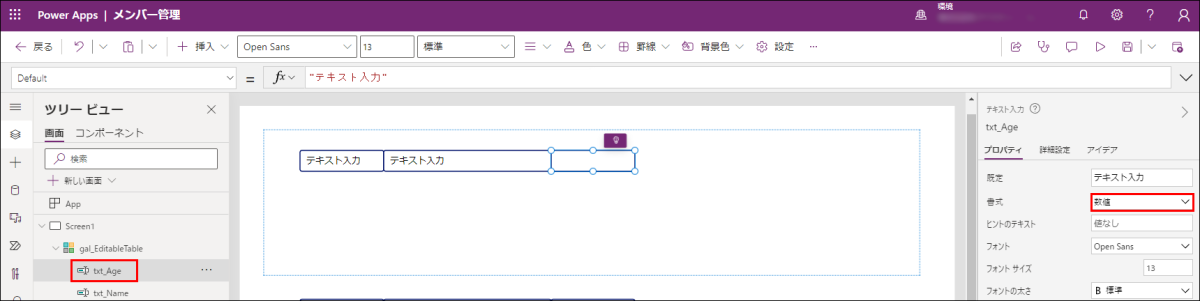
txt_Age は、書式を 数値 にしておきます。
次に、各々のデフォルト値 Default プロパティの値を以下のように設定します。
■ txt_MemberID
ThisItem.MemberID■ txt_Name
ThisItem.Name■ txt_Age
ThisItem.AgeDefault プロパティで表示内容を設定します。
ThisItemとは、ギャラリーの中の現在のレコードを指します。
表示調整
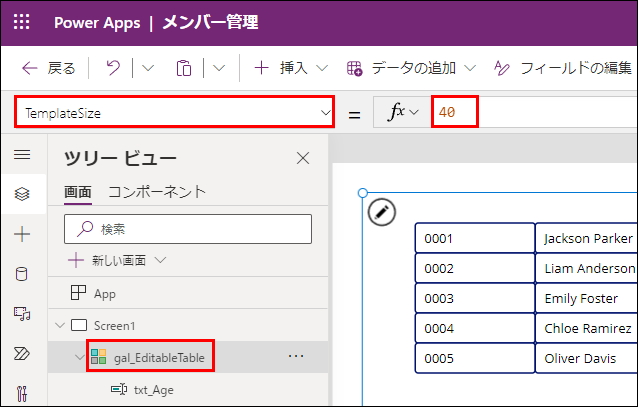
gal_EditableTable を選択して、プロパティを以下のように設定します。
■ gal_EditableTable
040垂直ギャラリーの一行の Padding(余白)無し、1行の高さ 40 固定という意味です。
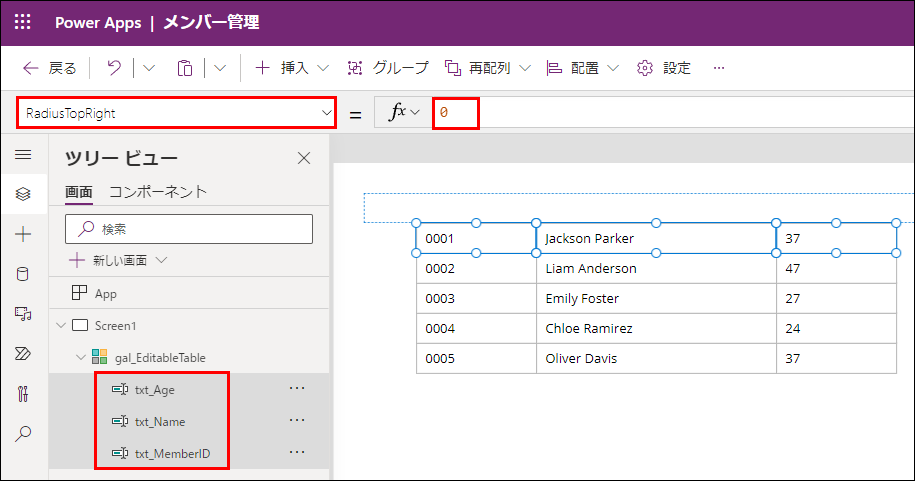
txt_MemberID、txt_Name、txt_Age 各々のプロパティを以下のように変更します。
最初からそうなっているものもあります。
■ txt_MemberID、txt_Name、txt_Age
Color.DarkGray1Color.BlackColor.WhiteSelf.BorderColorSelf.BorderThicknessSelf.BorderColorSelf.ColorRGBA(186, 202, 226, 1)Self.BorderColorSelf.ColorSelf.Fill0000見出し行作成
ギャラリー内のテキスト入力がギャラリーの最上端に来るようにします。txt_MemberID、txt_Name、txt_Age 各々のプロパティを以下のように変更します。
■ txt_MemberID、txt_Name、txt_Age
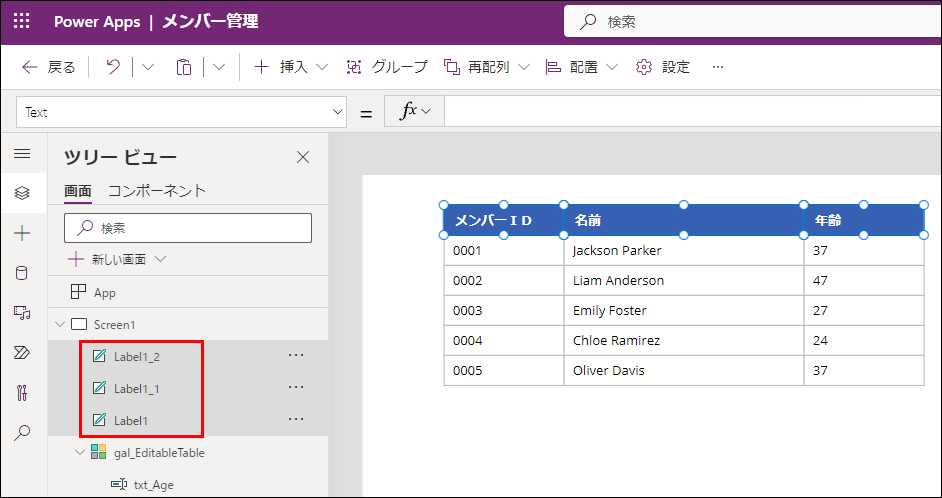
0ギャラリーの外側に見出し行を作成します。
テキストラベルを3つ並べ、各々のプロパティを以下のように変更します。
各々くっつけて、幅がギャラリー内のテキスト入力と同じになるようにします。
■ 各ラベル
"[列名を直接記入]"RGBA(56, 96, 178, 1)Color.WhiteFontWeight.Bold15それっぽくなってきました!
編集行把握の仕組み作成
編集した行を把握するためにギャラリー内に切り替え(トグルスイッチ/トグルボタン)を追加します。
名前を tog_isChanged とします。
後で非表示にします。
ギャラリーの編集モードでギャラリーの中に作成が必要です。
Default プロパティを以下のようにします。
■ tog_isChanged
