- 記事一覧 >
- ブログ記事

Next.js next-sitemapで静的Webサイトのサイトマップを作成
はじめに
Google Search Console や Bing Webmaster Tools にサイトマップが登録できます。Next.js のプロジェクトでは、next-sitemap を使うとサイトマップの作成が簡単にできました。
sitemap.xml 作成から Google Search Console、Bing Webmaster Tools に登録までを説明します。
【 サイトマップ 】
サイトマップ(sitemap)とは、検索サイトのクローラーにWebページの繋がりを認識させて、一つ一つ申請しなくてもクローリングしてくれるファイルです。
・next-sitemap
・Google Search Console に登録
・Bing Webmaster Tools に登録
・「サイトマップを読み込めませんでした」について
next-sitemap
Next.js のプロジェクトをビルド時に自動的に sitemap.xml を生成するように改造します。
改造と言うほどでもなく、next-sitemap を組み込むだけになります。
(参考サイト:https://fwywd.com/tech/next-sitemap)
Step 1
next-sitemap をインストールします。
※例として、/work/itc-blog が Next.js プロジェクトトップとします。
$ cd /work/itc-blog
$ npm install next-sitemapこれにより、next-sitemap がインストールされて、package.json に以下のように書き込まれます。
"next-sitemap": "^1.6.140",Step 2