ThisItem.MemberID<>txt_MemberID.Text
Or ThisItem.Name<>txt_Name.Text
Or ThisItem.Age<>Value(txt_Age.Text)意味は、メンバーID、名前、年齢いずれかにおいて、ThisItem、つまり、データソース(今回の場合、SharePoint)とテキスト入力の値が異なる値になったら、true(オン)という意味です。
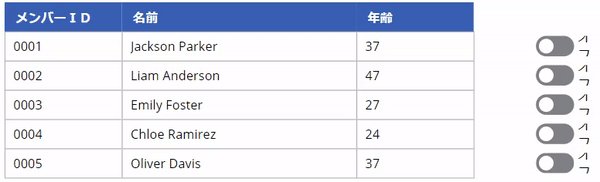
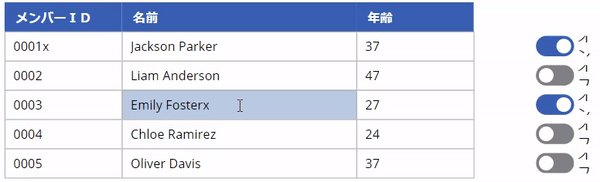
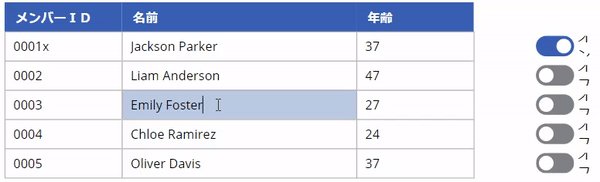
結果、以下のような動作になります。(どこかを書き換えると、その行のトグルスイッチは、オン。)
動作が確認出来たら、トグルスイッチは、内部変数のような使い方をするため、非表示にします。
■ tog_isChanged
falseEdit,View モード切替ボタン作成
現状、テキスト入力部分は、常に入力できる状態になっていますが、編集ボタンを設置して、このボタンを押したときだけ編集できるようにします。
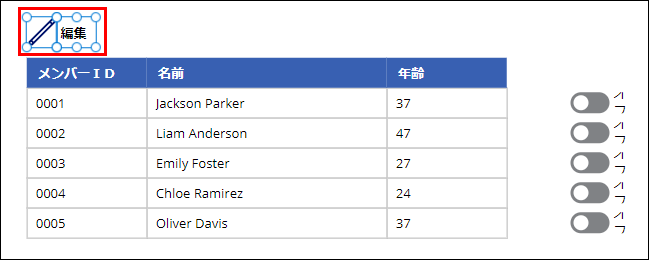
編集アイコンと「編集」と書かれたラベルを並べて、ico_Edit、lbl_Edit と名付けます。
編集アイコンは、アイコンがたくさんあって探すのが辛いため、検索欄に「
編集」と入力して、絞り込んだ方が良いです。
アイコン、ラベルそれぞれにプロパティを設定します。
■ ico_Edit
4040UpdateContext({loc_GalleryMode: "Edit"})loc_GalleryMode=Blank()■ lbl_Edit
"編集"FontWeight.Bold40Select(ico_Edit)ico_Edit.VisibleSelect(ico_Edit) は、ico_Edit の OnSelect を発動するという意味です。
txt_MemberID、txt_Name、txt_Age 各々の DisplayMode プロパティを以下のように変更します。
■ txt_MemberID、txt_Name、txt_Age
If(loc_GalleryMode="Edit", DisplayMode.Edit,DisplayMode.View)View モードの時、ボーダーが自動的になくなります。これは、仕様のようです。View モード用のボーダープロパティは有りません。
これを回避するためには、View モードの時、ラベルにすり替える(ラベルはボーダーが設定できます。)、上からボーダーありの透明な図形を被せるなど、対応が必要になりますが、今回は、それを行いません。
参考元記事は、
Set(varGalleryMode, "Edit")ですが、
Setの場合、グローバル変数になり、グローバルにする必要性はなく、ローカル変数の
UpdateContext({loc_GalleryMode: "Edit"})としました。どちらでも良いです。
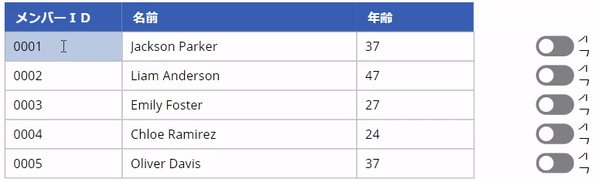
結果、最初は、View モードで、編集ボタンをクリックすると、編集できるようになります。(この時点では、View モードに戻す手段はありません。)
保存 編集キャンセル ボタン作成
編集画面で編集した内容を確定する保存ボタンと編集をやめて View モードに戻る編集キャンセルボタンを作成します。
保存アイコン、「保存」ラベルを追加して、ico_Save、 lbl_Save と名付けます。
キャンセルアイコン、「キャンセル」ラベルを追加して、ico_EditCancel、 lbl_EditCancel と名付けます。
保存アイコンを編集アイコンと同じ位置に配置するため、一旦適当な場所に配置して、X, Y の値を合わせています。
編集アイコンが見えたままの場合、保存アイコンが重なって表示されるため、一旦、Alt キーを押しながら編集アイコンをクリックして、編集アイコンを消すと良いです。
それぞれにプロパティを設定します。
■ ico_Save
4040ico_Edit.Xico_Edit.Yloc_GalleryMode = "Edit"■ lbl_Save
"保存"FontWeight.Bold40lbl_Edit.Xlbl_Edit.Yico_Save.Visible■ ico_EditCancel
4040lbl_Save.X + lbl_Save.Width + 30ico_Save.Yico_Save.Visible■ lbl_EditCancel
"キャンセル"FontWeight.Bold40ico_EditCancel.X + ico_EditCancel.Widthico_Save.Yico_Save.VisibleVisible プロパティの loc_GalleryMode = "Edit" の部分は、編集モードの時、保存、キャンセルボタンを表示するという意味です。(編集ボタンの表示状態と逆です。)
保存ボタン実装
保存ボタンの実装( OnSelect の式の記述)を行います。
OnSelect に式を書く前に、編集内容を保存するコレクションを作成します。
コレクション(Collection)は、メモリ上のテーブルのようなものです。コレクションをデータソースとして指定もできます。
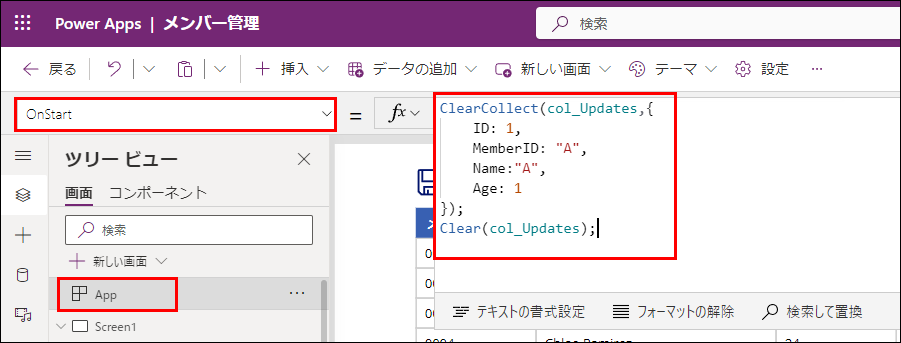
アプリの OnStart に以下を記述します。