next-sitemap の設定ファイルを作成します。
$ vi sitemap.config.jsmodule.exports = {
siteUrl: 'https://itc-engineering-blog.netlify.app',
changefreq: 'weekly',
generateRobotsTxt: true,
sitemapSize: 7000,
outDir: './out',
};意味は以下の通りです。デフォルトは、 next-sitemap.js ですが、ESLintを使っているため、sitemap.config.jsとします。この後、*.config.jsのLint(文法チェック)を行わないようにします。
siteUrl: サイトのトップページ URL です。changefreq: サイトの更新頻度です。always,hourly,daily,weekly,monthly,yearly,never から選べます。この頻度でクローラーが見に来るようになるようですが、嘘をつくとかえって見に来なくなるという話もありますので、なるべく本当の値にした方がよさそうです。全ページこの値になります。generateRobotsTxt: robots.txt(クローラーに見せたくないところを設定するファイル)を生成するかどうかの設定です。true だけの場合、特に制限なしの robots.txt が生成されます。sitemapSize: sitemap.xml は分割配置できるのですが、分割基準の閾値です。単位は、公式サイトにも書かれていなくて、分かりませんでした。outDir: どこに sitemap.xml を出力するかの設定です。Next.js プロジェクトの場合何も指定しないと、./out にビルド結果が出力されますので、これに合わせます。
Step 3