■ App
ClearCollect(col_Updates,{
ID: 1,
MemberID: "A",
Name:"A",
Age: 1
});
Clear(col_Updates);アプリの OnStart は、アプリ起動時に実行されます。
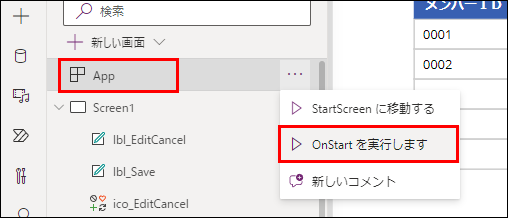
アプリ編集画面の場合、App の・・・部分 → OnStart を実行します にて、いつでも実行できます。
ClearCollect は、コレクションの作成です。2番目の引数で各項目と、"A" = 文字列、1 = 数値 が入るという型を示して、Clear で消しています。
ここで、ID は、SharePoint のどのリストにも必ずあるキー列です。ID 列の値は、連番の数値で、ユニークかつ、自動採番されます。もちろん、手順の最初に作成したリストにも表示されていないだけで、存在します。
コレクションのスコープは、グローバルです。したがって、どの画面でも col_Updates を参照できます。
保存ボタンの OnSelect の式を書きます。
■ ico_Save
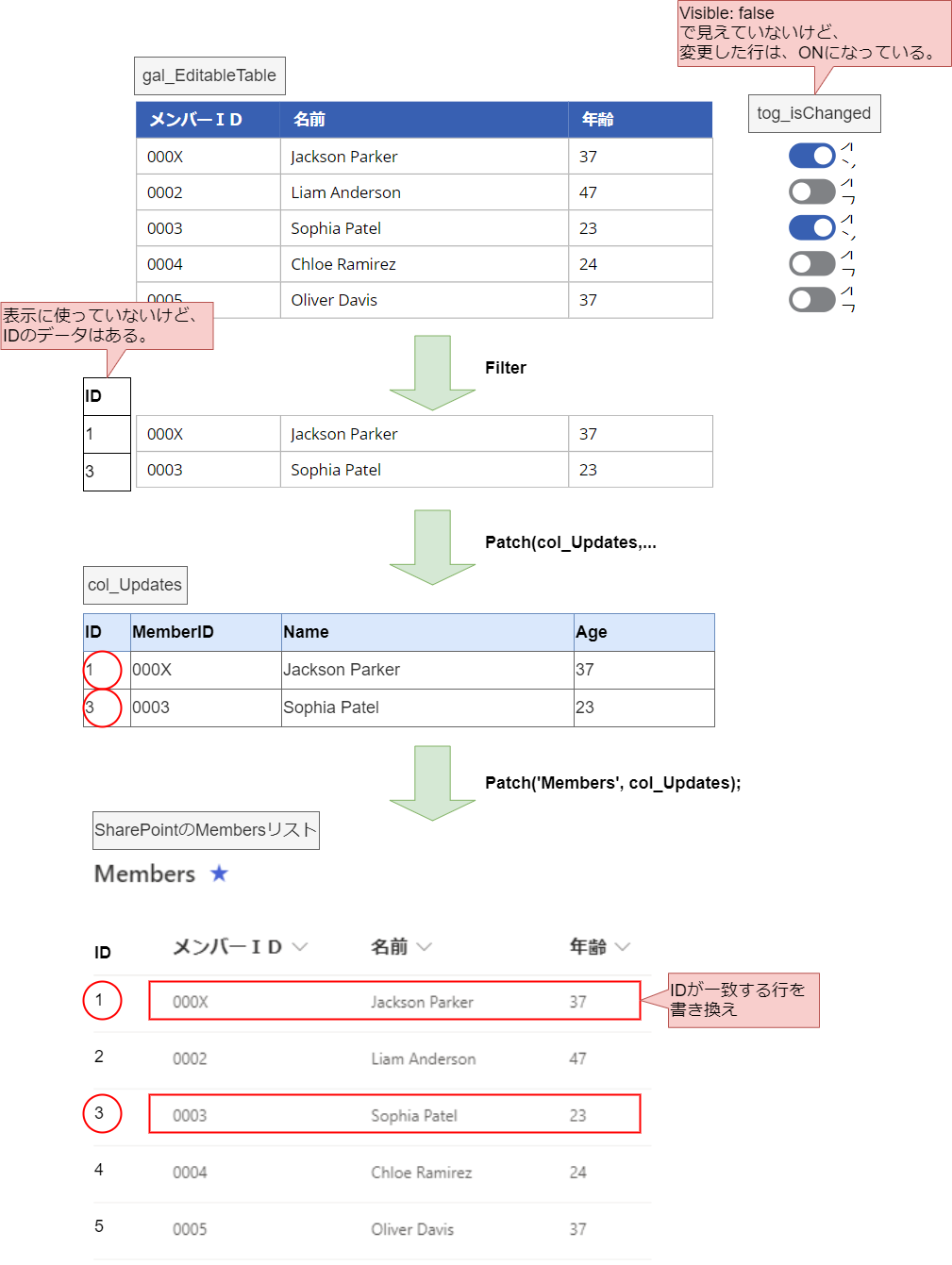
// 編集箇所の記録
ForAll(
//ForAll一番目の引数=テーブル構造のデータ
Filter(//絞り込み
gal_EditableTable.AllItems,//絞り込み対象:ギャラリーの全て
tog_isChanged.Value//条件:トグルスイッチ=true(更新されている行は、スイッチオンのため、true)
) As ChangedRows,//絞り込んだ分を ChangedRows とする。ChangedRowsは、ここでは、ギャラリーの1行に相当。
//ForAll二番目の引数=一つ一つのギャラリー行データに対して実行する式
//Patch=データソースの書き換え
Patch(col_Updates,//データソース:col_Updates(編集箇所の記録)
Defaults(col_Updates), {
ID: ChangedRows.ID,//ChangedRows.IDは、ギャラリーがデータソースMembersリストから得たID
MemberID: ChangedRows.txt_MemberID.Text,
Name: ChangedRows.txt_Name.Text,
Age: Value(ChangedRows.txt_Age.Text)//Valueで文字列型から数値型に変換
})
);
// SharePointのMembersリストをcol_Updatesを使って書き換え
// (Membersリスト隠し列のIDとcol_UpdatesのIDの値が一致した行が書き換わる。)
Patch('Members', col_Updates);
Clear(col_Updates);//編集箇所の記録をクリア
// Viewモードに戻す。
UpdateContext({loc_GalleryMode: Blank()});■ lbl_Save
Select(ico_Save)col_Updates を編集したレコードだけにして、Patch 関数で SharePoint の Members リスト を更新しています。SharePoint の Members リストは、主キーである ID 列が一致したデータが書き換わります。
編集キャンセルボタン実装
編集キャンセルの実装( OnSelect の式の記述)を行います。
■ ico_EditCancel
// テキスト入力をリセットして、Defaultの値に戻す。
// Defaultの値とは、データソース(SharePointのMembersリスト)の値のこと。
//txt_MemberID、txt_Name、txt_Age 各々の Reset プロパティを
//loc_ResetTextInputs とするため、これでリセットの意味になる。
UpdateContext({loc_ResetTextInputs: true});
UpdateContext({loc_ResetTextInputs: false});
//編集箇所の記録をクリア
Clear(col_Updates);
// Viewモードに戻す。
UpdateContext({loc_GalleryMode: Blank()});■ lbl_EditCancel
Select(ico_EditCancel)txt_MemberID、txt_Name、txt_Age 各々の Reset プロパティを loc_ResetTextInputs とします。
Reset プロパティが true になると、Default に戻ります。
Default とは、データソース( SharePoint の Members リスト)の値のことです。
■ txt_MemberID、txt_Name、txt_Age
loc_ResetTextInputsOK!
今回の記事は、ここまでとします。
続きの記事では、これを発展させて、行の追加、行の削除を可能とします。
こちらをご覧ください。
↓
Power Appsのギャラリーでエクセル風 編集可能なグリッドテーブルを作成 2/2

その他、宣伝、誹謗中傷等、当方が不適切と判断した書き込みは、理由の如何を問わず、投稿者に断りなく削除します。
書き込み内容について、一切の責任を負いません。
このコメント機能は、予告無く廃止する可能性があります。ご了承ください。
コメントの削除をご依頼の場合はTwitterのDM等でご連絡ください。