※必須ではありません。
ESLint の設定で、*.config.js の Lint(文法チェック)を行わないようにします。
以下のように "ignorePatterns": ["*.config.js"] を追加します。
$ vi .eslintrc.json{
"env": {
・・・
},
"ignorePatterns": ["*.config.js"]
}Step 4
package.json のところに、ビルドコマンドnext-sitemap --config sitemap.config.js
を追加します。
●「Strapi と Next.js を使って静的ウェブサイトを構築」のときのようにビルドしたものを置くだけの場合
↓
{
・・・,
"scripts": {
・・・,
"build": "next build && next export && next-sitemap --config sitemap.config.js",
・・・
},
・・・●「Next.js microCMS GitHub Netlify で Jamstack なブログを公開」のときのように Netlify にデプロイする場合
↓
{
・・・,
"scripts": {
・・・,
"export": "next build && next export",
"postexport": "next-sitemap --config sitemap.config.js",
・・・
},
・・・exportの下に、"postexport": "next-sitemap --config sitemap.config.js", の行を追加になります。
ちなみに、2回失敗したのですが、以下のような状況でした。
"export": "next build && next export && next-sitemap --config sitemap.config.js",⇒sitemap.xml が作成されませんでした。(ただし、Google Search Console がエラーになっただけで、そう思っただけかもしれません。)
"postbuild": "next-sitemap --config sitemap.config.js",⇒post[ビルドコマンド]で、ビルド後に実行する意味になりますが、ビルドコマンドが export で設定してあるため、無視されました。
"postexport": "next-sitemap --config sitemap.config.js",⇒ ビルドコマンドが export で設定してあるため、ビルド後に実行されて、無事 sitemap.xml が作成されました。
2021/09/12 に 検索機能追加により、SSR(Server Side Rendering)が導入されたため、ビルドコマンドが変わり、現在では、
npm run buildおよび、postbuildが正しくなっています。
Step 5
ビルドします。
●「Strapi と Next.js を使って静的ウェブサイトを構築」のときのようにビルドしたものを置くだけの場合
↓
$ npm run build⇒./out/sitemap.xml と ./out/robots.txt が作成されます。
●「Next.js microCMS GitHub Netlify で Jamstack なブログを公開」のときのように Netlify にデプロイする場合
↓
一旦 GitHub に push して、Netlify で Deploy site です。
Google Search Console に登録
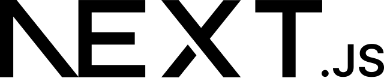
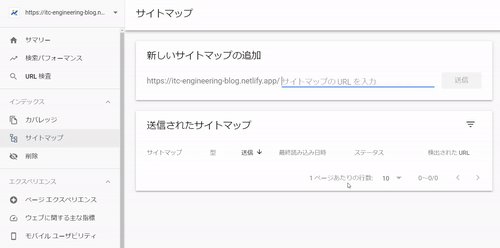
左のメニューから「サイトマップ」をクリックします。
新しいサイトマップの追加に「sitemap.xml」を入力します。

今回、out直下、つまり、ドキュメントルートに作成する設定でしたので、パス無しの「sitemap.xml」だけの入力です。
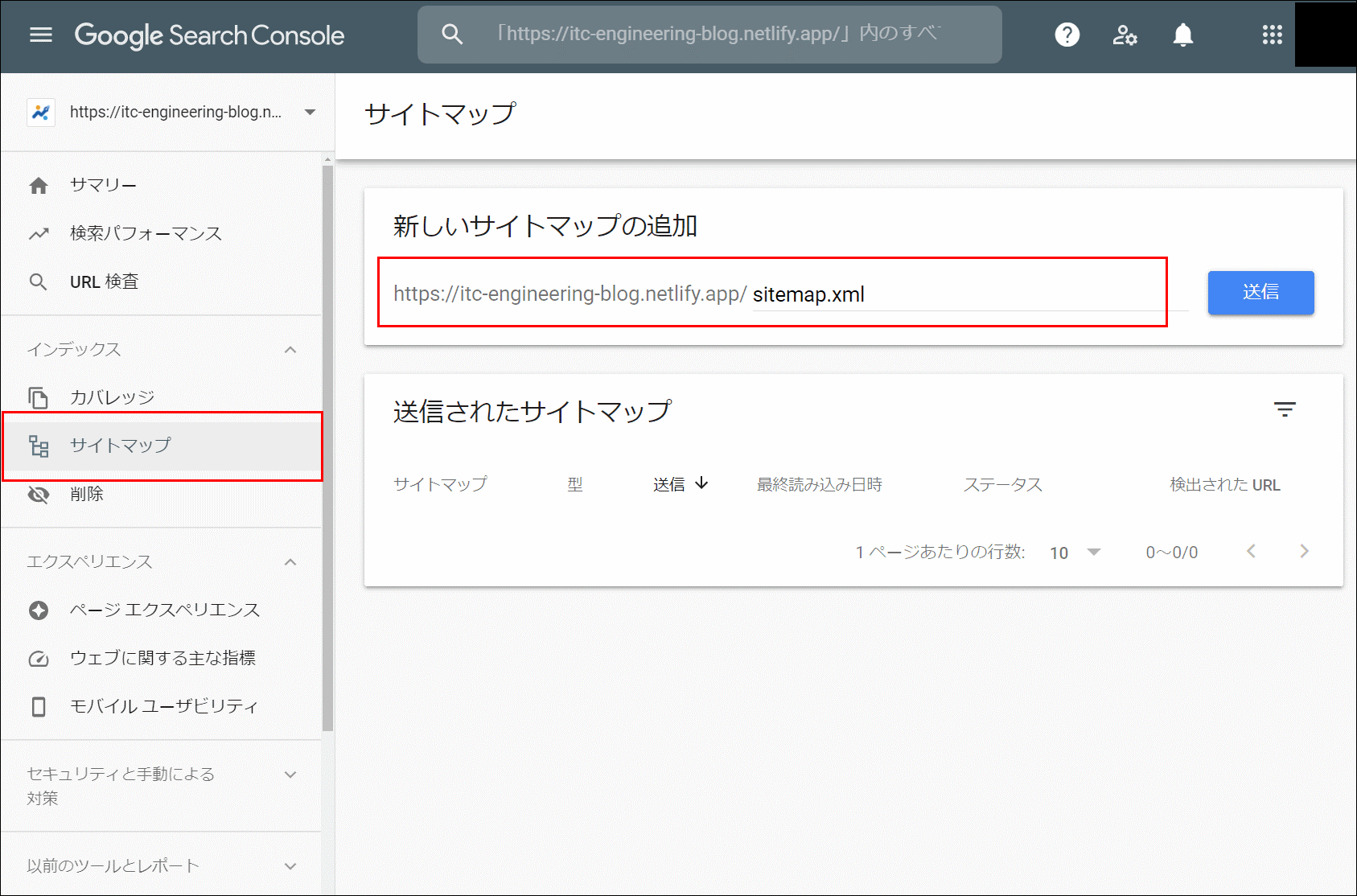
「送信」ボタンをクリックします。

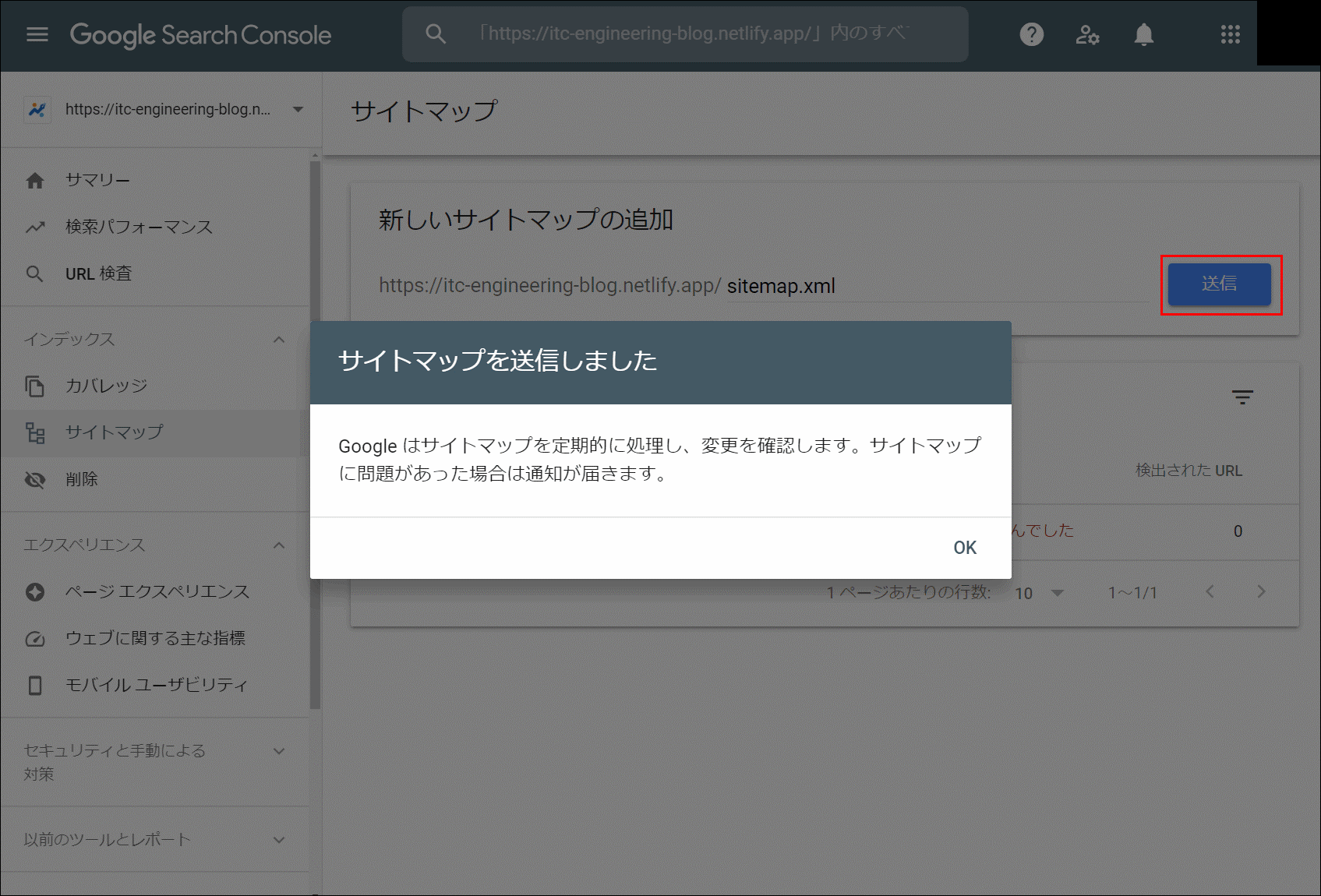
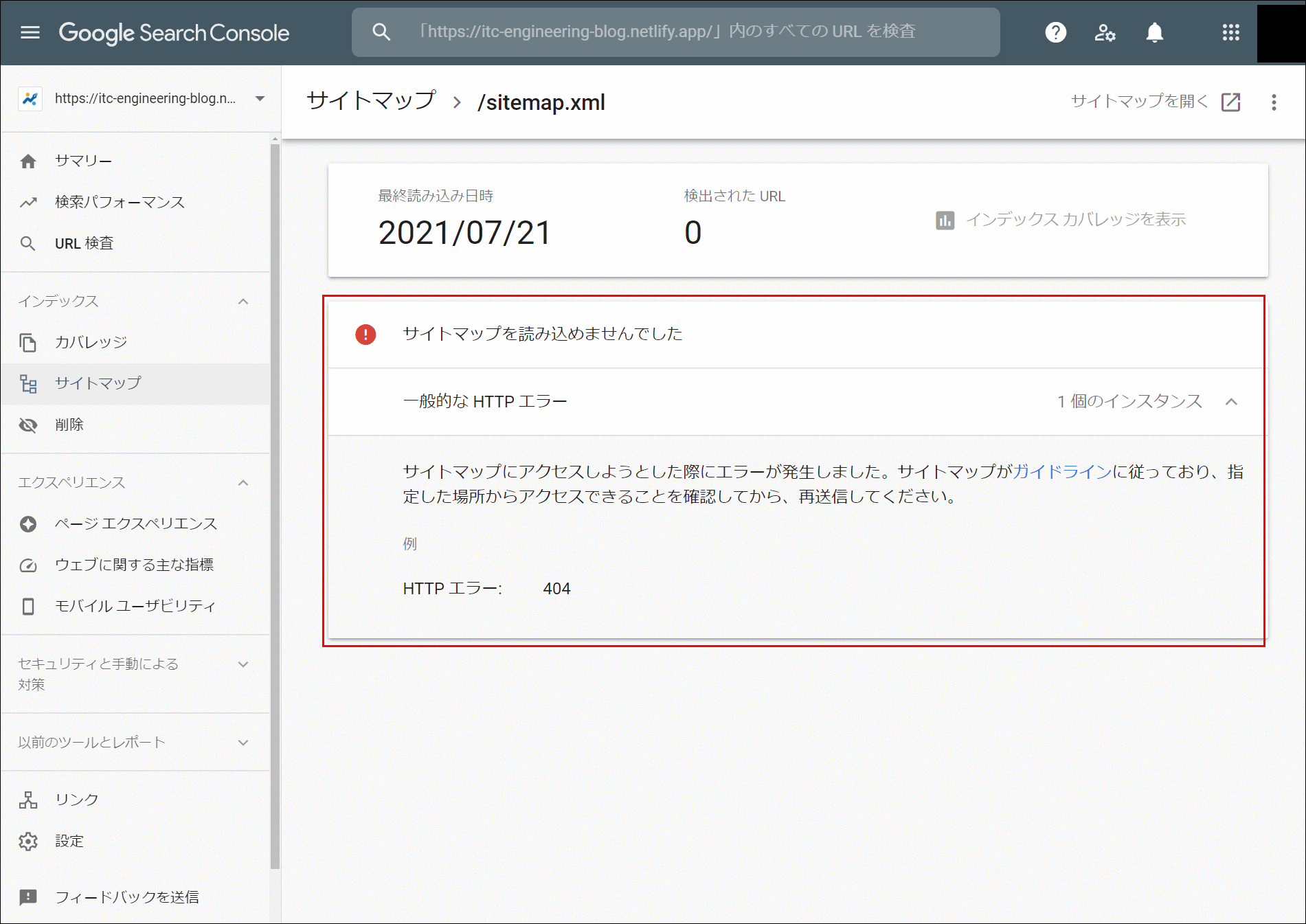
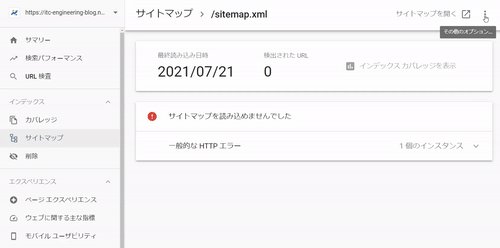
・・・で、登録されるはずですが、登録されませんでした。
サイトマップを読み込めませんでした一般的な HTTP エラーサイトマップにアクセスしようとした際にエラーが発生しました。サイトマップがガイドラインに従っており、指定した場所からアクセスできることを確認してから、再送信してください。HTTP エラー: 404
となっています。

⇒下記 「サイトマップを読み込めませんでした」について を参照してください。
Bing Webmaster Tools に登録
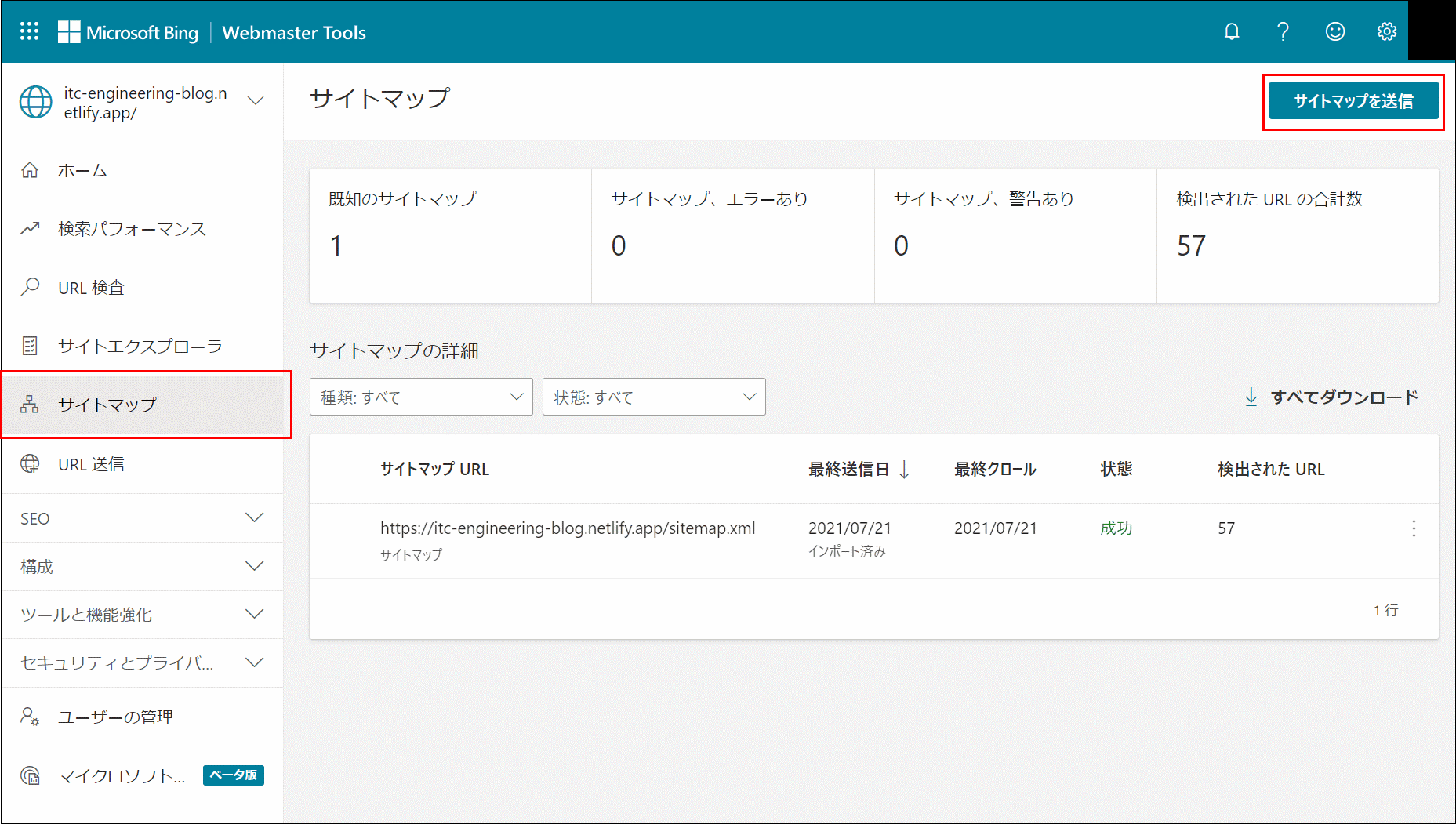
左のメニューから「サイトマップ」をクリックし、「サイトマップを送信」をクリックします。

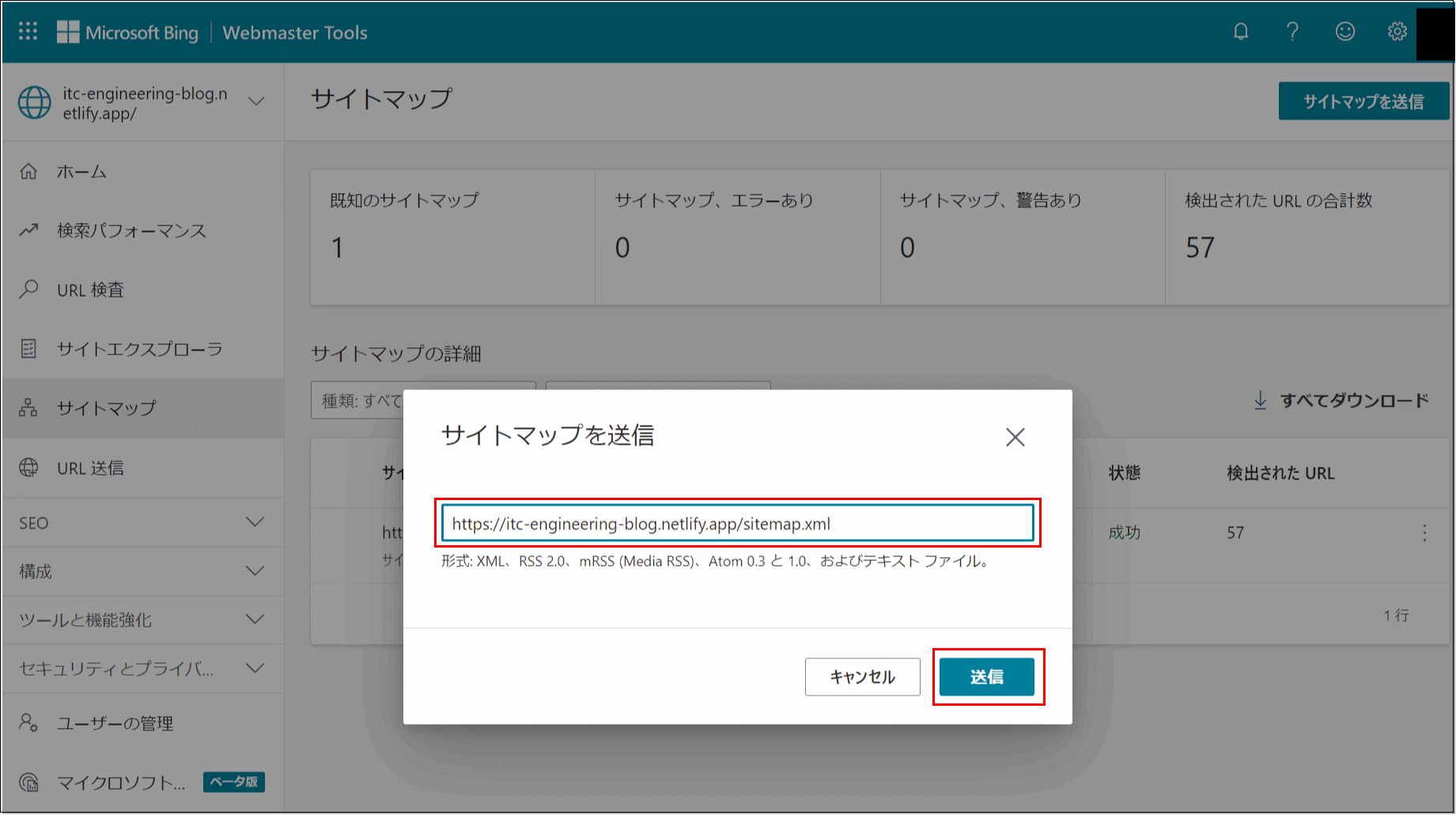
「https://itc-engineering-blog.netlify.app/sitemap.xml」を入力し、「送信」ボタンをクリックします。

今回、out直下、つまり、ドキュメントルートに作成する設定でしたので、トップページURLと「sitemap.xml」だけの記述です。
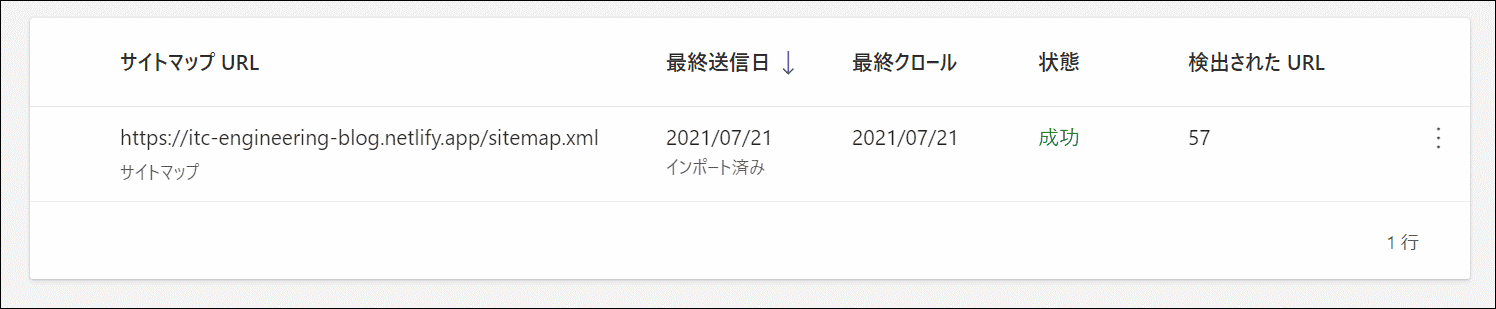
登録されました。

「サイトマップを読み込めませんでした」について
Google Search Console にサイトマップを登録できませんでした。
同じ内容、URL で、Bing Webmaster Tools には登録成功しました。

コミュニティを見ると、何度も同じような問題の投稿があります。
「500 ページ以下の場合、sitemap.xml を登録してもしなくても同じ」という記述が見られるため、今のところ、問題無いかなという状況です。
進展が有り次第、更新する予定です。
2021/08/26 続報を追加しました。→「サイトマップ登録が「取得できませんでした」になる件の続報」
【2021年10月22日 (追記)※この記事の初回公開日は、2021年07月24日です。】
「サイトマップ登録が「取得できませんでした」になる件の続報」にも追記しましたが、2021年08月26日に送信したサイトマップが2021年10月21日付けで登録されました!
site-map.xml自体は更新され続けていましたが、「サイトマップを読み込めませんでした」のまま放置していました。
2021年08月26日~2021年10月21日までに検索機能を追加して黙々と記事を投稿していただけですので、ただ単に時間がかかるものと思われます。一旦機嫌を損ねると、2ヵ月は無視される覚悟が必要だったという気がします。サイトを立ち上げてすぐにサイトマップを登録したらよかったような気がします。コンテンツは増えていますが、それが寄与したかどうか不明です。
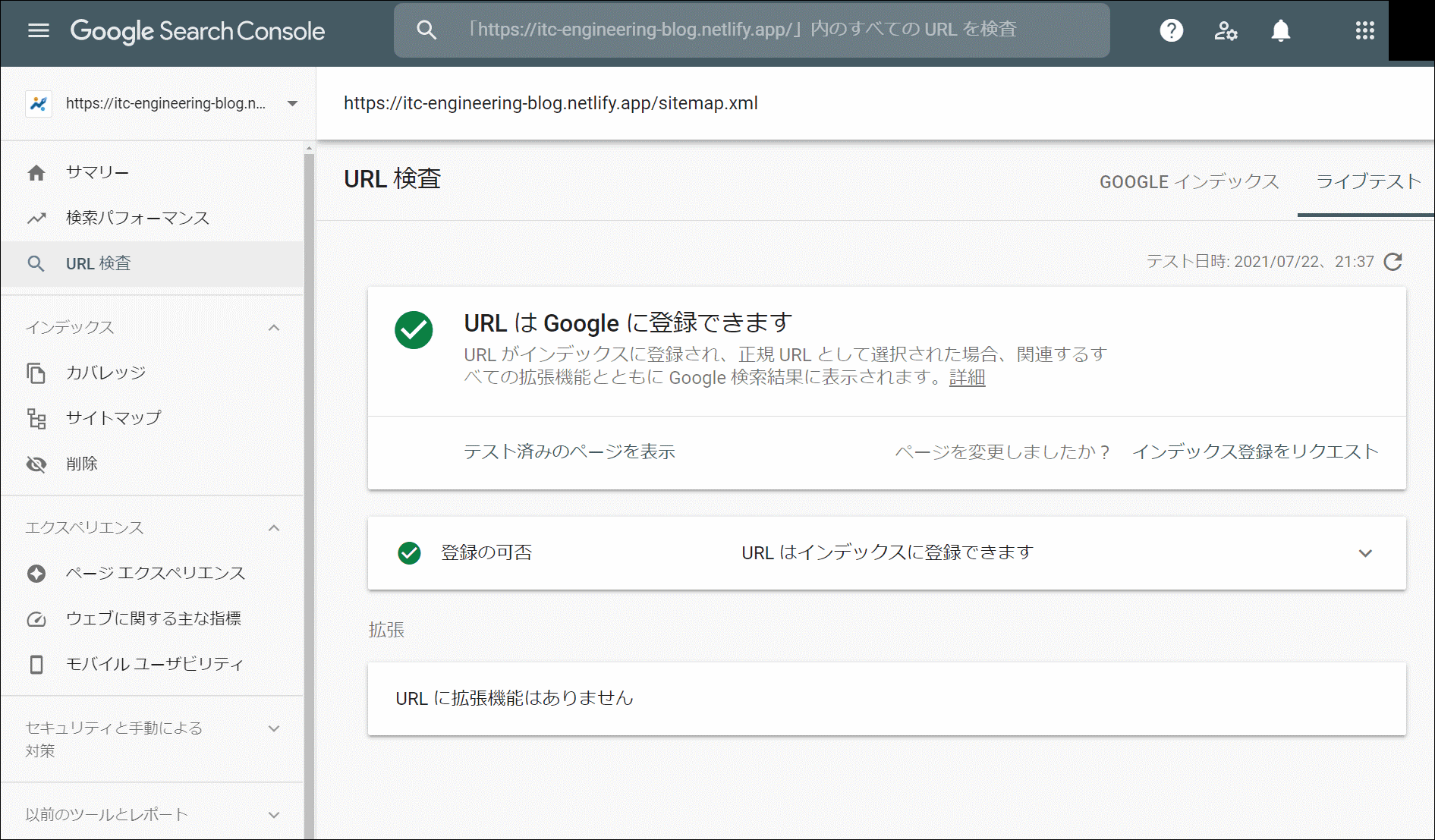
URL 検査
Google Search Console で https://itc-engineering-blog.netlify.app/sitemap.xml を URL 検査しましたが、問題ありませんでした。 HTTP エラー: 404 と矛盾しています。
HTTP エラー: 404 と矛盾しています。
もしかしたら、一度、本当に HTTP エラー: 404 を起こしてしまったので、それを覚えているかもしれません。
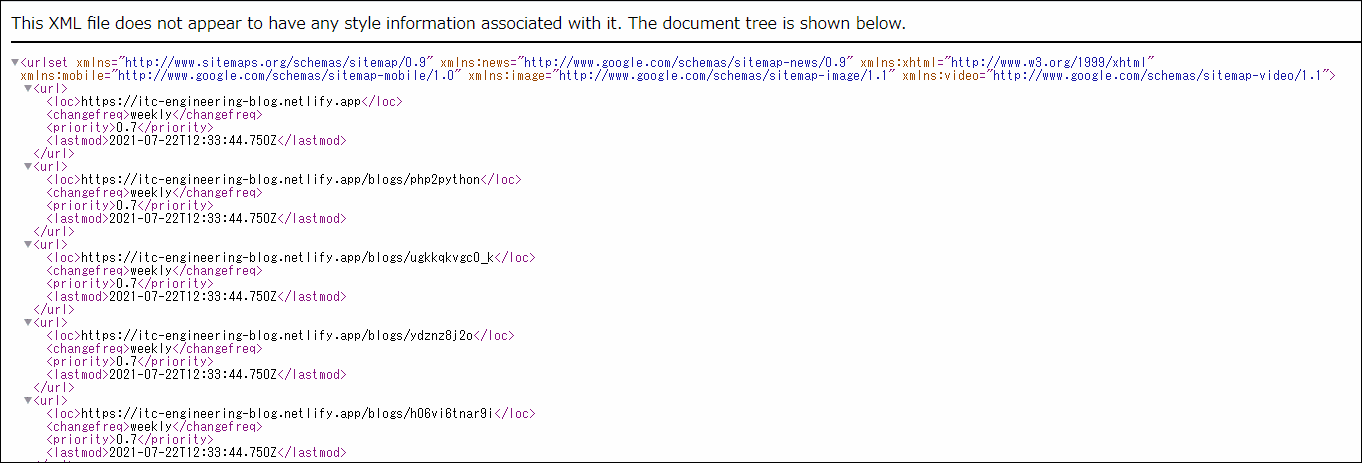
sitemap.xml の存在確認
ブラウザの URL 欄に「https://itc-engineering-blog.netlify.app/sitemap.xml」を入力し、アクセスすると、xmlが表示されるため、問題ありません。

# curl https://itc-engineering-blog.netlify.app/sitemap.xmlでも取得できました。
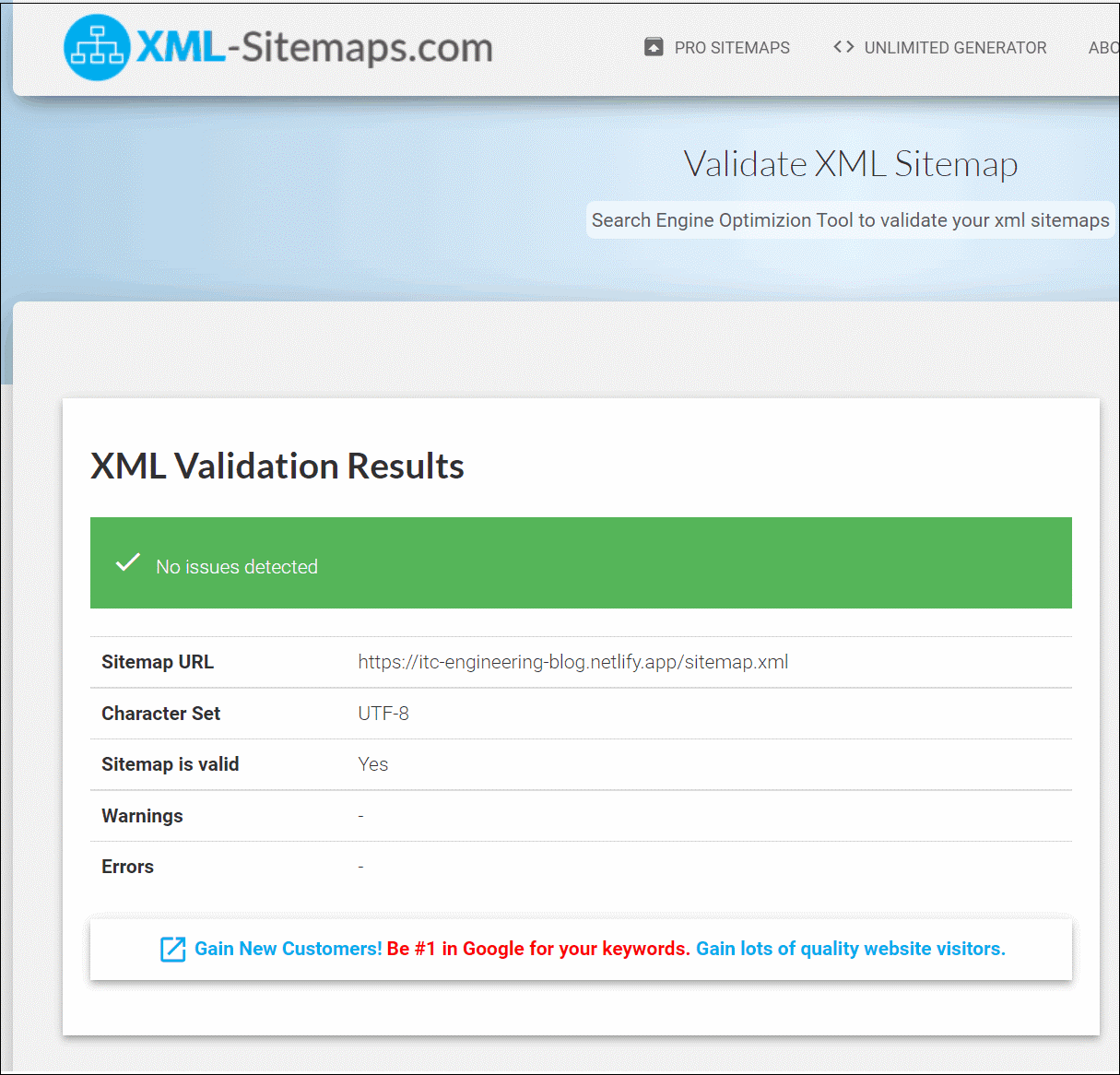
Validate XML Sitemap
sitemap.xml の内容に問題が有るのかなと思い、https://www.xml-sitemaps.com/validate-xml-sitemap.htmlで検査してみましたが、問題ありませんでした。

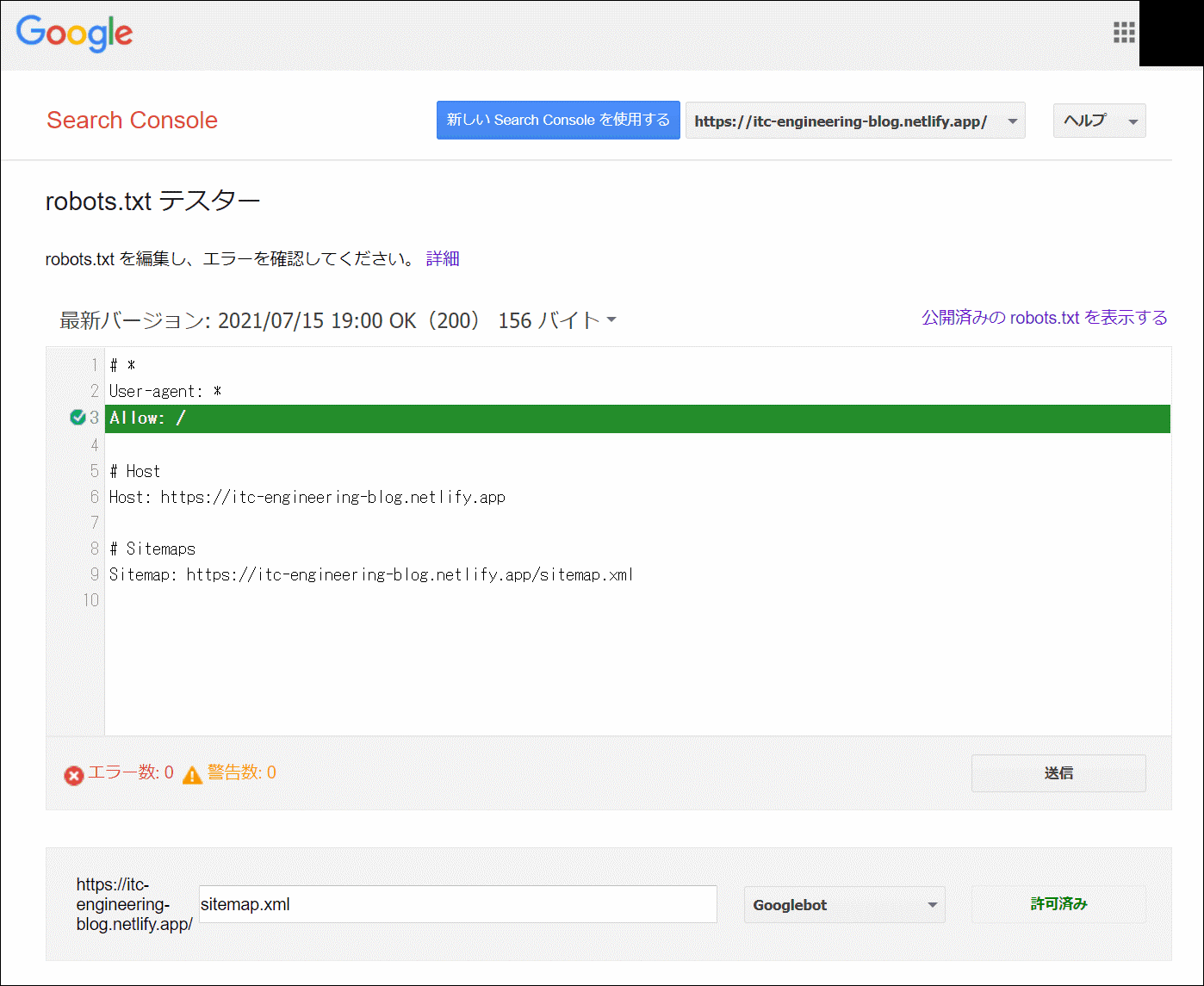
robots.txt テスター
robots.txt に問題が有って、Google から見られないのかなと思い、 robots.txt テスター にてテストしましたが、問題ありませんでした。


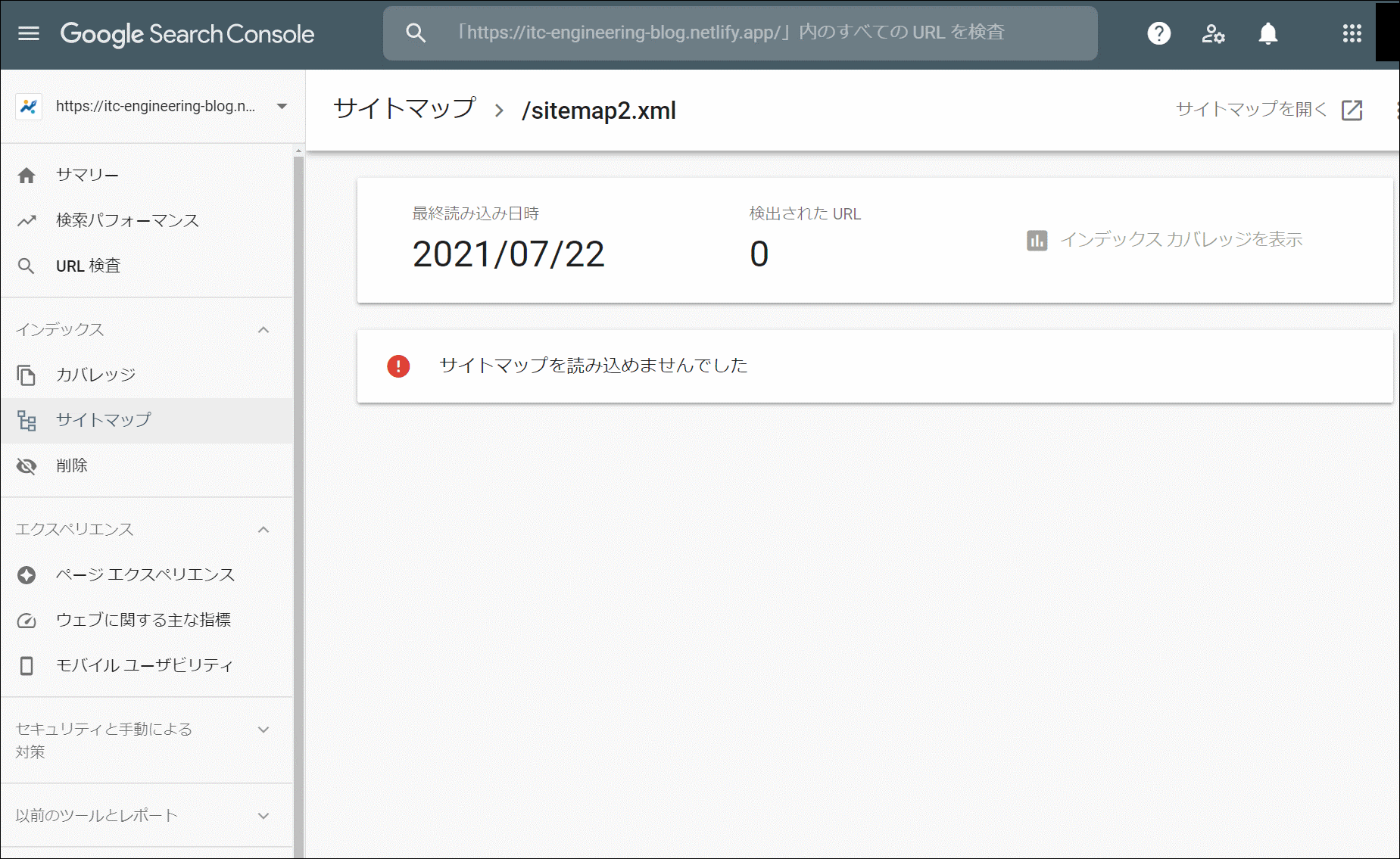
ファイル名変更
別のファイル名「sitemap2.xml」を置いて、間違いなく存在することも確認し、送信してみました。
「サイトマップを読み込めませんでした。」となりました。
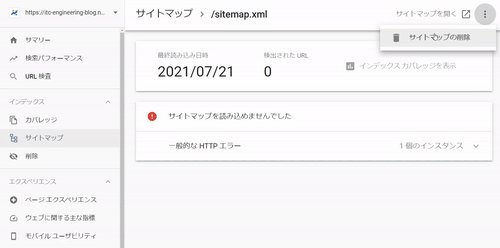
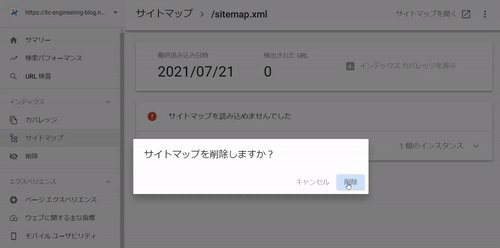
サイトマップ削除
削除 → 登録としてもダメでした。
一旦、削除して、一ヵ月後くらいにやり直そうと思います。
【2021年10月22日 (追記)※この記事の初回公開日は、2021年07月24日です。】
「サイトマップ登録が「取得できませんでした」になる件の続報」にも追記しましたが、2021年08月26日に送信したサイトマップが2021年10月21日付けで登録されました!
2021年08月26日に名前を変えて、site-map.xmlを送信したら、「サイトマップを読み込めませんでした」になりました。site-map.xml自体は更新され続けていましたが、「サイトマップを読み込めませんでした」のまま放置していました。
2021年08月26日~2021年10月21日までに検索機能を追加して黙々と記事を投稿していただけですので、ただ単に時間がかかるものと思われます。一旦機嫌を損ねると、2ヵ月は無視される覚悟が必要だったという気がします。サイトを立ち上げてすぐにサイトマップを登録したらよかったような気がします。コンテンツは増えていますが、それが寄与したかどうか不明です。

その他、宣伝、誹謗中傷等、当方が不適切と判断した書き込みは、理由の如何を問わず、投稿者に断りなく削除します。
書き込み内容について、一切の責任を負いません。
このコメント機能は、予告無く廃止する可能性があります。ご了承ください。
コメントの削除をご依頼の場合はTwitterのDM等でご連絡ください。






